CSS辞典 object-fitプロパティ、object-positionプロパティの解説
画像などのボックスにフィットさせる方法を指定する「object-fit」プロパティ、画像などをボックスに揃える位置を指定する「object-positionプロパティ」の使用方法を記載
CSS対応バージョン:CSS3/2.1
対応ブラウザ






object-fitプロパティ
| 初期値 | fill |
| 適用される要素 | 置換要素 |
| モジュール | Image Values and Replaced Content Module Level 3 |
| 継承 | なし |
概要・使用方法(スタイル)
{ object-fit:表示方法 ;}「object-fitプロパティ」は、img要素、video要素、iframe要素などの置換要素をボックスにどうフィットさせる方法を指定します。
指定できる値(表示方法)
| fill(初期値) | ボックスのサイズに合わせて縦横比を維持せず、全体が見えるようにリサイズして表示する。 |
| contain | ボックスのサイズに合わせて、縦横比を維持したまま、全体が見えるようにリサイズして表示する。 |
| cover | ボックスのサイズに合わせて、縦横比を維持したまま、トリミングようにリサイズして表示する。 |
| none | ボックスのサイズに合わせて、縦横比を維持したまま、リサイズをせずにトリミングして表示する。 |
| scale-down | 要素のサイズとボックスのサイズを比べて、サイズの小さいほうに合わせて縦横比を維持したまま、全体が見えるようにリサイズして表示する。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>object-fitプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;}
.imgbox{
width:200px;
height:200px;
background-color:red;
}
.objectfit-fill{
object-fit: fill;
}
.objectfit-contain{
object-fit: contain;
