CSS辞典 transform-originプロパティ解説
変形する要素の中心点の位置を指定する「transform-originプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | 2D:50% 50%、3D:50% 50% 0 |
| 適用される要素 | 変形可能な要素 |
| モジュール | CSS Transforms Level1 |
| 継承 | なし |
概要・使用方法
{ transform-origin: 位置;}
{ transform-origin: x y;}
{ transform-origin: x y z;}「transform-originプロパティ」は、変形させる要素の中心点の位置を指定します。中心点の位置となるx、y、z座標を半角スペースで区切って指定します。z座標については、単位付きの数値のみ指定可能です。z座標を省略した場合は0pxが適用されます。
transformプロパティでの3D変形の基点となる位置を、位置を示すパーセント値/長さのサイズ値/キーワードの値の組み合わせで指定します。2D用のtransform-originプロパティに、Z軸方向の位置が追加されます。指定する値は3個です。1個目は要素ボックスのX軸方向の位置、2個目はY軸方向の位置を表します。値の指定方法は、2D用のtransform-originプロパティと同じです。3個目はZ軸方向の位置を表しますが、3個目の値は長さのサイズ値のみ指定できます。3個の値は半角スペースで区切って指定します。

指定できる値(位置)
| 数値+単位 | 中心点の位置を単位付きの数値で指定します。 |
| % | %値を指定します。値は要素の幅、高さに対する割合になります。 |
| left | 中心点のx座標を0%(左端)にします。 |
| right | 中心点のx座標を100%(右端)にします。 |
| top | 中心点のy座標を0%(上端)にします。 |
| bottom | 中心点のy座標を100%(下端)にします。 |
| center | 中心点のx,y座標を50%(中央)にします。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>transform-originプロパティCSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.space{margin:2em 0 7em 0;}
