アップ済みの画像ファイル名を変更できる「Phoenix Media Rename」プラグイン
WordPressは一度アップロードしてしまったメディア(画像や動画等)ファイルを後から変更することは、デフォルトでは行うことができません。そこで、後からファイル名を変更するのに便利な「Phoenix Media Rename」プラグインを使用します。
WordPressはメディアに画像や動画をアップロードすると、自動的に数種類のサイズの画像が作られ、ファイルが意図しないファイル名に変更されることもあります。また、画像をスクショしてエディタに貼り付けた場合も自動的に画像が生成され、ファイル名も自動的に決められてしまいます。ファイル名が自動的に付けられてしまうと、後から何のファイルか解らなくなるため、整理するという意味でもリネイムしたほうが良いでしょう。SEO観点からも意味の解らないファイル名よりは、より画像が何かを示している方が高くなります。ただし、ALTのほうが評価点は上なので、ALTはしっかり記載はしましょう。
ファイル名のリネームについては「Media File Renamer」というプラグインもあるのですが、「Phoenix Media Rename」プラグインの方がシンプルで使いやすいです。また、何回もファイル名を変更することも利点です。
スクショでエディタに貼り付ける場合は、特に重宝します。
Phoenix Media Renameについて
今回、使用する「「Phoenix Media Rename」」はメディアにアップロード済みの画像や動画ファイル名をリネイムしてくれます。また、リネイムすると当然、リンク切れが起きる心配がありますが、imgタグ内を自動的に修正してくれるのでリンクが切れる心配はありません。
「Phoenix Media Renameインストール
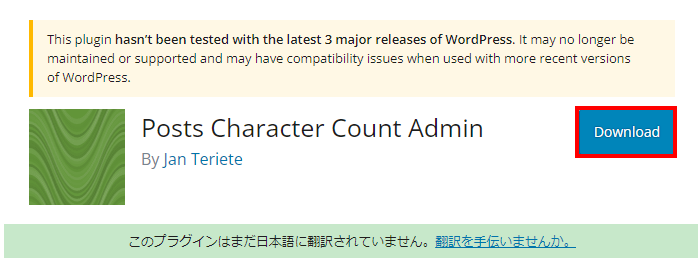
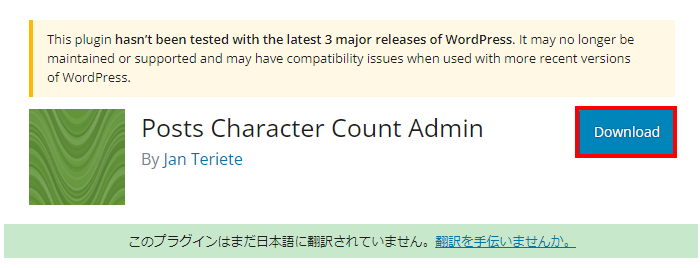
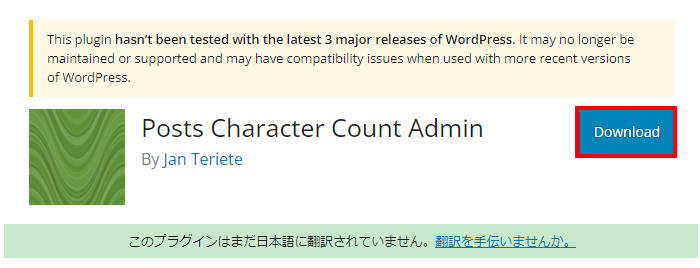
インストールについては公式からファイルをダウンロードして、インストールする方法もあります。
WordPressバージョン: 6.4.3
プラグインバージョン 3.11.6
サイドバーから「プラグイン」を選択し「新規プラグインを追加」をクリックします。

キーワード欄(➌)に「Phoenix Media Rename」と入力します。❹の位置に「Phoenix Media Rename」と表示されるので「今すぐインストール」ボタンをクリックしてインストールします。

インストール後に有効化ボタンをクリックします。

Phoenix Media Rename使用方法
メディアライブラリで一括で修正する方法
サイドバーのメディア(❶)をクリックします。
メディアライブラリの表示方法を変更
次の画像のようになっている場合は、メディアライブラリの画像形式がパネルになっています。

赤枠のアイコンをクリックしてリスト形式に変更します。

「Phoenix Media Rename」プラグインの有効化が成功しているメディアライブラリ内にfilenameという新たな列(❷)が追加されています。filenameにファイルを入力することで、一括でファイル名をリネームすることができます。

