floatでボックスを横に並べる
floatを使ったマルチカラムレイアウトを使用して、ページ全体の枠組み作成について解説しています。
1、floatでマルチカラムレイアウトを実現する
HTMLの内容としては、「header」、「sub」、「main」、「footer」というidが付けらえれた4つのdiv要素に分かれており、それらが「wrapper」というdiv要素でグループ化されています。CSSでは、body要素の余白をクリアし、「wrapper」の左右のマージンを「auto」にしてセンタリングしています。「wrapper」の幅は300pxです。「header」、「sub」、「main」、「footer」には、それぞれの文字色と背景色だけが指定された状態になっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#wrapper{
margin: 0 auto;
width: 300px;
}
#header{
color: #000000;
background: #dddddd;
}
#main{
color: #ffffff;
background: #ffcc00;
}
#sub{
color: #ffffff;
background-color: #0066cc;
}
#footer{
color: #000000;
background-color: #dddddd;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
ヘッダ
</div>
<div id="sub">
サブ・コンテンツのテキストです。
サブ・コンテンツのテキストです。
サブ・コンテンツのテキストです。
</div>
<div id="main">
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
</div>
<div id="footer">
フッタ
</div>
</div>
</body>
</html>
2、#subの幅とfloatを指定する
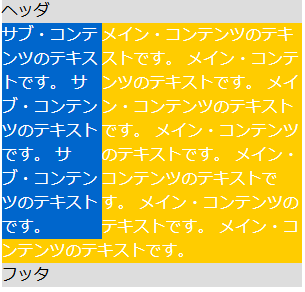
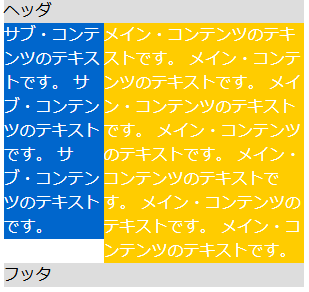
#subに幅を指定してfloatで左側に寄せます。次のCSSを追加します。「sub」は左側に寄せて配置され、そこに「main」が回り込んでいる状態となっています。
#sub{
color: #ffffff;
background-color: #0066cc;
width: 100px;
float: left;
}
3、#mainの幅とfloatを指定する
現状では、「main」のテキストが「sub」の下に入り込んでいます。これではマルチカラムレイアウトとしてはおかしいので、「main」が「sub」の下に入り込まないようにします。#mainにも幅を指定してfloatで右側に寄せます。次の指定を追加してください。「main」は「sub」の下には入り込まなくなっています。しかし、floatをまだクリアしていないので、「footer」が「main」に回り込んだ状態となっています。
#main{
color: #ffffff;
background: #ffcc00;
width: 200px;
float: right;
}
4、floatをクリアする
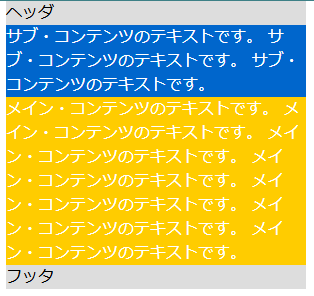
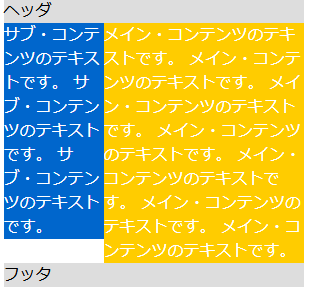
#footerにclearプロパティを指定します。両側の値をクリアする必要があるので値は「both」とします。次のようにCSSを追加します。2カラムレイアウトになっています。
#footer{
color: #000000;
background-color: #dddddd;
clear: both;
}
5、#mainのfloatを逆方向に変えてみる
先ほど、#mainには「float:right;」を指定しましたが、その「right」を「left」に変更してみます。表示に全く変化はありません。
#main{
color: #ffffff;
background: #ffcc00;
width: 200px;
float: left;
}
6、#subのfloatを逆方向に変えてみる
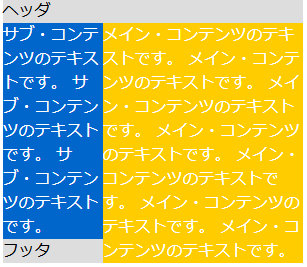
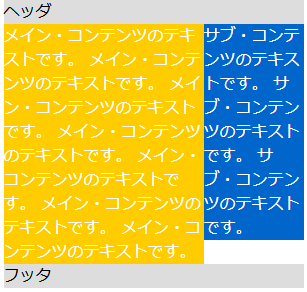
#subのfloatの値に「right」に変えてみます。次のようにCSSを変更します。「sub」のカラムが右側に移動しています。
#sub{
color: #ffffff;
background-color: #0066cc;
width: 100px;
float: right;
}
7、カラムを1つ増やす
このサンプルは、「main」と「sub」の2カラムになっていますが、これを「main」「sub1」「sub2」という3カラムに変更します。また、今はHTMLのソースコード上は「sub」「main」の順になっていますが、「main」を先頭にしてその後に「sub1」と「sub2」が続くようにします。それでは、<div id=”sub”>~</div>をまるごとカットして、「main」の後に2回連続してペーストします。そして、1つ目のdiv要素のid属性の値「sub」を「sub1」に、2つ目のdiv要素のid属性の値は「sub2」に変更します。