}
.objectfit-cover{
object-fit: cover;
}
.objectfit-none{
object-fit: none;
}
.objectfit-scaledown{
object-fit: scale-down;
}
</style>
</head>
<body>
<div>
<div class="disp">
<p>fill</p>
<img class="imgbox objectfit-fill" src="https://kcfran.com/sample/359600_s.jpg">
</div>
<div class="disp">
<p>contain</p>
<img class="imgbox objectfit-contain" src="https://kcfran.com/sample/359600_s.jpg">
</div>
<div class="disp">
<p>cover</p>
<img class="imgbox objectfit-cover" src="https://kcfran.com/sample/359600_s.jpg">
</div>
<div class="disp">
<p>none</p>
<img class="imgbox objectfit-none" src="https://kcfran.com/sample/359600_s.jpg">
</div>
<div class="disp">
<p>scale-down</p>
<img class="imgbox objectfit-scaledown" src="https://kcfran.com/sample/359600_s.jpg">
</div>
</div>
</body>
</html>実行結果
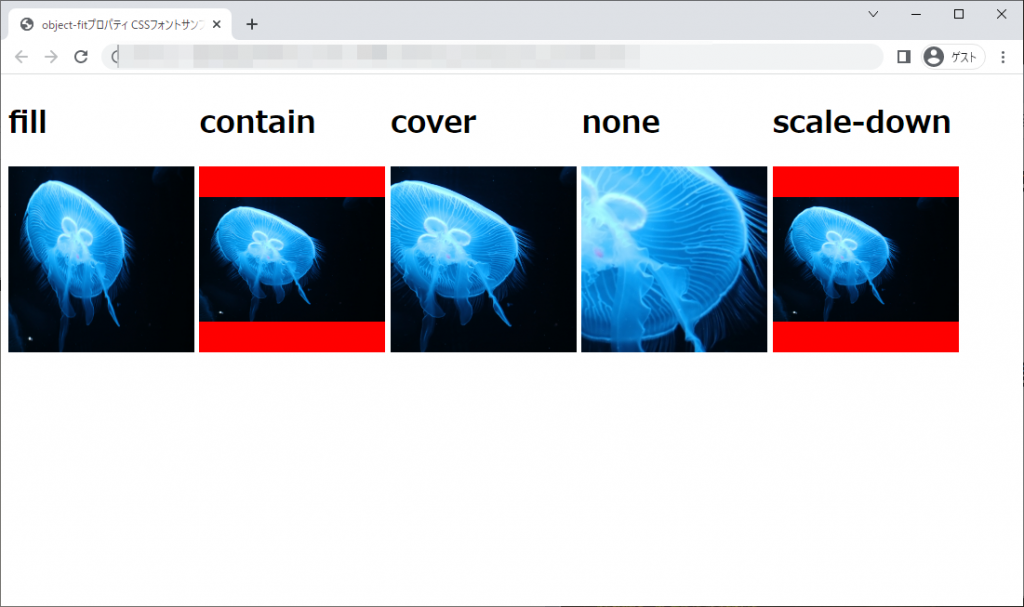
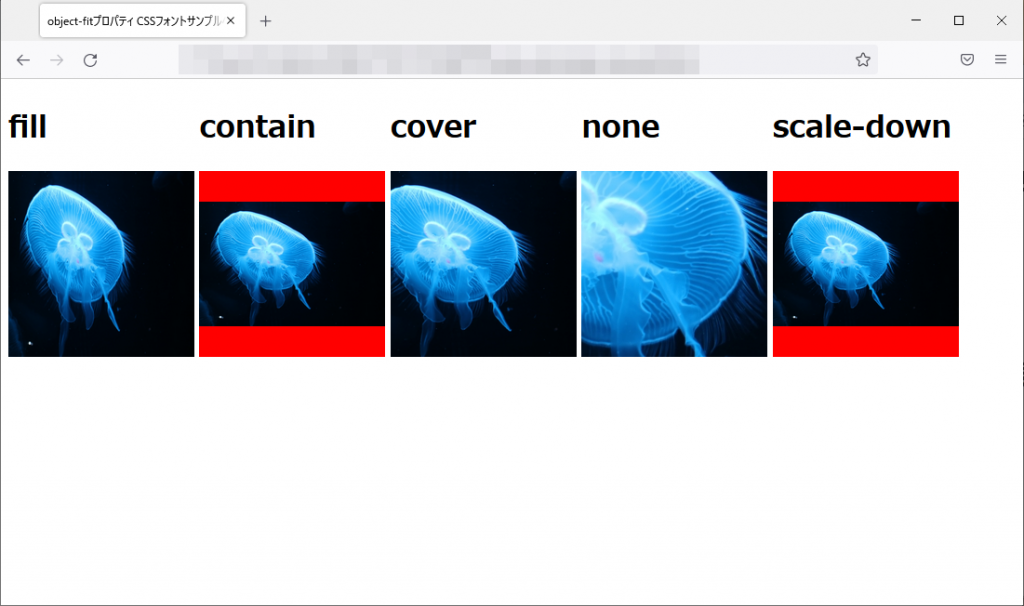
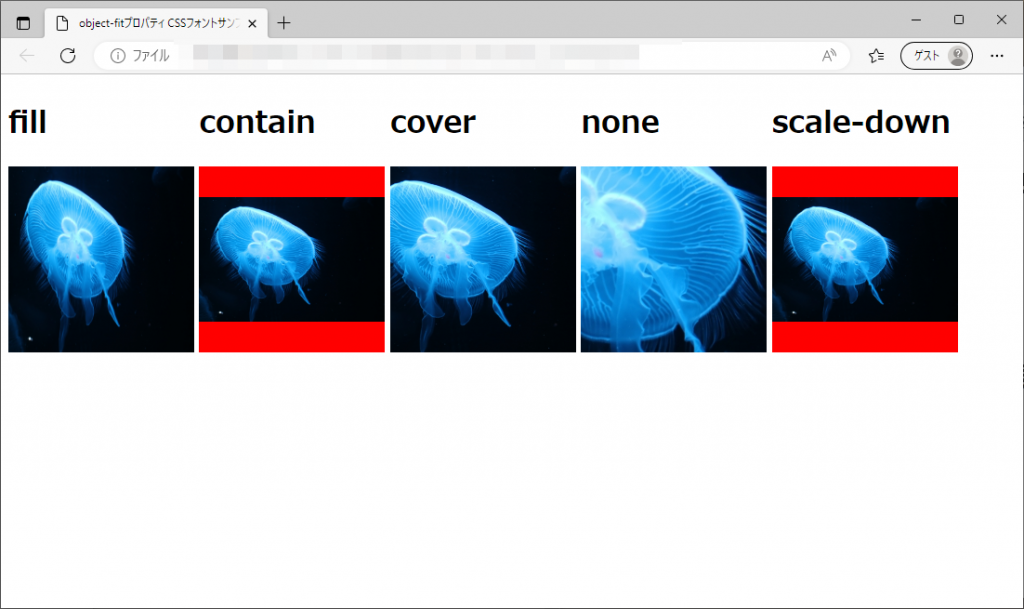
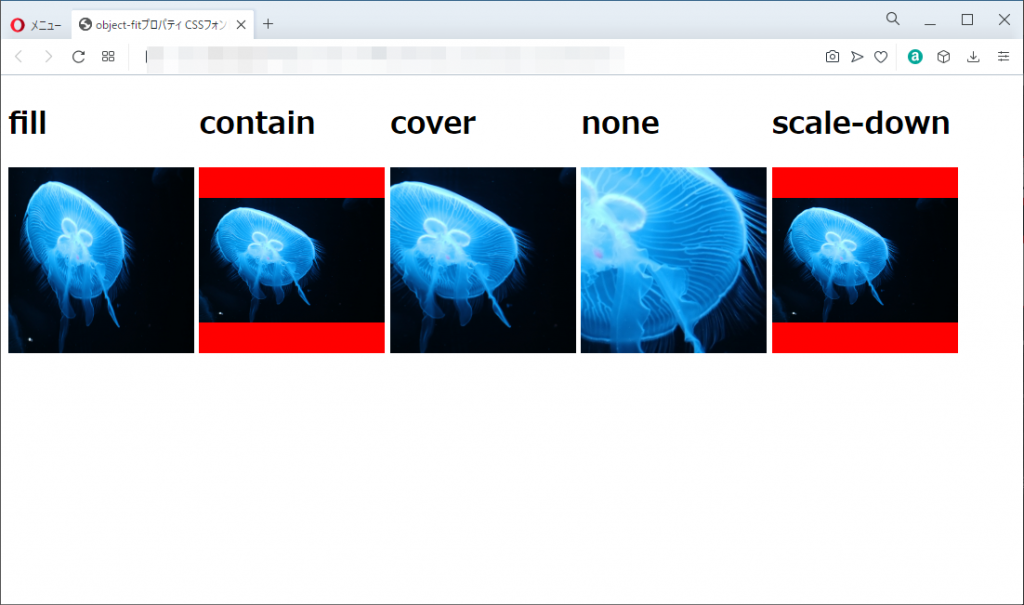
fill

