WordPressのアイキャッチ画像 厳選おすすめプラグイン2選
投稿一覧や固定ページ一覧の列にアイキャッチ画像を表示する「Featured Image Admin Thumb」プラグインとアイキャッチ画像が未設定記事に自動的にアイキャッチ画像を表示する「Default featured image」プラグインについて紹介します。
ちなみにCocoonというテーマを利用している場合は、どちらも標準で装備されています。
Featured Image Admin Thumbとは
WordPressの標準機能では、投稿一覧の列にアイキャッチ画像が表示されていないため、アイキャッチ画像の未設定記事を確認することが非常に手間です。しかし、「Featured Image Admin Thumb」プラグインを使用すると、すべての投稿/すべてのページ、およびサポートされている場合はすべてのカスタム投稿タイプの管理ビューにアイキャッチ画像列が追加されます。
インストール方法
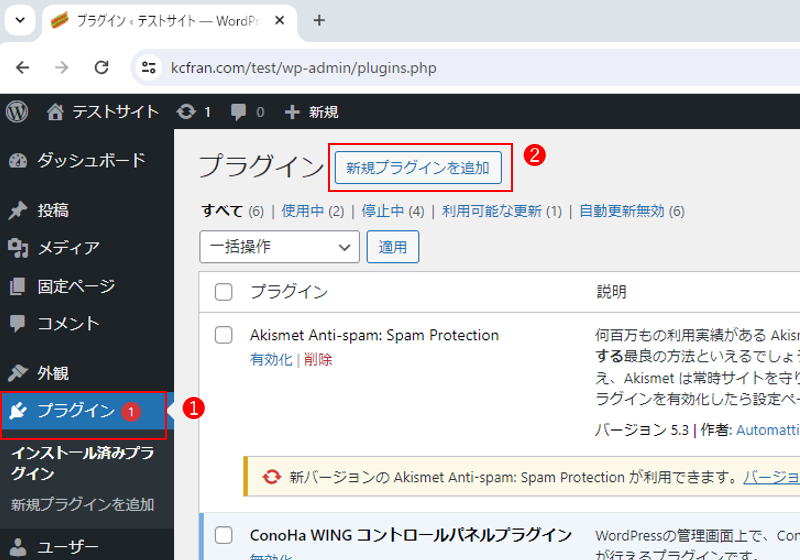
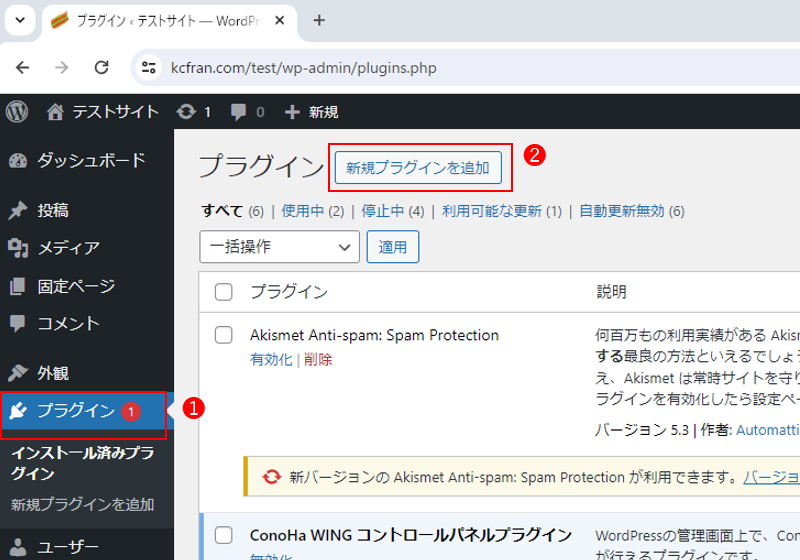
サイドバーのプラグインをクリックします。プラグイン画面で新規プラグインを追加ボタンをクリックします。

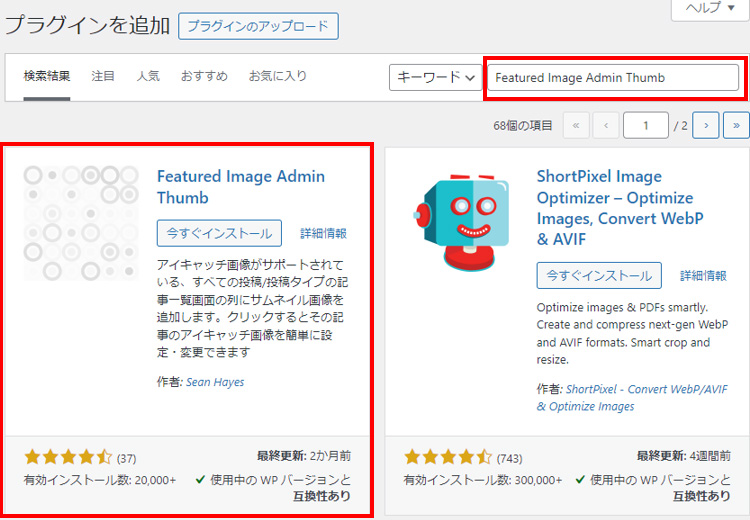
キーワード欄に「Featured Image Admin Thumb」と入力します。検索結果に「Featured Image Admin Thumb」と表示されますので、「今すぐインストール」ボタンをクリックします。

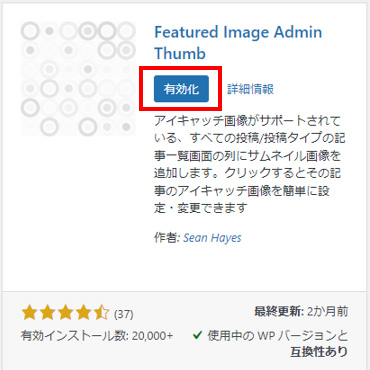
インストール後に「有効化」ボタンをクリックします。有効化後は特に設定などはないのですぐに使用できます。