<body>
<div id="wrapper">
<div id="header">
ヘッダ
</div>
<div id="sub1">
サブ・コンテンツのテキストです。
サブ・コンテンツのテキストです。
サブ・コンテンツのテキストです。
</div>
<div id="sub2">
サブ・コンテンツのテキストです。
サブ・コンテンツのテキストです。
サブ・コンテンツのテキストです。
</div>
<div id="main">
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
</div>
<div id="footer">
フッタ
</div>
</div>
</body>8、CSSを3カラム用に修正する
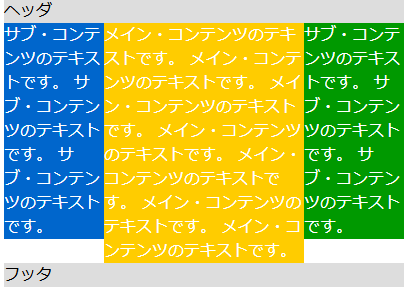
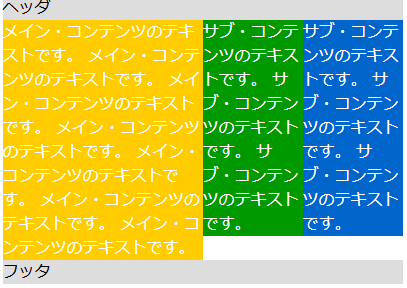
HTMLに合わせてCSSも変更します。まず、1カラム増えましたので、全体の幅が100px増えます。#wrapperで全体の幅を指定していますので、そこをまず「400px」に変更します。次に、「#sub」というセレクタを「#sub1」に変更します。そして、「#sub1」の指定全体をコピー&ペーストして「#sub2」に、背景色を「#009900」に変更します。これで、3カラムになっています。
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#wrapper{
margin: 0 auto;
width: 400px;
}
#header{
color: #000000;
background: #dddddd;
}
#main{
color: #ffffff;
background: #ffcc00;
width: 200px;
float: right;
}
#sub1{
color: #ffffff;
background-color: #0066cc;
width: 100px;
float: right;
}
#sub2{
color: #ffffff;
background-color: #009900;
width: 100px;
float: right;
}
#footer{
color: #000000;
background-color: #dddddd;
clear: both;
}
</style>
9、HTMLの「main」と「sub1」をグループ化する
すでに3カラムにはなっていますが、「main」がHTML上にあると「main」を中央(「sub1」と「sub2」)に配置することができません。先頭のカラムにfloatで「left」を指定すると一番左に、「right」を指定すると一番右に配置されてしまうからです。そこで、「main」と「sub1」をdiv要素でグループ化することにします。こうすることで、そのグループ内では「main」を右側に表示させ、グループしたdiv要素を「sub2」の左側に表示させることで、「main」を中央に表示させることができます。HTML側では、「main」と「sub1」をグループ化するdiv要素を追加します。CSS側では、#contentの指定を新しく追加して、#mainはfloatで右に、#sub1は左に配置します。「main」が中央に表示されています。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>floatプロパティ</title>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#wrapper{
margin: 0 auto;
width: 400px;
}
#header{
color: #000000;
background: #dddddd;
}
#content{
width: 300px;
float: left;
}
#main{
color: #ffffff;
background: #ffcc00;
width: 200px;
float: right;
}
#sub1{
color: #ffffff;
background-color: #0066cc;
width: 100px;
float: left;
}
#sub2{
color: #ffffff;
background-color: #009900;
width: 100px;
float: right;
}
#footer{
color: #000000;
background-color: #dddddd;
clear: both;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
ヘッダ
</div>
<div id="content">
<div id="main">
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
メイン・コンテンツのテキストです。
</div>
<div id="sub1">
サブ・コンテンツのテキストです。
サブ・コンテンツのテキストです。
サブ・コンテンツのテキストです。
</div>
</div>
<div id="sub2">
サブ・コンテンツのテキストです。
サブ・コンテンツのテキストです。
サブ・コンテンツのテキストです。
</div>
<div id="footer">
フッタ
</div>
</div>
</body>
</html>