Webフォント「Google Fonts」を使用したい
Google Fontsを使用することで、無料でWebフォントを使用することができます。フォントの選択肢が増えます。CSSの「Webフォント」という機能を使うと、Webサーバーにアップロードされているフォントデータを利用することができます。Webフォントを利用すると、フォントの選択肢が増えてページのデザインの自由度があがります。また、どんなフォントを使ってもテキスト自体はHTMLに残るため、検索サイトにヒットする可能性が向上します。そのため、通常のパソコンやスマートフォンにインストールされていないフォントを使いたい時は、できるだけWebフォントを使った方がよいでしょう。Webフォントを使用するには2つの方法があります。
- フォントデータをWebサーバーにアップロードして、それを利用する
- フォントサービスを利用する
Google Fontsのフォントを使うには
フォントを探す
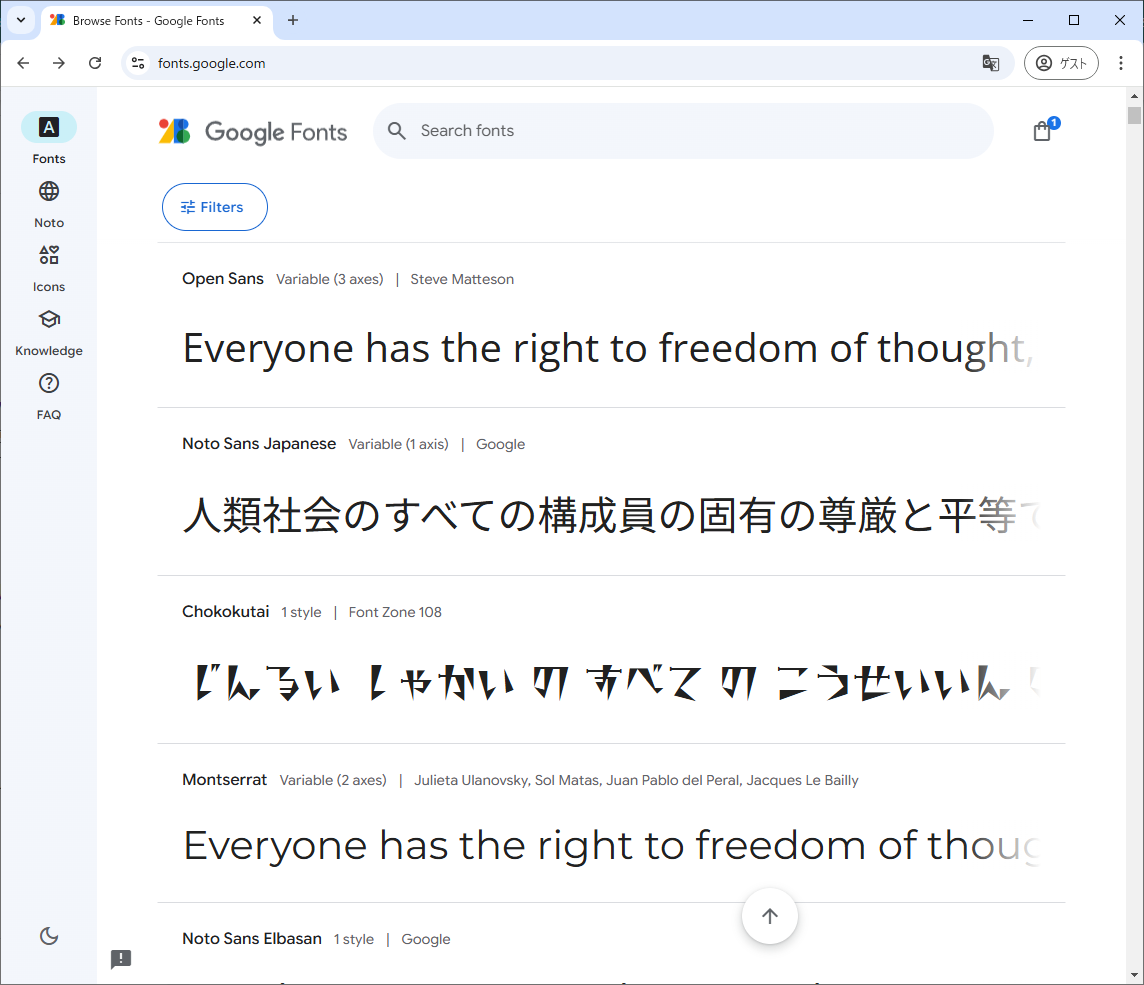
Google Fontsのフォントを使うには、まず次のURLのサイトにアクセスし、そこから使いたいフォントを選びます。使いたいフォントが見つかったら、「+」マークをクリックします。
・Google Fonts(https://fonts.google.com/)
サイトにアクセスしたら使用したいフォントを選択します。

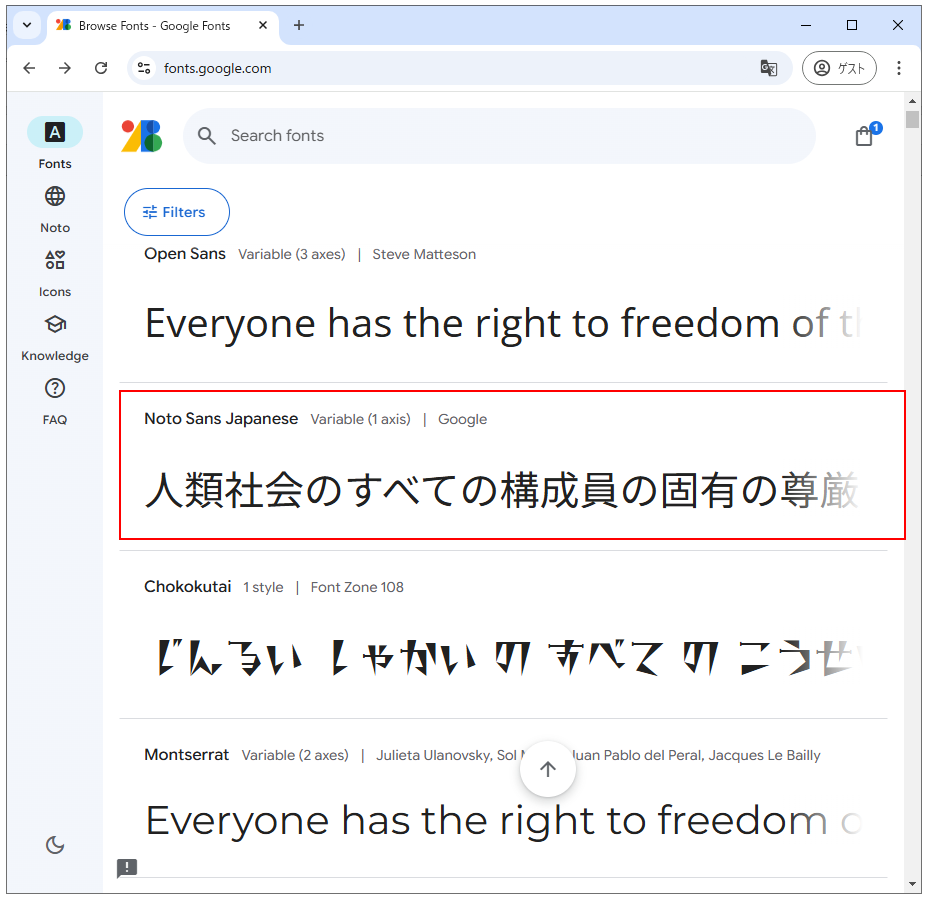
使いたいフォントをクリックします。

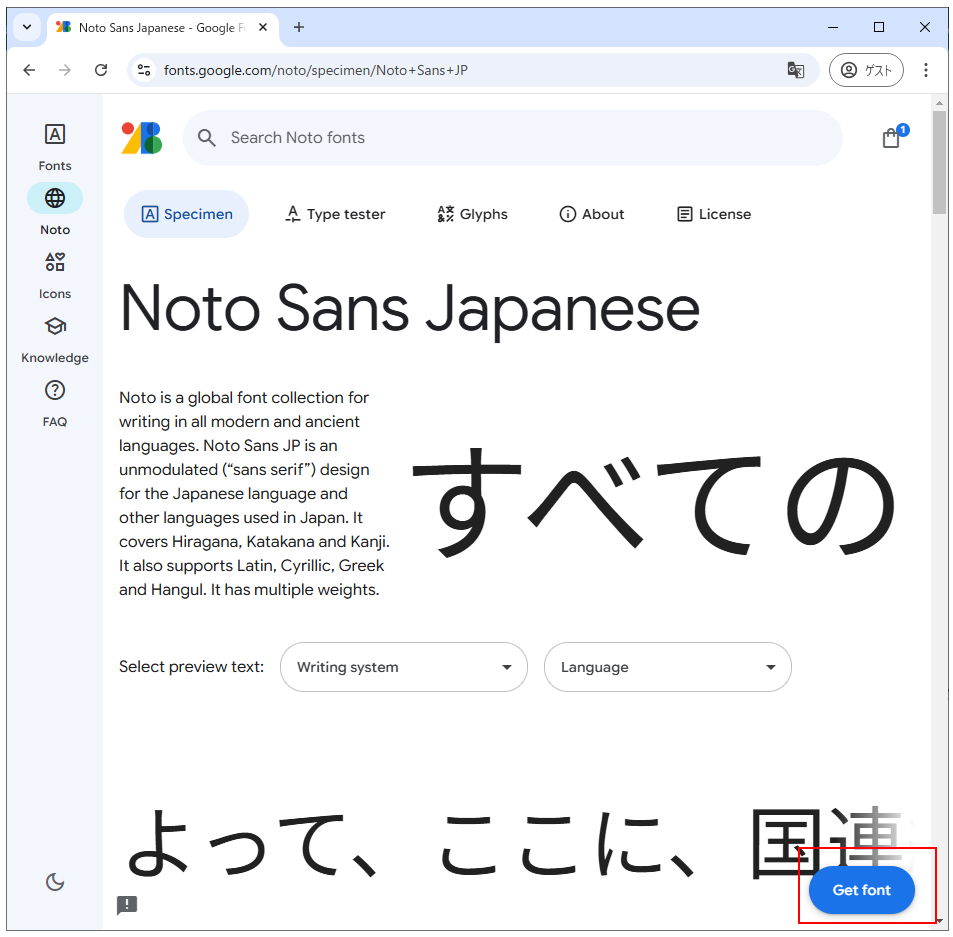
「Get font」をクリックします。

