相対配置と絶対配置
floatプロパティは左右に寄せる配置方法でしたが、縦・横の配置位置を数値で指定する方法も用意されています。それがpositionプロパティによる相対配置と絶対配置で、別レイヤーのようにしてコンテンツを重ねて表示させることができます。
positionで配置位置を指定する
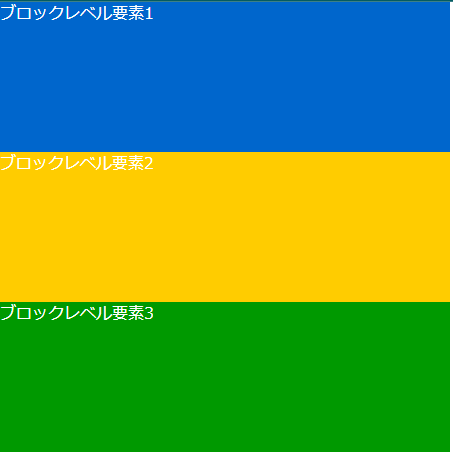
HTMLの内容としては、ブロックレベル要素であるdiv要素が3つあるだけです。その内容のテキストには、さらにspanタグが付けられています。CSSでは、その3つのdiv要素に同じ幅と高さを指定して、文字色と背景色(青・黄・緑)を指定してあります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style type="text/css">
body{
margin: 0;
}
#block1, #block2, #block3 {
width: 450px;
height: 150px;
}
#block1 {
color: #fff;
background-color: #0066cc;
}
#block2 {
color: #fff;
background-color: #ffcc00;
}
#block3 {
color: #fff;
background-color: #009900;
}
</style>
</head>
<body>
<div id="block1"><span>ブロックレベル要素1</span></div>
<div id="block2"><span>ブロックレベル要素2</span></div>
<div id="block3"><span>ブロックレベル要素3</span></div>
</body>
</html>
2、相対配置にする
相対配置がどのようなものであるか知るためには、2番目の黄色のdiv要素を相対配置にします。その要素を相対配置にするためには「position:relative;」を指定します。配置する位置については、「top」「bottom」「left」「right」という4つのプロパティを使って指定できます。それぞれ、ボックスの上からの移動距離、下からの移動距離、左からの移動距離、右からの移動距離を示します。ここでは、ボックスの上から50px、左から50px移動させてみます。CSSの#block2の部分に、次のCSSを追加します。2番目のdiv要素が右下にずれています。各div要素の高さは150pxになっていますので、元の位置から下に50px、右に50px移動したことがわかります。また、相対配置を指定した要素以外の位置は全く変化していません。
#block2 {
color: #fff;
background-color: #ffcc00;
position: relative;
top: 50px;
left: 50px;
}
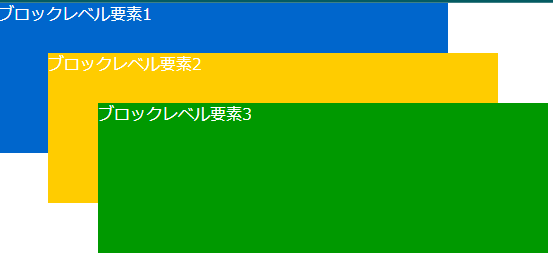
3、絶対配置にする
