CSS辞典 calc()関数の解説
プロパティ値の計算(四則計算)を行うcalc()関数の使用方法と使用例、ウィンドウ幅が変化した時ボックス幅を変えるサンプルコードを記載
概要・使用方法
{ プロパティ:calc(計算式)}「calc()関数」は、カッコ内の値を計算することができます。演算子(+、-、*、/)の前後に半角スペースを入れる必要があります。calc()関数の演算の優先順位は通常の四則演算と同様です。優先順位を明示する場合は括弧()で囲います。
calc(1000 + 100 * 20 – 10 / 2)であれば、100*2と10/2が計算され、計算結果をもって加算(+)と減算(-)を行います。加算と減算を優先的に行う場合は、(1000+100)や(20 – 10)とすることで最優先で計算されます。
計算式
| + | 加算 |
| – | 減算 |
| * | 乗算を行う。引数の少なくても1つは数値を指定する |
| / | 除算を行う。右は数値を指定する。 |
サンプルコード
calc関数で100%(ウィンドウ幅)から-300pxを引いたサイズを適用するためウィンドウが変わった場合、ボックスの幅が可変します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS calc関数サンプルページ</title>
<meta charset="uft-8">
<style>
.box1{
background-color:lightpink;
width:300px;
}
.box2{
background-color:lightgreen;
width:calc(100% - 300px);
}
</style>
</head>
<body>
<div>
<div class="box1">BOX1</div>
<div class="box2">BOX2</div>
</div>
</body>
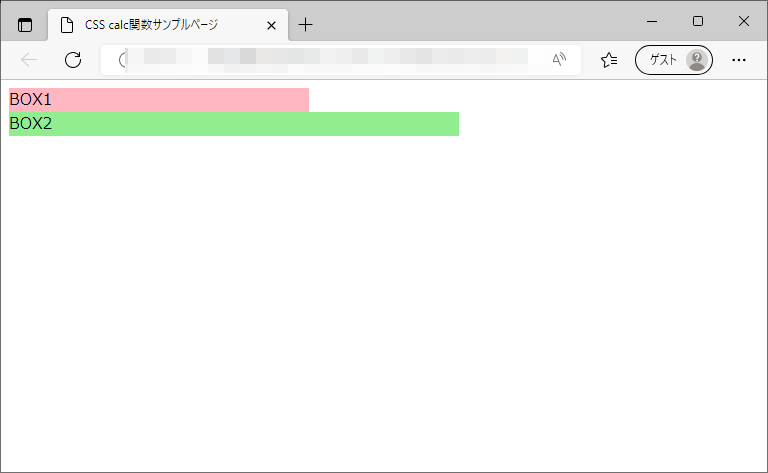
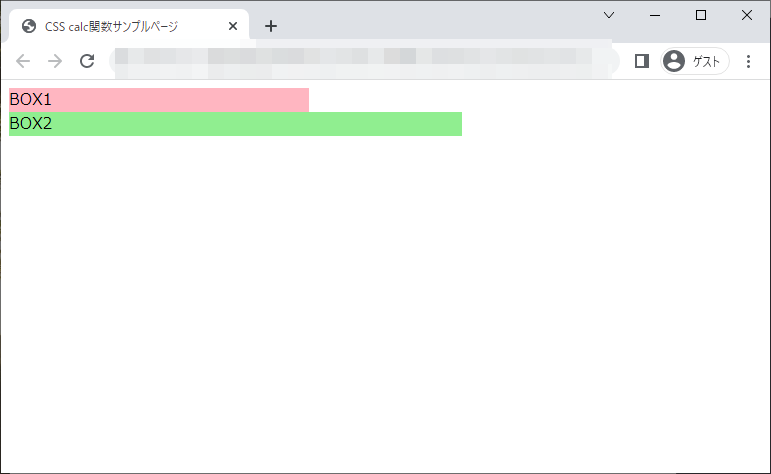
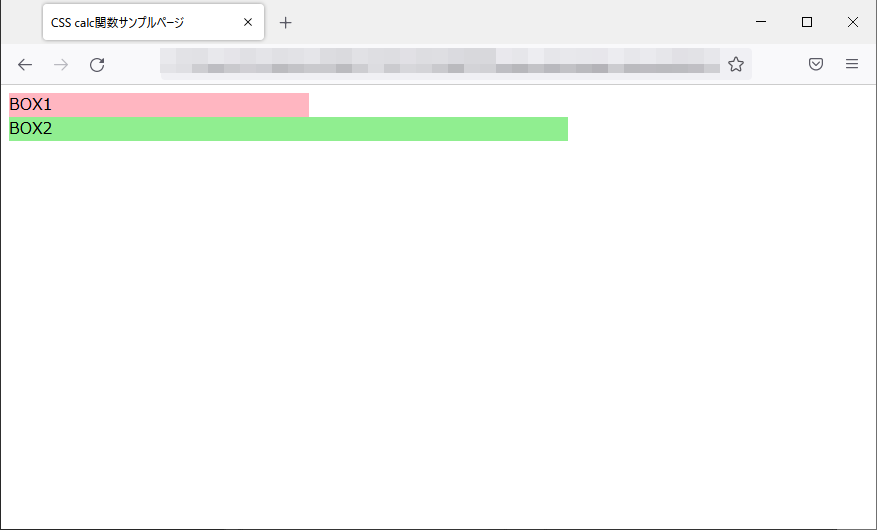
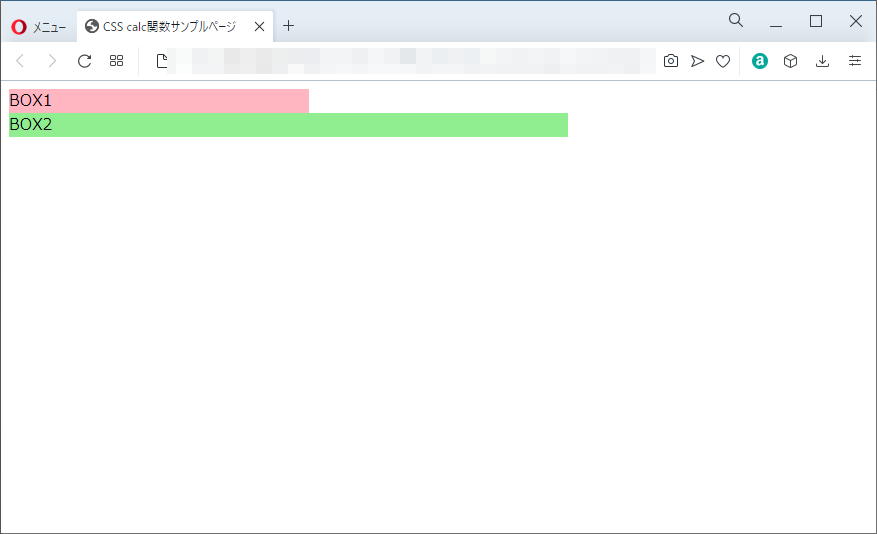
</html>実行結果
BOX1
BOX2
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果