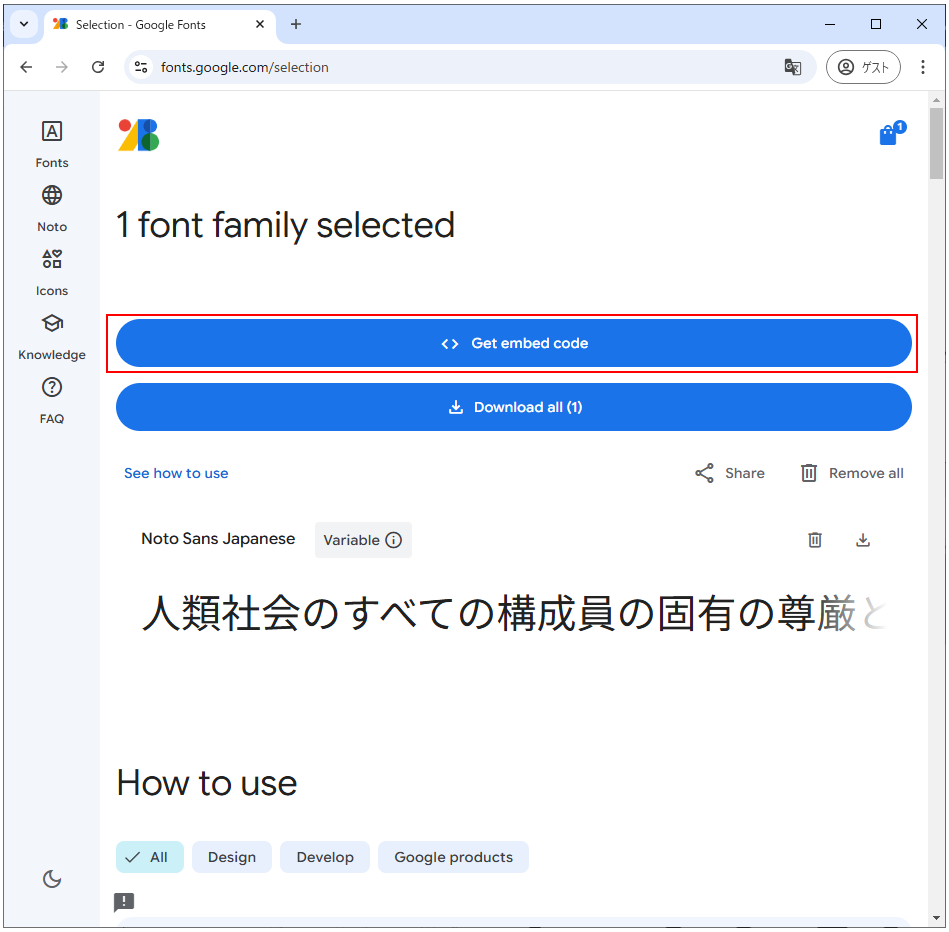
「Get embed code」をクリックします。フォントを使用するためのHTMLやCSSのソースコードが出てきます。

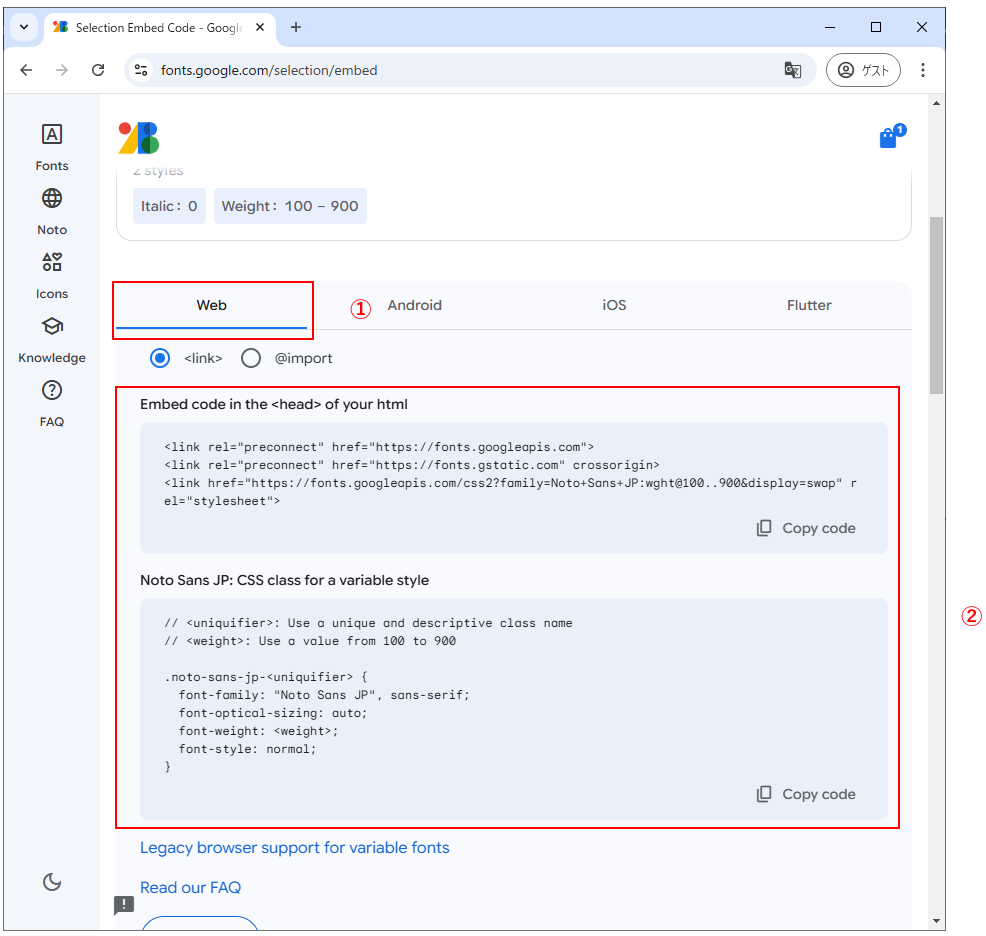
「Web①」をクリックします。「表示されたコード②」をHTMLやスタイルシートに貼り付けます。<link>タグは、コピーして編集しているHTMLファイルの<head>~</head>にペーストします。また、「font-family:」で始まるCSSのソースコードは、使いたい要素のスタイルにペーストします。

サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプル</