(フォーム)入力チェックでエラーになったテキストフィールドのスタイルを変更したい
入力内容に不備があるテキストフィールドやテキストエリアにスタイルを適用することができます。「:required」セレクタは、必須入力項目required属性がついている<input type=”text”>などのフォーム部品に、何も入力されていないときにスタイルを適用します。また、「:invalid」セレクタは、メールアドレスフィールドにメールアドレスでないテキストが入力されているなど、書式に誤りがあるときにスタイルを適用します。そして「:valid」セレクタは、必須入力項目に入力があり、メールアドレスなどが正しい書式で入力されているときにスタイルを適用します。
注意:「:focus」セレクタのスタイルの前に書こう
CSSの書き方によっては:requiredセレクタ、invalidセレクタ、:validセレクタを追加したら、:focusセレクタのスタイルが効かなくなるかもしれません。その場合、CSSの詳細度が関係してる可能性があります。:requiredセレクタ、invalidセレクタ、:validセレクタのスタイルを、:focusセレクタより前に書きます。
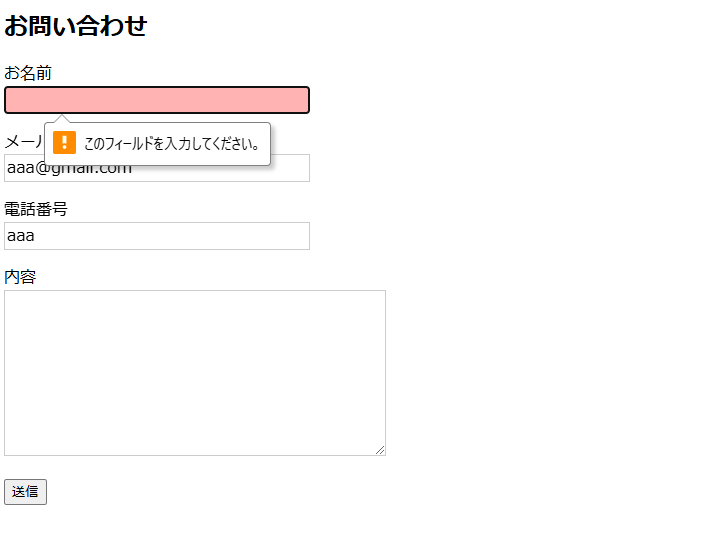
サンプル
サンプルでは、必須入力項目の「お名前」「メールアドレス」欄に入力がないとき、フィールドに薄い赤色の背景色をつけています。「メールアドレス」欄は、入力された内容がメールアドレスでないときも赤くなります。なお、:requiredセレクタ、invalidセレクタを使ったら、必ず:validセレクタのスタイルを書きます。間違っていた入力が正しくなったときに元のスタイルに戻らないため。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"><!-文字コードを指定->
<style>
h1{
font-size: 24px;
}
input[type="text"],input[type="email"],input[type="tel"]{
border: 1px solid #ccc;
width: 300px;
font-family: sans-serif;
font-size:16px;
}
textarea{
border: 1px solid #ccc;
width: 50%;
height: 160px;
font-family: sans-serif;
font-size:16px;
}
input:required,input[type="email"]:invalid{
background:#ffb3b3;
}
input[type="text"]:valid,input[type="email"]:valid,input[type="tel"]:valid{
background: transparent;
}
</style>
</head>
<body>
<h1>お問い合わせ</h1>
<form action="#" method="post">
<p>
<label for="realname">お名前</label><br>
<input type="text" name="realname" id="realname" required>
</p>
<p>
<label for="realname">メールアドレス</label><br>
<input type="email" name="realname" id="realname" required>
</p>
<p>
<label for="realname">電話番号</label><br>
<input type="tel" name="realname" id="realname" required>
</p>
<p>
<label for="realname">内容</label><br>
<textarea name="message" id="message"></textarea>
</p>
<input type="submit" value="送信">
</form>
</body>
</html>実行結果