.space2{margin:0 0 2em 0;}
.transform3d-perspective1{
transform:rotate(45deg);
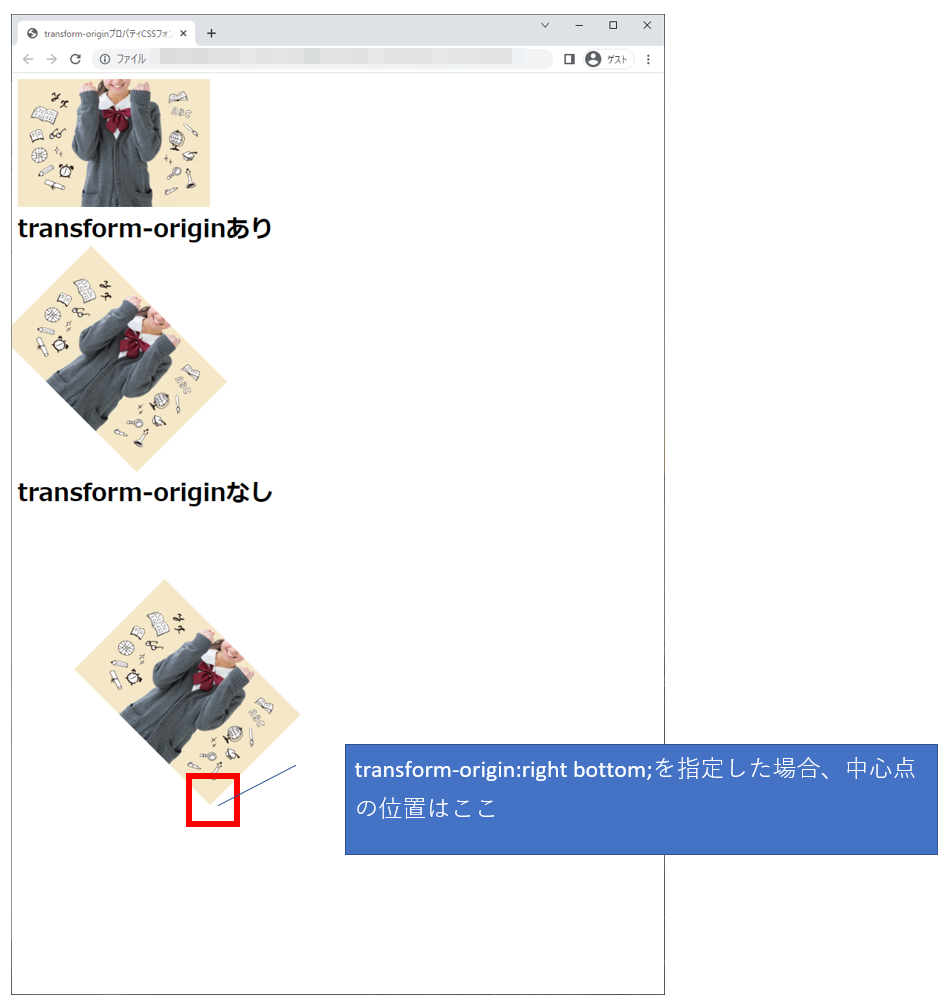
transform-origin:right bottom;
}
.transform3d-perspective2{
transform:rotate(45deg);
}
.transform2d-box{margin:5em 0;}
</style>
</head>
<body>
<img width="30%" height="30%" src="https://kcfran.com/sample/1856020_s.jpg">
<div class="transform3d-box">
<h1 class="space2">transform-originあり</h1>
<img class="transform3d-perspective2" width="30%" height="30%" src="https://kcfran.com/sample/1856020_s.jpg">
