プルダウンメニューの見た目を変えたい
フォーム部品の一部など、たとえば<select>タグには、ブラウザが用意した特殊なアピアランス(見た目)が用意されています。このアピアランスが用意されている要素の中には、CSSで表示を完全に作り替えることができないものがあります。ただし、appearanceプロパティを適用して、その値を「none」にすれば、フォーム部品に用意されているアピアランスそのものを非表示にすることができます。いったんアピアランスを非表示にしてしまえば、あとはCSSで自由に見た目を作り替えることができます。
appearanceプロパティを使用するのはどうしても見た目を変えたいときだけにしましょう。appearanceプロパティは今のところ、CSSの標準仕様には含まれていない非公式プロパティです。ブラウザによっては対応状況が違ったり、バージョンが変わると機能が変わったりすることがあります。
「-webkit-」「-moz-」とは
CSSは現在でも活発に機能強化がされていて、かなりのペースで新しいプロパティやセレクタなどが追加されています。そうした機能の中には、標準仕様になる前に、先行してブラウザに実装されるケースがあります。appearanceプロパティもそのうちの1つです。このように非公式なプロパティをブラウザに組み込む際に、実際のプロパティ名の前に「-webkit-」「-moz-」など、ブラウザメーカー固有の文字をつけることがあります。この文字を「ベンダープリフィックス」といいます。数年前までベンダープリフィックスがついたプロパティがたくさん使われていましたが、現在ではほとんど使われません。ベンダープリフィックスつきのプロパティは、標準仕様ではないため将来機能が変わる可能性があり、極力使用しない方がよいでしょう。
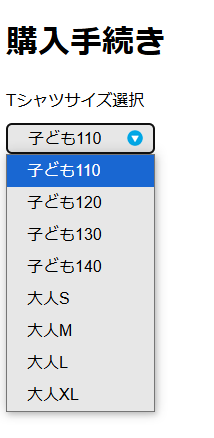
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
input[type="text"]{
border: 3px solid #dedede;
padding: 10px 10px 10px 40px;
width: 300px;
height: 20px;
border-right: none;
border-radius: 30px 0 0 30px;
background: url(./images/magnifying_glass.png) 10px center no-repeat;
font-size: 20px;
}
input[type="submit"]{
margin: 0;
padding: 0px 20px;
height: 40px;
border: none;
border-radius: 5px;
font-size: 12px;
background: #2ca9b4;
color: #fff;
vertical-align: bottom;
}
select{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
margin-top:10px;
border: 2px solid #b6b6b6;
padding: 5px 50px 5px 20px;
border-radius: 5px;
background:url(./images/arrow2.png) right 10px center no-repeat, #e7e7e7;
font-size: 16px;
}
</style>
</head>
<body>
<h1>購入手続き</h1>
<form action="#" method="post">
<p>
<label for="size">Tシャツサイズ選択</label><br>
<select name="size" id="size">
<option value="kids11">子ども110</option>
<option value="kids11">子ども120</option>
<option value="kids11">子ども130</option>
<option value="kids11">子ども140</option>
<option value="kids11">大人S</option>
<option value="kids11">大人M</option>
<option value="kids11">大人L</option>
<option value="kids11">大人XL</option>
</select>
</p>
<p><input type="submit" value="注文内容を確認"></p>
</form>
</body>
</html>実行結果