使用方法
投稿一覧
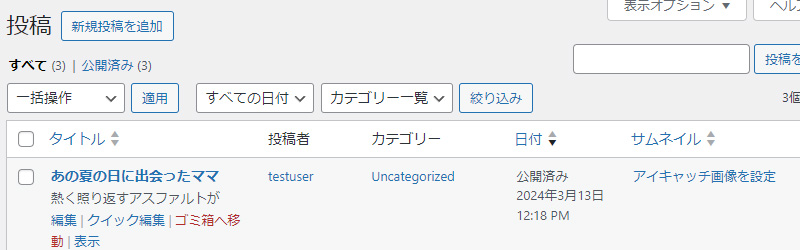
投稿の投稿一覧をクリックします。サムネイムという列が追加されています。アイキャッチ画像が設定されている記事には画像が表示されます。アイキャッチ画像が設定されていない記事は、アイキャッチ画像が設定をクリックすることで、メディアライブラリから設定することができます。

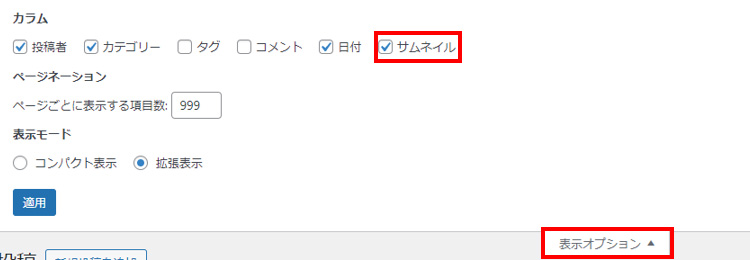
もし、サムネイムが表示されない場合は、表示オプションを確認してください。サムネイムにチェックが付いてない場合は、非表示となります。

固定ページ
固定ページの一覧にもサムネイムが表示されます。

Easy Featured Imagesについて
Easy Featured Imagesプラグインも同様の機能がありますが、こちらはZIPからしかインストールできない上に最近更新がされていないため、導入はお勧めしていません。
Default Featured Imageとは
デフォルトのアイキャッチ画像をメディアに設定し、アイキャッチ画像が未設定の記事に自動的に表示する機能です。
インストール方法
サイドバーのプラグインをクリックします。プラグイン画面で新規プラグインを追加ボタンをクリックします。

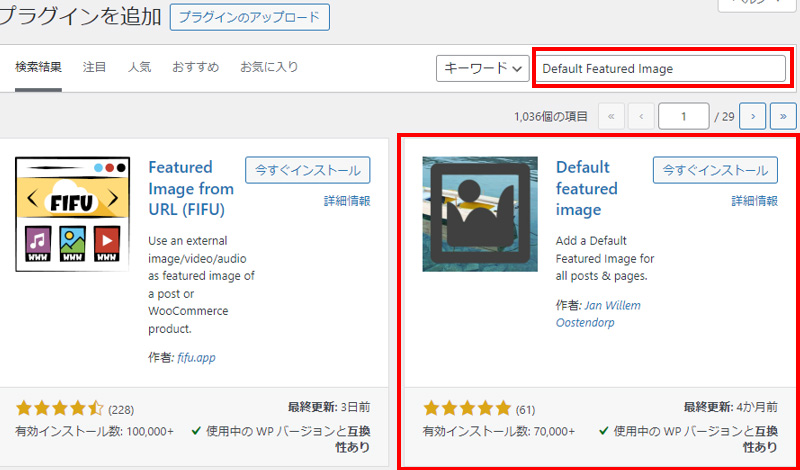
キーワード欄に「Default Featured Image」と入力します。検索結果に「Default Featured Image」と表示されますので、「今すぐインストール」ボタンをクリックします。

使用方法
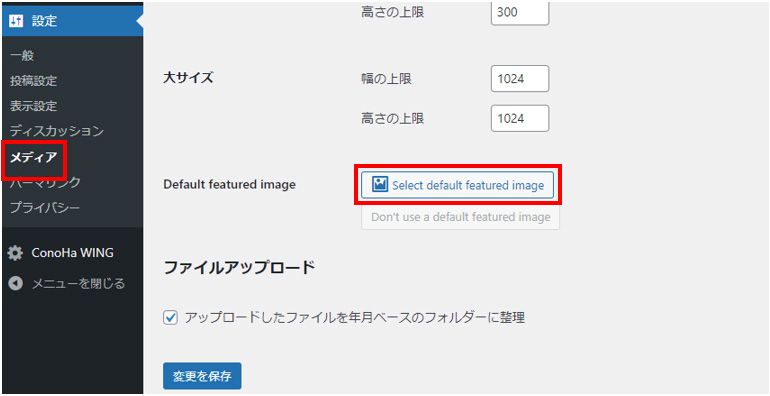
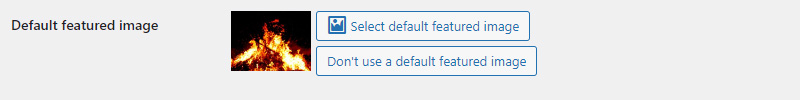
設定をクリックします。次にメディアをクリックすると、「Default featured image」という欄が追加されています。「select default featured image」をクリックすることで、アイキャッチ画像が未設定の場合、デフォルトで表示する画像を指定できます。

設定例

下記の記事はアイキャッチ画像が未設定の状態です。

このように、Default Featured Imageプラグインで設定したデフォルトのアイキャッチ画像が表示されます。
