検索フィールドの中に虫眼鏡アイコンを表示させたい
テキストフィールド内に虫眼鏡アイコンを表示させます。フォーム部品にbackgroundプロパティを適用すれば、そのフィールド内に画像を表示できます。また、アイコン画像とユーザーが入力した文字が重ならいように、パディングも設定します。テキストフィールド、特にサイト内検索のフィールド内に画像を表示させるはよく使われるテクニックです。
サンプル
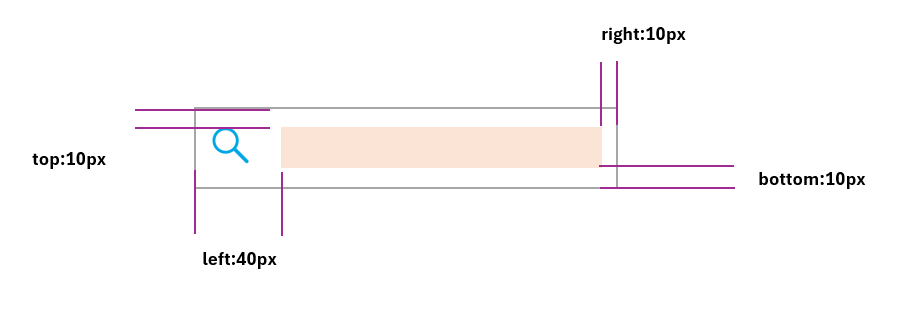
サンプルのテキストフィールドに適したパディングサイズ

<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
input[type="text"]{
border: 3px solid #dedede;
padding: 10px 10px 10px 40px;
width: 300px;
background: url(./images/icon.png) 10px center no-repeat;
font-size: 20px;
}
input[type="submit"]{
padding: 5px 20px;
border: none;
border-radius: 5px;
font-size: 14px;
background: #2ca9b4;
color: #fff;
}
</style>
</head>
<body>
<form action="#" method="post">
<p><input type="text" name="search"></p>
<p>
<input type="submit" value="検索">
</form>
</body>
</html>実行結果