CSS辞典 transformプロパティ解説
2D・3D変形関数を適用して要素を変形する「transformプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | none |
| 適用される要素 |
変形可能な要素 (非置換インラインボックス、テーブル列ボックス、及び列グループボックスを除く、CSSボックスモデルによってレイアウトが管理されるすべての要素) |
| モジュール | CSS Transforms Level 2 |
| 継承 | なし |
要素を2D変形
概要・使用方法
{ transform: トランスフォーム関数;}「transformプロパティ」は、要素のボックスに対し移動、回転、拡大縮小などの変形(トランスフォーム)を実行する、変形関数を指定します。半角スペースで区切って複数の変形関数を指定可能です。変形の基点となる基準点は、transform-originプロパティで変更できます。
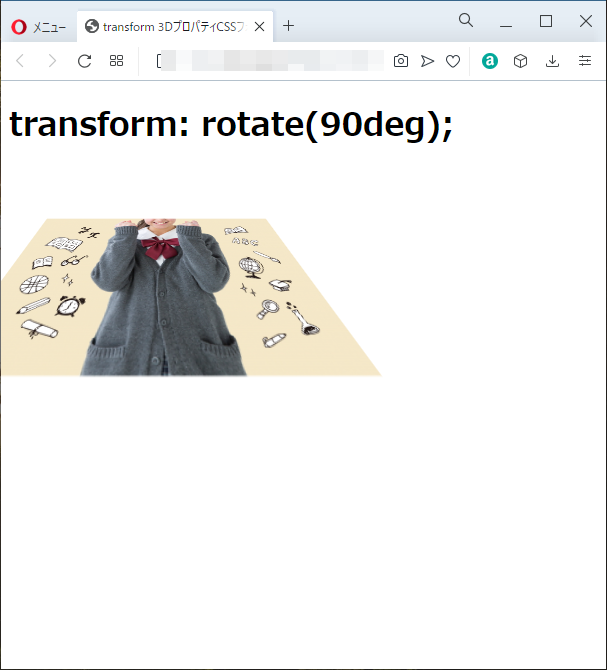
「transform: rotate(90deg)」で画像が90度回転します。

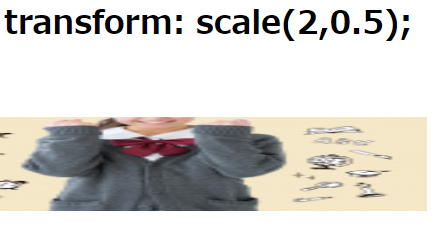
「transform: scale(2,0.5)」で画像の横が2倍、高さが半分になります。

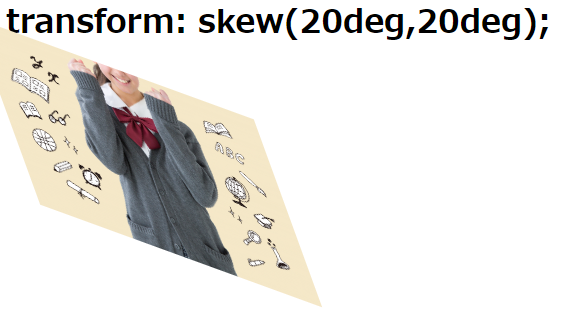
「transform: skew(20deg,20deg)」で画像のX方向、Y方向に対して傾きが20度ずつ傾きます。