</div>
<div class="transform3d-box">
<h1 class="space">transform-originなし</h1>
<img class="transform3d-perspective1" width="30%" height="30%" src="https://kcfran.com/sample/1856020_s.jpg">
</div>
</body>
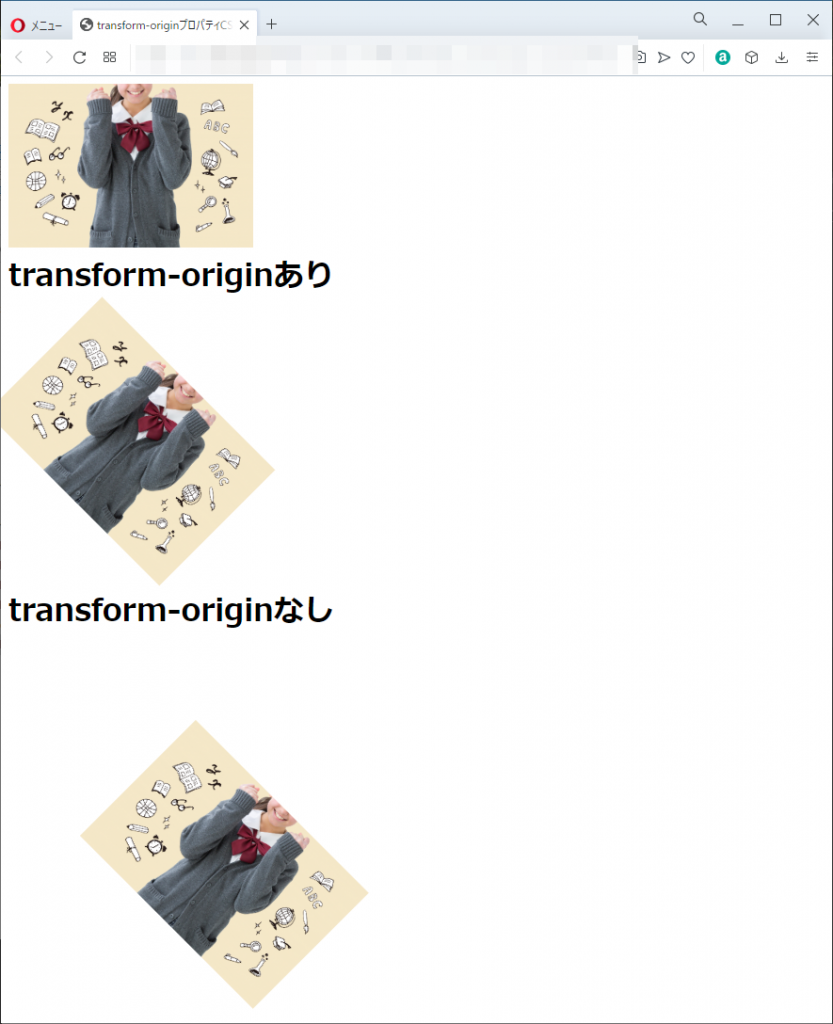
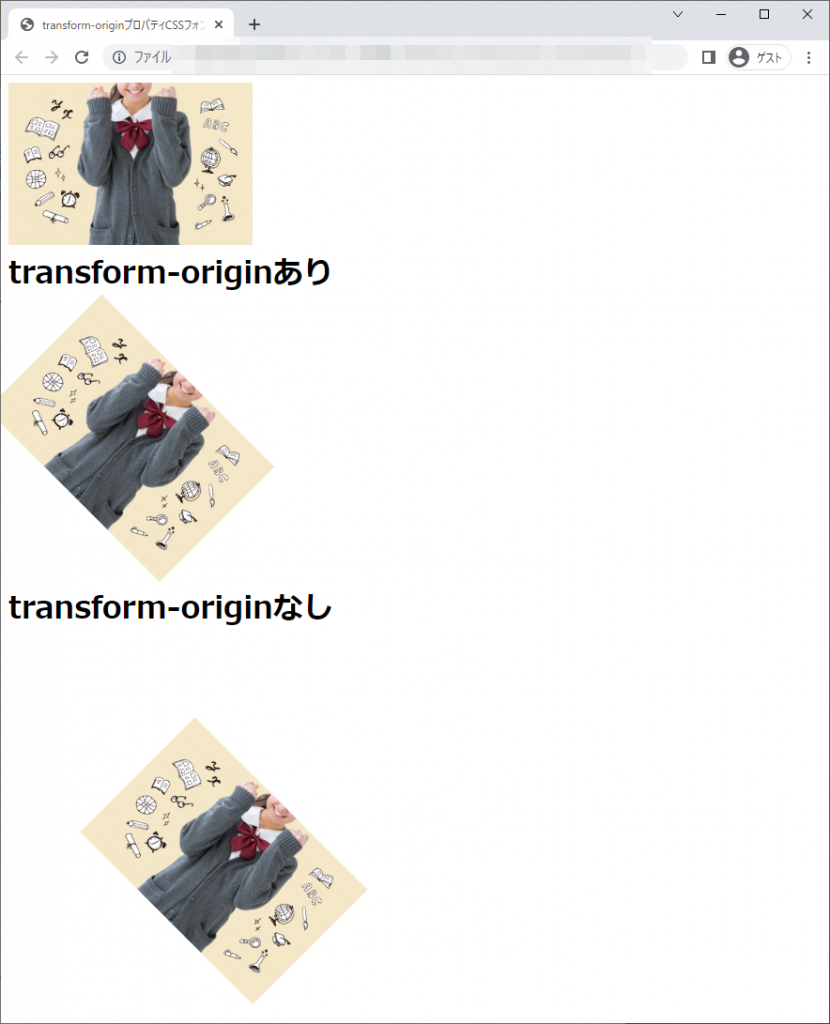
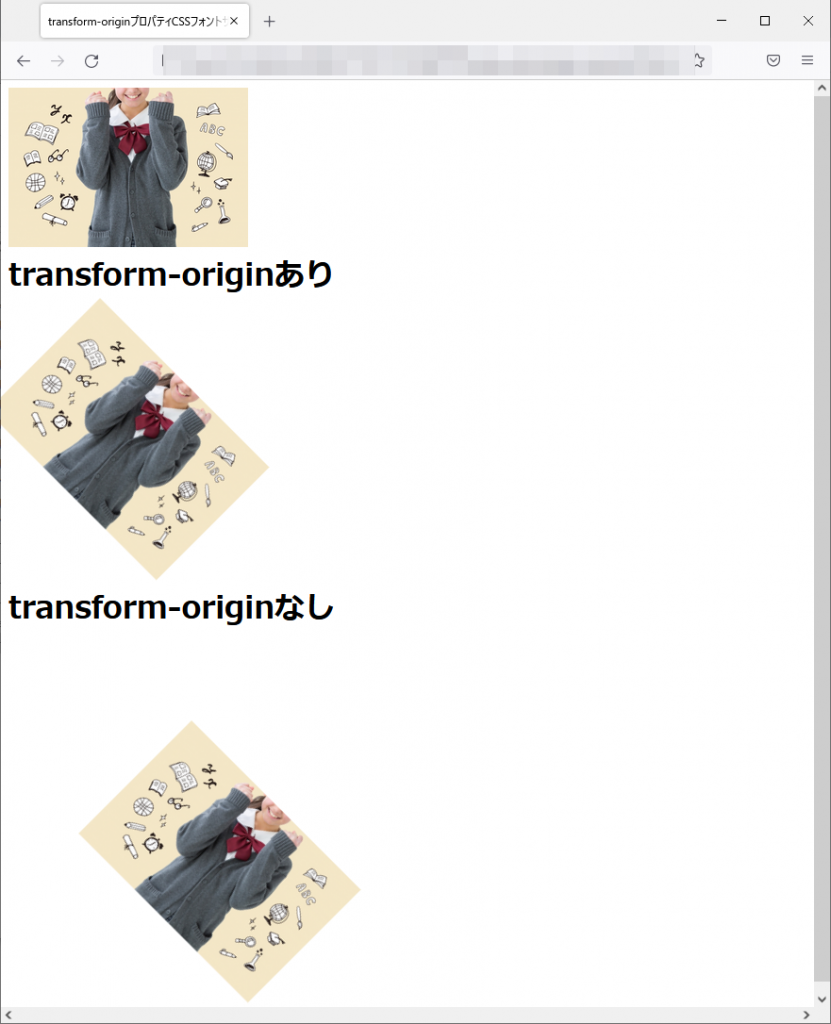
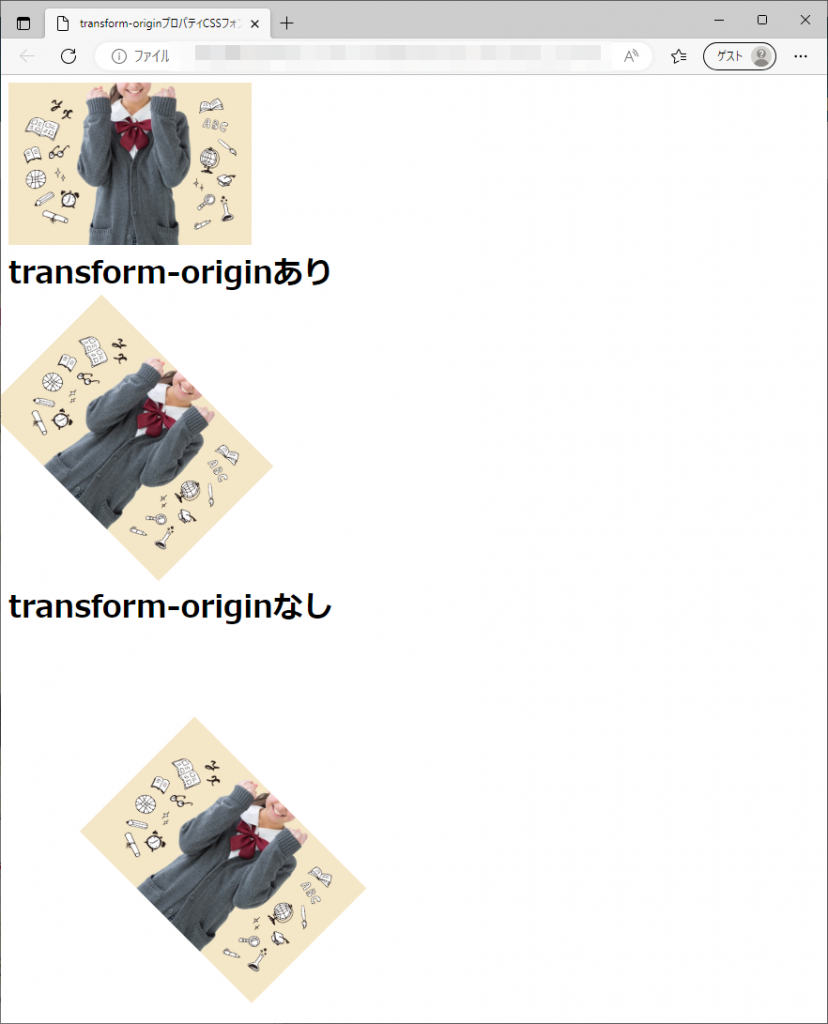
</html>実行結果

transform-originあり

transform-originなし

chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果