テーブル 見出し行にだけ背景を設定したい
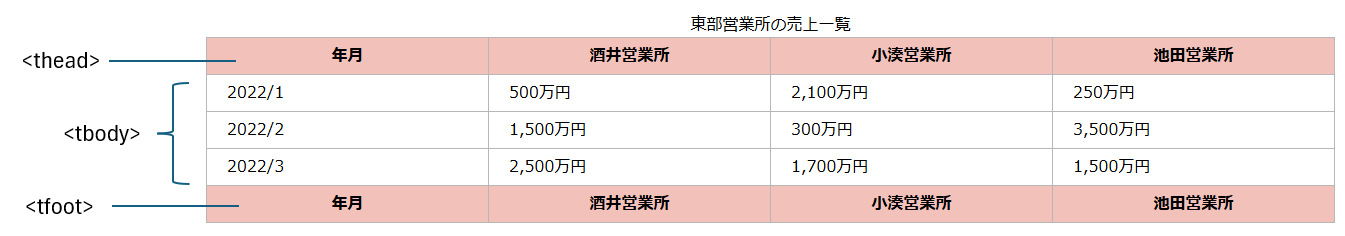
見出し行など、特定の行にだけ背景を設定したいときは、<th>や<td>に対してではなく、<tr>にCSSを適用します。また、HTMLで<thead>・<tbody>・<tfoot>タグを使用している場合は、それらにCSSを適用してもかまいません。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
<style>
table{
border-collapse:collapse;
width:100%;
table-layout: fixed;
}
td,th{
padding: 6px 20px;
border: 1px solid #b7b7b7;
}
thead tr,tfoot tr{
background: #f1c1ba;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>年月</th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
</thead>
<caption>東部営業所の売上一覧</caption>
<tbody>
<tr>
<td>2022/1</td><td>500万円</td><td>2,100万円</td><td>250万円</td>
</tr>
<tr>
<td>2022/2</td><td>1,500万円</td><td>300万円</td><td>3,500万円</td>
</tr>
<tr>
<td>2022/3</td><td>2,500万円</td><td>1,700万円</td><td>1,500万円</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>年月</th><th>酒井営業所</th><th>小湊営業所</th><th>池田営業所</th>
</tr>
</tfoot>
</table>
</body>
</html>実行結果