指定できる値(トランスフォーム関数)
noneを除き関数型の値となります。
| 指定値 | 意味 | |
|---|---|---|
| none | トランスフォーム関数を指定しない | |
| マトリクス変形 | ||
|
matrix (a,b,c,d,e,f) |
マトリクス変形を指定する。6個の数値をカンマ(,)で区切って2D変形を指定する。 「matrix(1,0,0,1,0,0)」を指定すると座標は変化しない |
|
| a | 水平方向の拡大・縮小(scaleX) | |
| b | 垂直方向の傾斜率(skewY) | |
| c | 水平方向の傾斜率(skewX) | |
| d | 垂直方向の拡大・縮小(scaleY) | |
| e | 平方向の移動距離(translateX) | |
| f | 水平方向の移動距離(translateY) | |
| 回転 | ||
|
rotate(角度) |
transform-originプロパティで指定した位置を基点として要素を時計周りに回転させる。 回転の角度は、deg(度)またはgrad(グラード)またはred(ラジアン)の単位付き数値で指定。 時計回りに45度、「rotate(45deg)」、反時計回りに45度回転する「rotate(-45deg)」 |
|
| 拡大・縮小 | ||
|
scale(sx,sy) |
要素をX軸、Y軸方向に拡大・縮小する。 ※「scale(2,0.3)」はX軸方向に2倍、Y軸方向に30%縮小する |
|
| scaleX(縮尺率) | 要素をX軸方向に拡大・縮小する。単位付きの数値指定します。 | |
| scaleY(縮尺率) | 要素をY軸方向に拡大・縮小する。単位付きの数値指定します。 | |
| 移動 | ||
|
translate (X軸方向の移動距離,Y軸方向の移動距離) |
X軸方向、Y軸方向への移動距離を、単位付きの長さまたはパーセント値でそれぞれ指定する。 Y軸方向への移動距離を指定しない場合(引数が1個)は、「0」を指定した場合と同じ ※translate(100px,50px)のように移動距離を指定する。 |
|
| translateX(移動距離) | 要素をX軸方向に移動する。移動距離を単位付きの長さまたはパーセント値で指定 | |
| translateY(移動距離) | 要素をY軸方向に移動する。移動距離を単位付きの長さまたはパーセント値で指定 | |
| 傾斜 | ||
|
skew (X軸方向の傾斜角度,Y軸方向の傾斜角度) |
X軸方向、Y軸方向への傾斜角度を、deg(度)またはgrad(グラード)またはred(ラジアン)の単位付き数値で それぞれ指定する。 Y軸方向への傾斜角度を指定しない場合(引数が1個)は、「0」を指定した場合(Y軸方向へ傾けない)と同じ ※skew(45deg,25deg)のように傾斜率を角度で指定する |
|
| skewX(傾斜率) | 要素をX軸方向に傾ける。傾斜角を単位付きの数値指定します。 | |
| skewY(傾斜率) | 要素をY軸方向に傾ける。傾斜角を単位付きの数値指定します。 | |
単位についての詳細は以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>transformプロパティCSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.transform2d-rotate-90deg{
transform: rotate(90deg);
}
.transform2d-skew-1{
transform: skew(20deg,20deg);
}
.transform2d-scale-1{
transform: scale(2,0.5);
}
.transform2d-matrix-1{
transform: matrix(1,0.2,0,0.5,50,100);
}
.transform2d-box{margin:5em 0;}
</style>
</head>
<body>
<div class="transform2d-box">
<h1>transform: rotate(90deg);</h1>
<img class="transform2d-rotate-90deg" width="20%" height="20%" src="https://kcfran.com/sample/1856020_s.jpg">
</div>
<div class="transform2d-box">
<h1>transform: matrix(1,0.2,0,0.5,50,100);</h1>
<img class="transform2d-matrix-1" width="25%" height="25%" src="https://kcfran.com/sample/1856020_s.jpg">
</div>
<div class="transform2d-box">
<h1>transform: skew(20deg,20deg);</h1>
<img class="transform2d-skew-1" width="25%" height="25%" src="https://kcfran.com/sample/1856020_s.jpg">
</div>
<div class="transform2d-box">
<h1>transform: scale(2,0.5);</h1>
<img class="transform2d-scale-1" width="25%" height="25%" src="https://kcfran.com/sample/1856020_s.jpg">
</div>
</body>
</html>実行結果
transform: rotate(90deg);

transform: matrix(1,0.2,0,0.5,50,100);

transform: skew(20deg,20deg);

transform: scale(2,0.5);

chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

要素を3D変形
概要・使用方法
{ transform: トランスフォーム関数;}CSS3では、要素のボックスに対し、Z軸(奥行き)の方向を加えた3D(3次元)の変形を指定することも可能です。2Dでの変形関数を拡張した3D用の変形関数がいくつか定義されています。
「transformプロパティ」は、要素のボックスに対し移動、回転、拡大縮小などの変形(トランスフォーム)を実行する、変形関数を指定します。半角スペースで区切って複数の変形関数を指定可能です。変形の基点となる基準点は、transform-originプロパティで変更できます。
指定できる値(トランスフォーム関数)
noneを除き関数型の値となります。各値を指定する順序によって表示される結果が異なります。
| 指定値 | 意味 |
|---|---|
| none | トランスフォーム関数を指定しない |
| マトリクス変形 | |
|
matrix3d ( a1,b1,c1,d1, a2,b2,c2,d2, a3,b3,c3,d3, a4,b4,c4,d4, ) |
マトリクス変形を指定する。 16個の数値をカンマ(,)で区切って3D変形を指定する。 (単位が付かない書式) |
| 回転 | |
|
rotate3d(x,y,z,回転角度) |
時計回りの3D回転を行う角度と方向を指定する。最初の3つの引数は、回転の方向を示す、X軸、Y軸、Z軸の方向ベクトルを数値で指定。 指定値は、単位ベクトルに変換される。回転の角度は、deg(度)またはgrad(グラード)またはrad(ラジアン)の単位付き数値で指定 |
| rotateX(回転角度) | 要素を軸に3D回転する。「rotateX(90deg)」のように回転角度を指定 |
| rotateY(回転角度) | 要素をX軸方向に傾ける。「rotateY(90deg)」のように回転角度を指定 |
| rotateZ(回転角度) | 要素をX軸方向に傾ける。「rotateZ(90deg)」のように回転角度を指定 |
| 拡大・縮小 | |
| scale3d(x,y,z) | 要素をX、Y、Z軸方向に拡大。縮小する |
| scaleZ(縮尺率) | 要素を軸方向に拡大・縮小する |
| 移動 | |
| translate3d(x,y,z) | 要素を各軸方向に移動する。「translate3d(100px,50px,25px)」のように移動距離を指定 |
| translateZ(移動距離) | 要素を軸方向に移動する |
| 遠近効果 | |
| perspective(数値) | 画面からの視点の距離を指定して、Z軸方向に変形した要素の奥行きを表します。視点からの距離は、単位付きの数値で指定します。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>transform 3DプロパティCSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.transform3d-perspective{
transform: perspective(200px) rotateX(45deg);
}
.transform2d-box{margin:5em 0;}
</style>
</head>
<body>
<div class="transform3d-box">
<h1>transform: rotate(90deg);</h1>
<img class="transform3d-perspective" width="25%" height="25%" src="https://kcfran.com/sample/1856020_s.jpg">
</div>
</body>
</html>実行結果
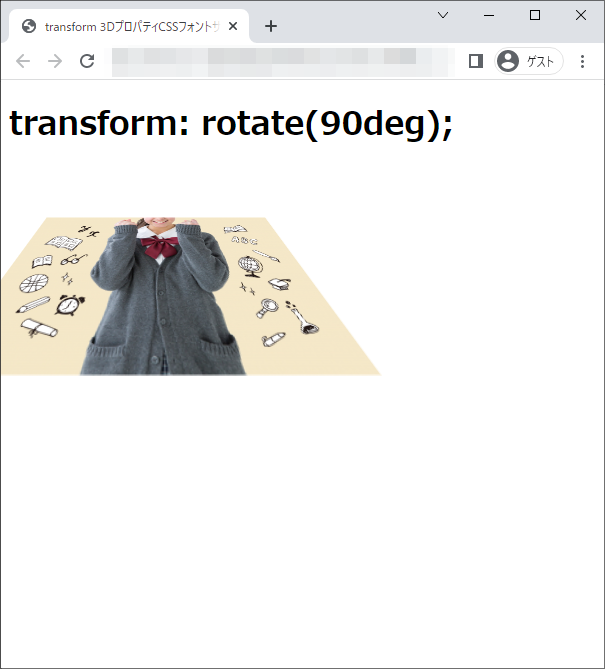
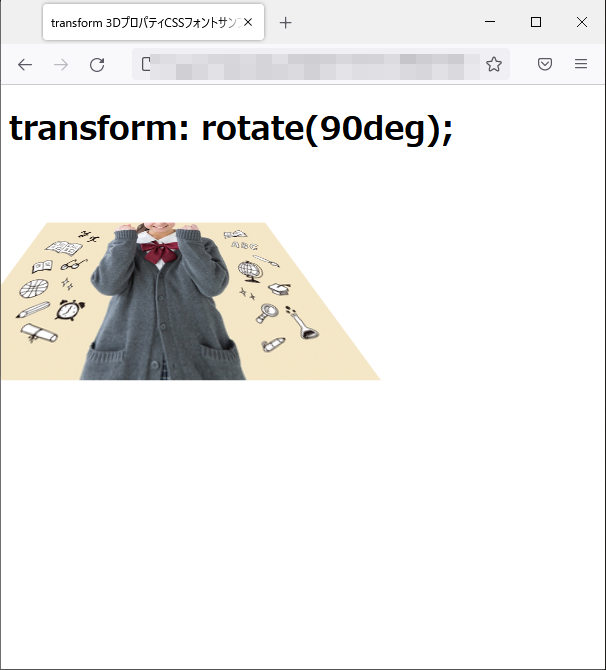
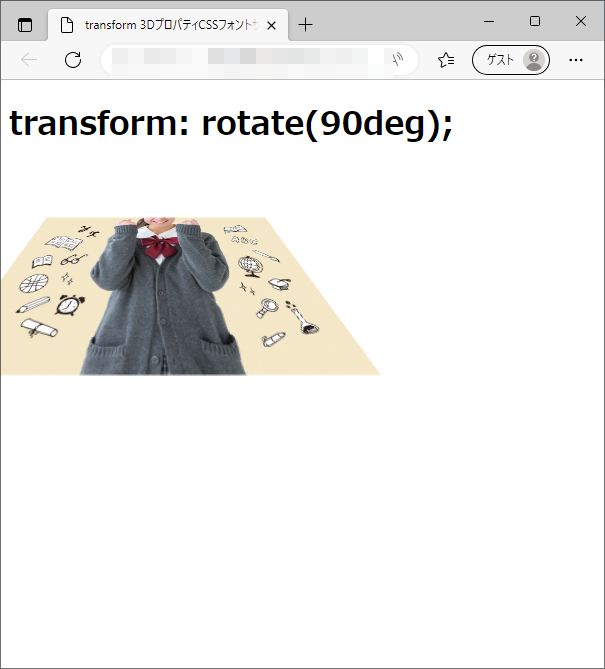
transform: rotate(90deg);

chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果