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chokokutai&family=Noto+Sans+JP:wght@100..900&display=swap" rel="stylesheet">
<style>
body{font-size: 20px;}
.google{
font-family: "Chokokutai", system-ui;
font-weight: 400;
font-style: normal;
}
</style>
</head>
<body>
<p class="google">
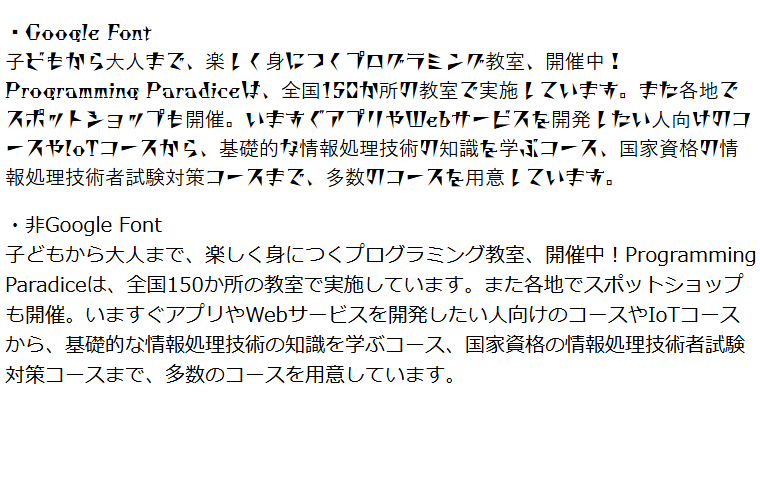
・Google Font<br>
子どもから大人まで、楽しく身につくプログラミング教室、開催中!Programming Paradiceは、全国150か所の教室で実施しています。また各地でスポットショップも開催。いますぐアプリやWebサービスを開発したい人向けのコースやIoTコースから、基礎的な情報処理技術の知識を学ぶコース、国家資格の情報処理技術者試験対策コースまで、多数のコースを用意しています。</p>
<p>
・非Google Font<br>
子どもから大人まで、楽しく身につくプログラミング教室、開催中!Programming Paradiceは、全国150か所の教室で実施しています。また各地でスポットショップも開催。いますぐアプリやWebサービスを開発したい人向けのコースやIoTコースから、基礎的な情報処理技術の知識を学ぶコース、国家資格の情報処理技術者試験対策コースまで、多数のコースを用意しています。</p>
</body>
</html>実行結果