floatの基本的な使い方
現在のCSSレイアウトでボックスを横に並べるには、一般的にfloatプロパティが使用されます。しかしfloatプロパティは、もともとマルチカラムレイアウト(段組み)を行うことを目的に作られたものではありません。ここでは、floatプロパティ本来の使い方を解説しています。
1、画像の配置とテキストの回り込み
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style type="text/css">
</style>
</head>
<body>
<p id="paragraph1">
<img id="image1" src="./img/春.jpg" alt="春の風景">
段落1のテキストです。段落1のテキストです。段落1のテキストです。
</p>
<p id="paragraph2">
段落2のテキストです。段落2のテキストです。段落2のテキストです。段落2のテキストです。段落2のテキストです。段落2のテキストです。段落2のテキストです。段落2のテキストです。段落2のテキストです。
</p>
<p id="paragraph3">
<img id="image2" src="./img/春.jpg" alt="春の風景">
段落3のテキストです。段落3のテキストです。段落3のテキストです。
</p>
<p id="paragraph4">
段落4のテキストです。段落4のテキストです。段落4のテキストです。段落4のテキストです。段落4のテキストです。段落4のテキストです。段落4のテキストです。段落4のテキストです。
</p>
</body>
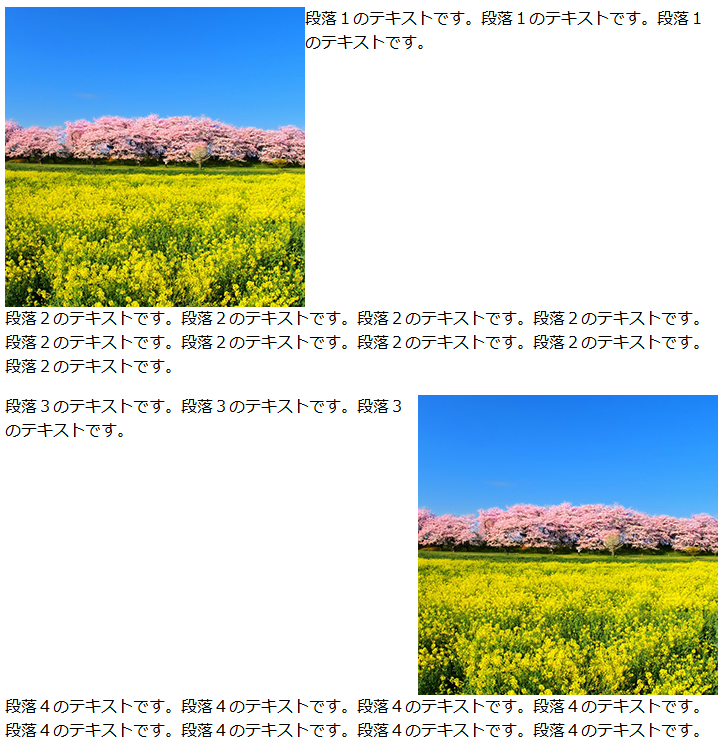
</html>CSSは、まだ何も設定されていません。HTMLの要素としては、4つのp要素があり、❶と➌のp要素の先頭には画像が組み込まれています。初期状態では、画像の後に1行のテキストが続いているのがわかります。これは、img要素はテキストと同じインライン要素であるため、1行の中にimg要素とテキストが含まれている状態です。