2番目のdiv要素を今度は絶対配置に変えます。positionプロパティの値を「absolute」に変更してください。表示モードが絶対配置に切り替わります。配置位置はそのままにしておきます。2番目のdiv要素がページ全体の上から50px、左から50pxの位置に配置されています。相対配置は元の場所から移動したのに対し、絶対配置はページ全体を基準として配置されたことがわかります。3番目のdiv要素が1番目のdiv要素の直後に移動している点です。これは、2番目のdiv要素がベルレイヤーに移動したために、元のレイヤーからは取り除かれた状態となったことを示しています。
#block2 {
color: #fff;
background-color: #ffcc00;
position: absolute;
top: 50px;
left: 50px;
}
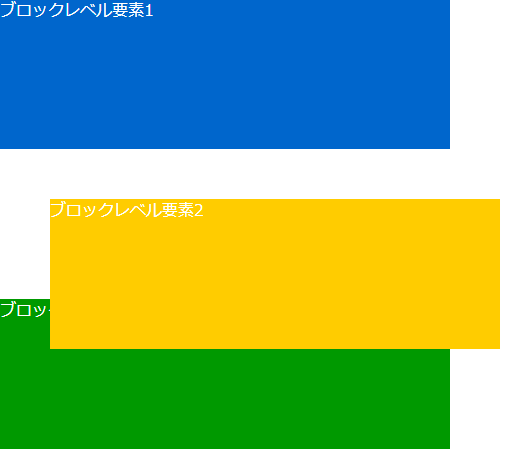
4、#block3も絶対配置にする
続けて、3番目のdiv要素も絶対配置にします。配置位置は上から100px、左から100pxとします。#block3に、次のCSSを追加します。3番目のdiv要素は上から100px、左から100pxの位置に移動していきます。これらの要素は重なっていますが、HTMLのソースコード上で後にある要素が上になっています。
#block3 {
color: #fff;
background-color: #009900;
position: absolute;
top: 100px;
left: 100px;
}
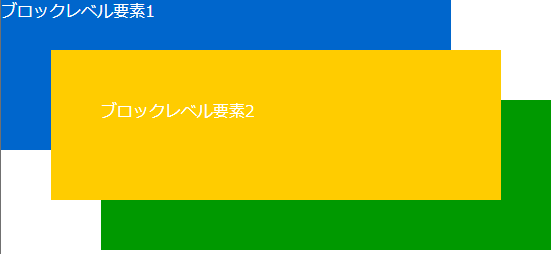
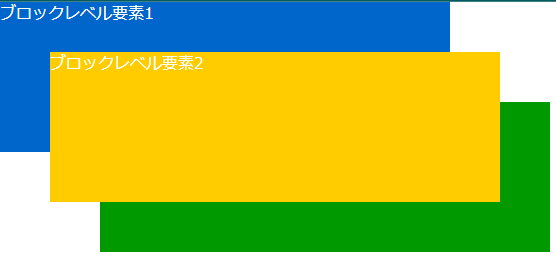
5、重なる順序を変更する
重なりの順序を変更します。順序を変更するには、z-indexプロパティを使用します。値は整数で、より大きな値程上に表示されます。ここでは、2番目のdiv要素に「10」を指定します。#block2に、次のCSSを追加してください。2番目のdiv要素が一番上に表示されています。
#block2 {
color: #fff;
background-color: #ffcc00;
position: absolute;
top: 50px;
left: 50px;
z-index: 10;
}
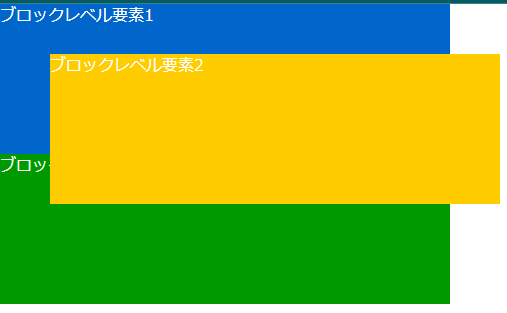
6、div要素内のspan要素を絶対配置にする
ここですでに絶対配置されている2番目のdiv要素の中にあるspan要素を絶対配置にします。配置位置は上から50px、左から50pxにします。CSSの最後に新しく次のCSSを追加します。2番目のdiv要素内のspan要素はこれまでの位置から右下に50px程度ずれた状態になっています。先ほどはページ全体が基準となっていましたが、今指定したspan要素はそのようには表示されていません。
#block2 span{
position: absolute;
top: 50px;
left: 50px;
}