一括変更するには、新しいファイル名をfilenameボックスにセットします。
この時に注意が必要なのが、すでに存在するファイル名とは別名にすることが大事です。以下のようなエラーが発生します。

一括操作のプルダウンからRenameを選択して、変更する画像ファイルのチェックをします。チェック後に「適用」ボタンをクリックします。

リネームに成功すると、緑のチェックが表示されます。

プルダウンから選択できる項目は、以下のものがあります。

- Rename:ファイル名を変更します。
- Rename & Retitle:ファイル名とタイトルを変更します。
- Retitle:タイトルを変更します。
- Retitle from Post:投稿(記事)タイトルからのタイトル名を変更します。
- Rename from Post:投稿(記事)タイトルからファイル名を変更します。
- Rename & Retitle from Post:投稿(記事)タイトルからファイル名とタイトル名を変更します。
ファイル名を個別で変更する方法
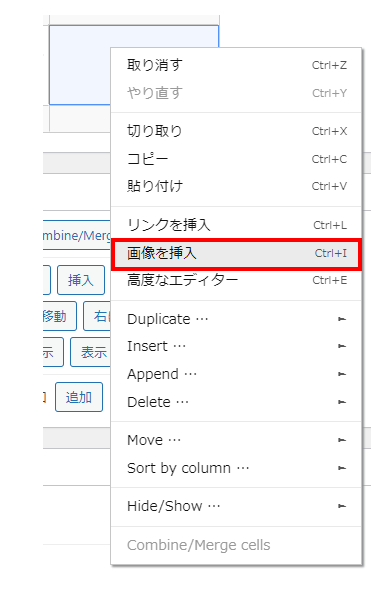
サイドバーのメディア(❶)をクリックします。次に画像もしくは、ファイル名(❷)をクリックします。

メディアの編集が画面表示されます。赤枠の部分に変更したいファイル名を入力して「更新」ボタンをクリックすることで変更ができます。

画像や動画ファイル名の命名規則
WordPressを運用しているとたくさんの画像が増えてきます。後々、画像を差し替えたい場合や他の記事で流用したいときに検索しづらくなるので、WordPressのパーリンク方式でキーワード+連番などにしておくと良いと思います。キーワード+-(ハイフン)+番号などでも良いと思います。キーワードはなるべく画像の内容指示しているものが良いかと思います。
また、ファイル名は基本的には英数にしましょう。日本語に対応していないブラウザやOSでは読み込まれない可能性があるので英語にするのがベターです。ついでに、alt(画像説明)についても英語表記が無難です。
変更するファイル名の先頭及び末尾に決まった文字を指定したい
ファイル名をリネームするときに、先頭に決まった文字を指定する方法を記載します。サイドバーの設定(❶)→Phoenix Media Renameをクリックします。

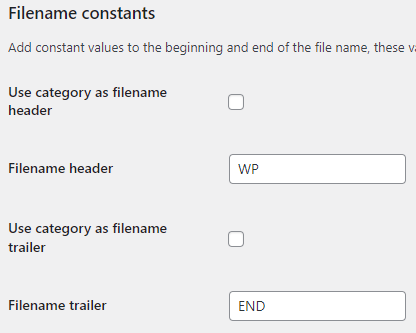
Filename header(❶)に入力した文字列がファイル名の先頭に必ず付与されます。Filename trailerに入力した文字列は、ファイル名の末尾に必ず付与されます。設定後には、「変更を保存」ボタンをクリックします。

以下のように設定した場合。

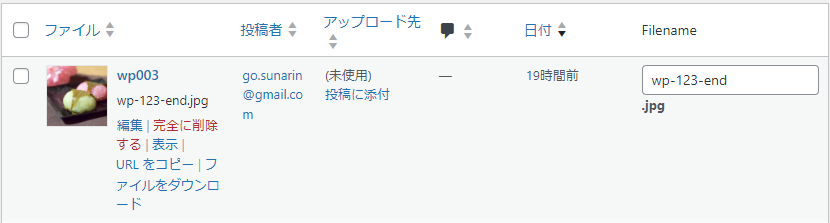
数字を入力するだけで、前後にwp-と-endが自動的に付与されます。

注意点
サイトに公開してしばらくたっている画像や動画などについては、リネイムはあまりお勧めしません。画像や動画等は基本的にURLとしてアクセスされているので、ファイルが存在しない場合は、クライアントに「404NotFund」が返されます。前の画像から新しい画像に対してリダイレクト設定する必要がありますので、アップロード直後の修正という使用方法が現実的かと思います。
安全な方法として再アップロードも検討してください。