背景画像のサイズをボックスに合わせて変化させたい
幅が伸縮するフィールドデザイン、レスポンスシブWebデザインなど、ボックスのサイズに合わせて1枚の背景画像を伸縮させたいとき、background-sizeプロパティを使用します。background-sizeプロパティは実際の画像サイズとは異なる大きさで背景画像を表示するときに使用します。スマートフォン向けWebサイトを作成したり、レスポンスシブWebデザインの実現に重要なプロパティです。このプロパティを使う局面は大きく分けて2つあります。
- ブラウザウィドウのサイズに合わせてサイズが伸縮するボックスに、背景画像を適用するとき
- 表示サイズよりも2~3倍のピクセル数を持つ「高解像度画像」を、背景画像として使用するとき
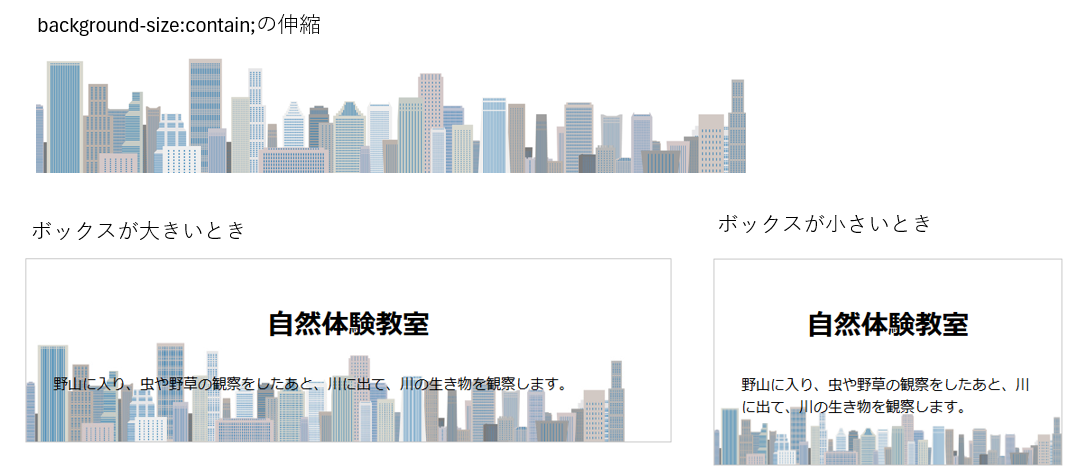
background-sizeプロパティの値を「contain」にすると、ボックスのサイズに合わせて、画像の縦横比を維持したまま全体が表示されるように伸縮します。
containを使用した方法
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
main{
width: 80%;
max-width: 1000px;
}
.campaign{
border: 1px solid #c9c9c9;
background:url(./images/boxbg.jpg) left bottom no-repeat;
background-size: contain;
}
.campaign h1{
margin: 50px 30px 30px 30px;
font-size: 30px;
text-align: center;
}
.campaign p{
margin: 0 30px 50px 30px;
}
</style>
</head>
<body>
<main>
<div class="campaign">
<h1>自然体験教室 </h1>
<p>野山に入り、虫や野草の観察をしたあと、川に出て、川の生き物を観察します。</p>
</div>
</main>
</body>
</html>実行結果

coverを使用した方法
background-sizeプロパティにcoverを使用した場合もボックスのサイズに合わせて背景画像は縦横比を維持したまま伸縮します。ただし「contain」と違い、背景画像は「ボックス全体を覆う」サイズで伸縮されるので、表示されない部分が出てきます。キービジュアルなどで、ボックス全体を画像が覆っていることが優先される局面で使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
main{
width: 80%;
max-width: 1000px;
min-width: 500px;
}
.keyvisual{
padding: 50px 0;
background: url(./images/bg2.png) center bottom no-repeat;
background-size: cover;
text-align: center;
}
</style>
</head>
<body>
<main>
<div class="keyvisual">
<img src="./images/logo2.png" alt="">
</div>
</main>
</body>
</html>実行結果
coverは表示されない部分がある。