contain

cover

none

scale-down

chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

object-positionプロパティ
| 初期値 | 1 |
| 適用される要素 | すべての要素(::before疑似要素、::after疑似要素を含む) |
| モジュール | CSS Animations Module Level 3 |
| 継承 | なし |
概要・使用方法
{ object-position: 位置;}「object-positionプロパティ」は、img要素、video要素、iframe要素などの置換要素をボックス内のどの位置に表示させるか指定します。値は半角スペースで区切って2つまで指定できます。1つ目は水平方向、2つ目は垂直方向の位置を指定します。1つだけ指定した場合は、水平・垂直方向に同じ値が適用されます。
指定できる値(位置)
| 数値+単位 | 位置を単位付きの数値で指定します。 |
| % | %値を指定します。値は要素に対する割合となります。 |
| top | 垂直方向0%と同じです |
| right | 水平方向100%と同じです。 |
| bottom | 垂直方向100%と同じです。 |
| left | 水平方向0%と同じです。 |
数値+単位で指定可能な単位は以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>object-positionプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;}
.imgbox{
width:200px;
height:200px;
background-color:red;
}
.objectfit-contain-position{
object-fit: contain;
object-position:top left;
}
.objectfit-contain{
object-fit: contain;
}
</style>
</head>
<body>
<div>
<div class="disp">
<h1>positionプロパティ 指定なし</h1>
<img class="imgbox objectfit-contain" src="https://kcfran.com/sample/359600_s.jpg">
</div>
<div class="disp">
<h1>positionプロパティ top left</h1>
<img class="imgbox objectfit-contain-position" src="https://kcfran.com/sample/359600_s.jpg">
</div>
</div>
</body>
</html>実行結果
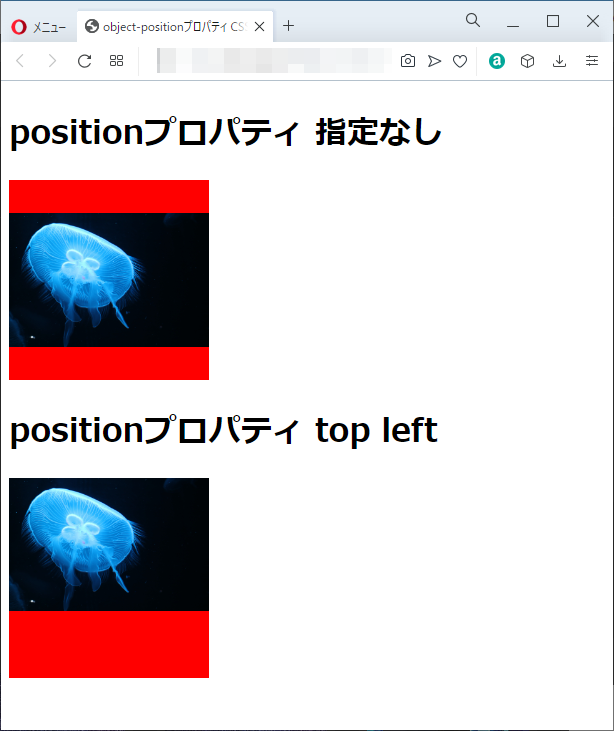
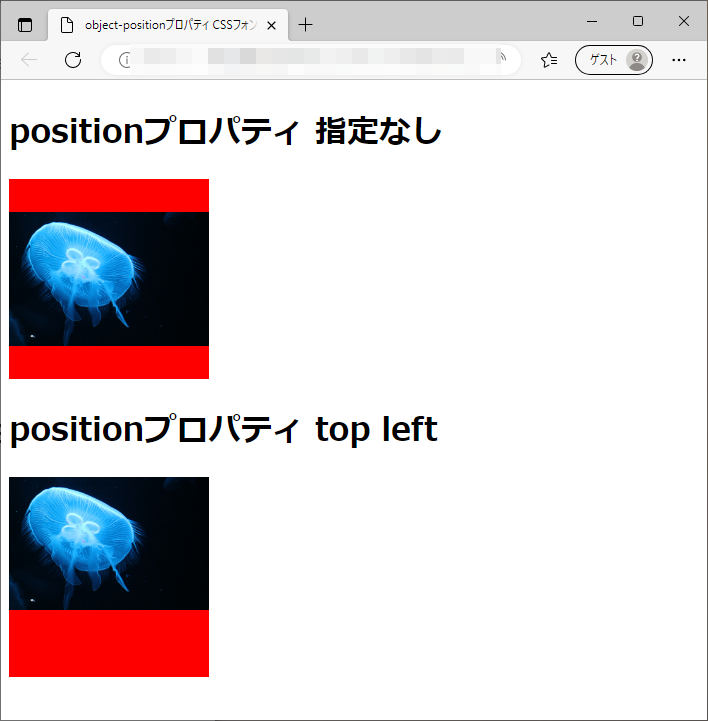
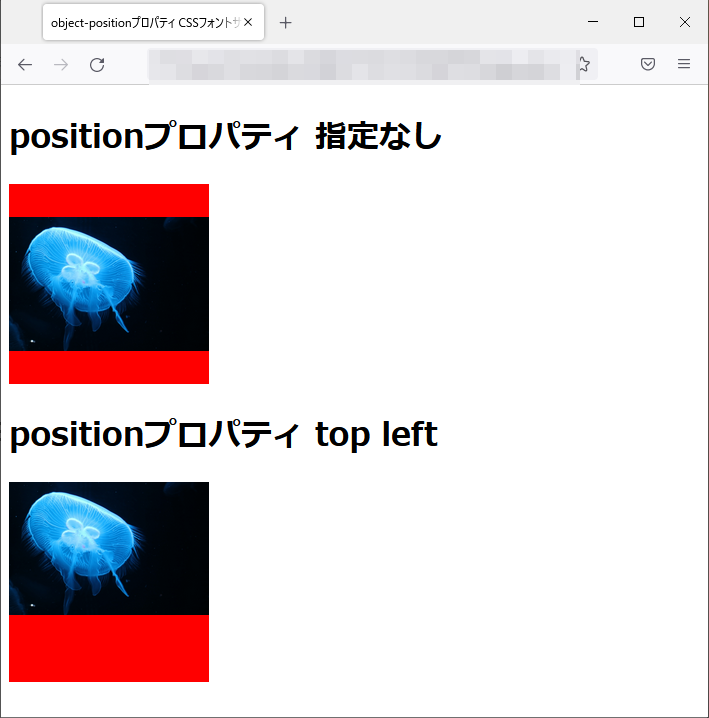
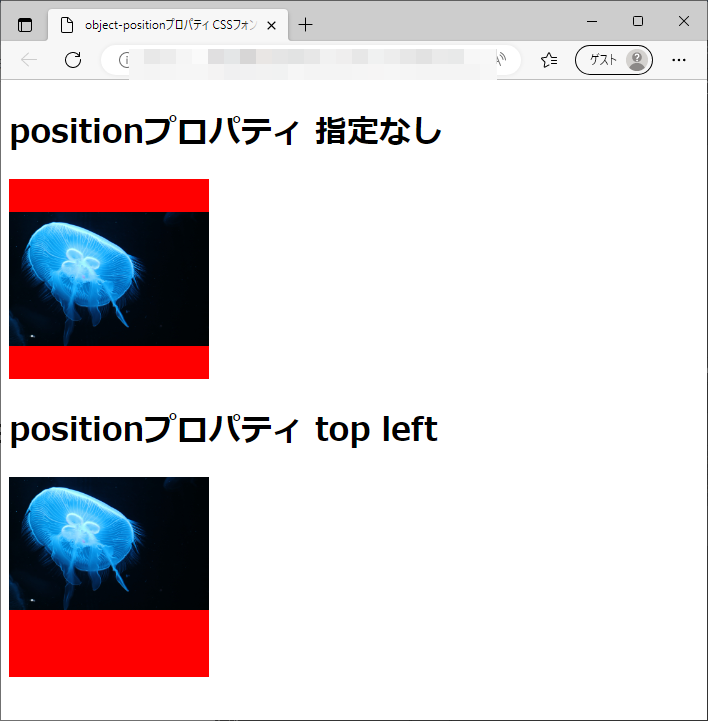
positionプロパティ 指定なし

positionプロパティ top left

chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果