テキストをカプセル型に囲みたい
テキストをボタンのような形に見せたいとき、背景を設定するbackgroundプロパティや、角丸四角形にするborder-radiusプロパティなどは、<span>タグや<a>タグ、<strong>タグなどのインラインボックスでも使用できます。強調表示するテクニックのひとつとして、ここでは、backgroundプロパティ、border-radiusプロパティなどを使用して<span>タグで囲まれたテキストをカプセル型にします。
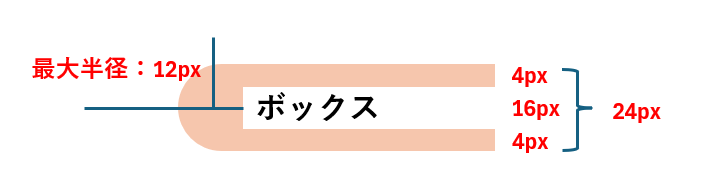
border-radiusの半径
border-radiusの半径は、そのボックスの幅、また高さのうち、小さい方の50%を超える数を指定しても、50%分までしか適用されません。テキストが16px、そのボックスの上下パディングが4pxに設定されているので、<span>で囲まれたテキスト要素の高さは、16+4+4=24pxとなります。その50%、つまりは12pxがborder-radiusプロパティに設定できる「最大半径」になります。border-radiusプロパティを使ってボックスをカプセル型に囲むためには、実際には半径を高さの50%にする必要があります。しかし、テキストのフォントサイズはブラウザによって多少前後するため、常に指定した数がぴったりで表示されるとは限りません。そこで、ボックスカプセル型に囲みたい場合は、「最大半径までしか適用されない」というルールを利用して、border-radiusに、余裕をもって大きい数を指定しておきます。

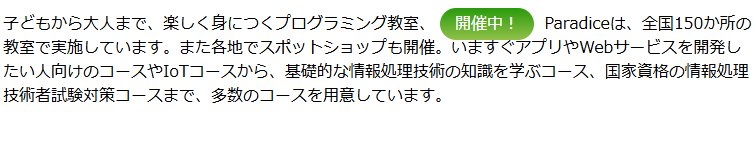
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<style>
.keyword{
margin: 0 5px;
padding: 4px 15px;
border-radius: 20px;
background: linear-gradient(#299a0b,#91c149);
color:#ffffff;
}
</style>
</head>
<body>
<p>
子どもから大人まで、楽しく身につくプログラミング教室、<span class="keyword">開催中!</span> Paradiceは、全国150か所の教室で実施しています。また各地でスポットショップも開催。いますぐアプリやWebサービスを開発したい人向けのコースやIoTコースから、基礎的な情報処理技術の知識を学ぶコース、国家資格の情報処理技術者試験対策コースまで、多数のコースを用意しています。
<p>
</body>
</html>実行結果