ウィンドウ幅に合わせて伸縮するキービジュアルを作成したい
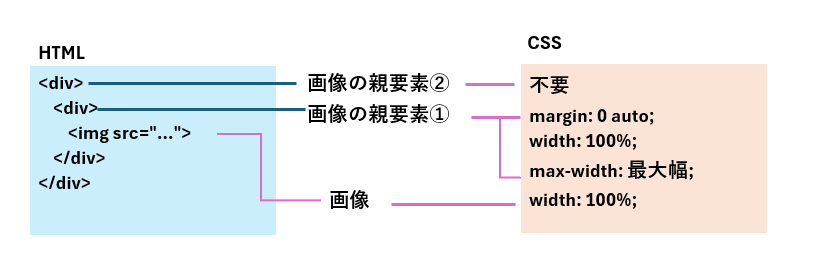
ウィンドウ幅に合わせて伸縮する画像を表示します。画像は<img>タグで表示して、最大1200pxまで拡大します。それよりウィンドウ幅が大きいときは、画像を中央揃えにして、足りない部分は背景色で塗りつぶします。逆にウィンドウ幅が1200px以下のときは画像を縮小します。このような拡大の上限がある画像を表示させるには、以下のようなHTMLとCSS構造にします。

この図の親要素②に指定している「max-width」というプロパティがあります。これは、ボックスの最大幅を設定するプロパティで、ウィンドウ幅に合わせて伸縮するデザインを組むときによく使います。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
<style>
html{
height: 100%;
}
.wrapper{
background: #000000;
}
.container{
margin:0 auto;
width: 100%;
max-width: 1200px;
font-size: 0;
}
.container img{
width: 100%;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="container">
<img class="logo" src="./images/bigbg.jpg" alt=""/>
</div>
</div>
</body>
</html>実行結果