2、テキストを回り込ませる
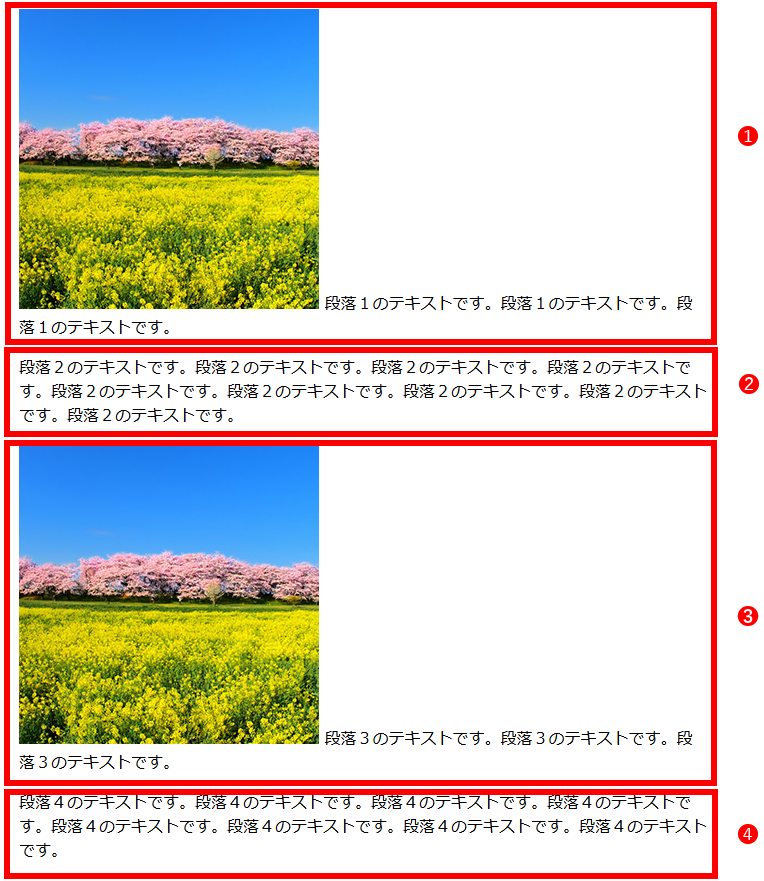
CSSで2つの画像にfloatプロパティを指定します。floatプロパティの値として「left」を指定すると、画像は左側に寄せて配置され、後に続くテキストはその右側に回り込みます。同様に、「right」を指定すると、画像は右側に寄せて配置され、後に続くテキストはその左側に回り込みます。次のCSSを追加します。1つ目の画像は左側に、2つ目の画像は右側に寄せて配置され、テキストがその横に回り込んでいます。
#image1{ float: left;}
#image2{ float: right;}
3、ウィドウの幅を広げてみる
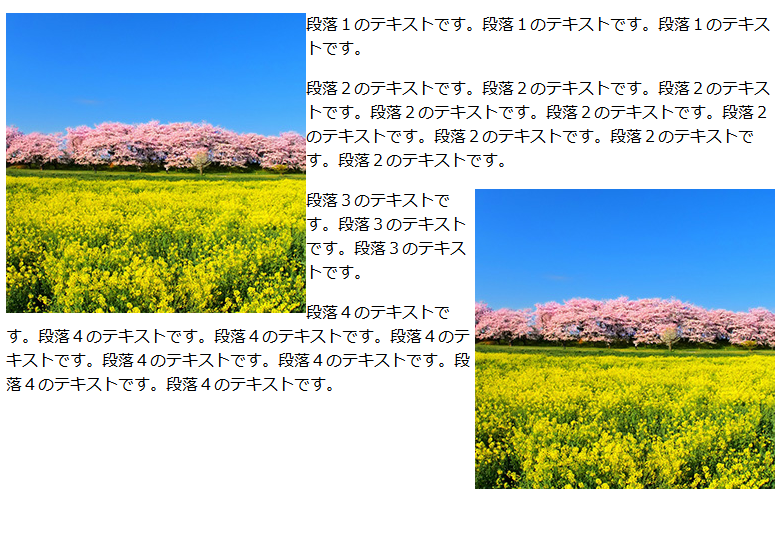
その状態のままウィドウの幅を広げてみると、テキストは上にずれていって、段落3のテキストまでもが左の画像の横に回り込んでしまいます。

4、回り込みをクリアする
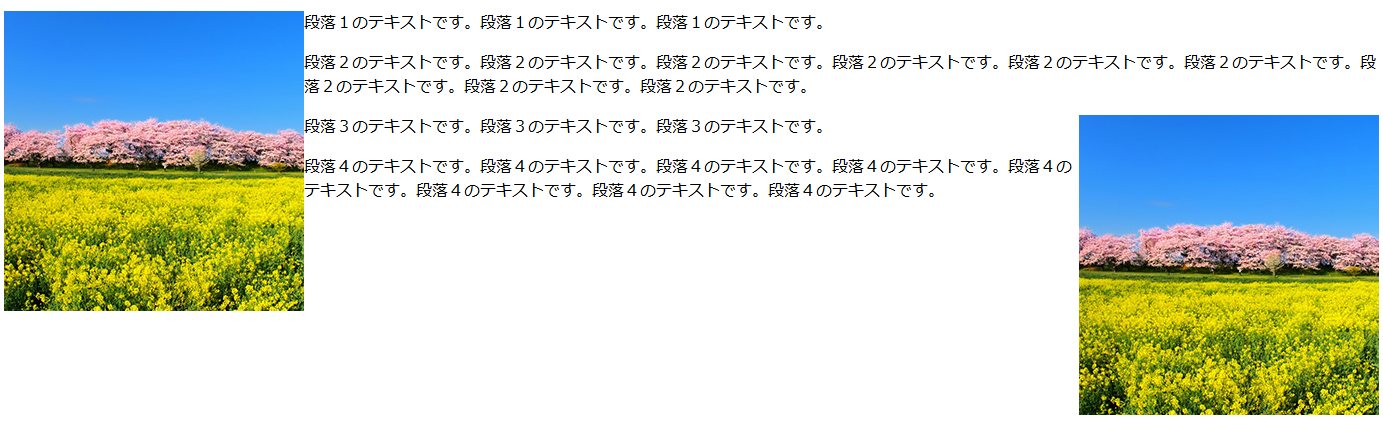
段落2と段落4の直前でいったん回り込みが解除されるようにします。次のCSSを追加します。「clear:left;」は、それより前にある「float:left;」が指定された要素への回り込みを解除します。同様に、「clear:right;」は、それより前にある「float:right;」が指定された要素への回り込みを解除します。
<style type="text/css">
#image1{ float: left;}
#image2{ float: right;}
#paragraph2 { clear: left; }
#paragraph4 { clear: right; }
</style>