CSS辞典 gridプロパティ、grid-auto-rowsプロパティ、grid-auto-columnsプロパティ、grid-auto-flowプロパティの解説
グリッドトラックとアイテムの配置方法を一括で指定する「gridプロパティ」、暗黙的グリッドトラックの行の高さを指定する「grid-auto-rows」プロパティ、暗黙的グリッドトラックの列の幅を指定する「grid-auto-columnsプロパティ」、グリッドアイテムの自動配置方法を指定する「grid-auto-flowプロパティ」の使用方法を記載
CSS3/2.1
対応ブラウザ






gridプロパティ
| 初期値 | 各プロパティに従う |
| 適用される要素 | グリッドコンテナ |
| モジュール | CSS Grid Layout Module1 |
| 継承 | なし |
概要・使用方法
{ grid: -template-rows -template-columns -template-areas -auto-rows -auto-columns -auto-flow;}gridプロパティは、 明示的または暗黙的なグリッドトラックの行の高さ、列の幅、グリッドエリアの名前、及びグリッドアイテムの自動配置方法をまとめて指定できます。指定方法は以下の3つのパターンがあります。
指定方法
| 指定値 | |
|---|---|
| -grid-templateプロパティと同様に記述。 ( -template-rows -template-columns -template-areas が含まれます。) | 「grid-auto-rowsプロパティ」、「grid-auto-columnsプロパティ」、「grid-auto-flowプロパティ」は指定できないので、 初期値が設定されます。 |
| ・grid-template-rowsプロパティ ・grid-auto-columnsプロパティ を指定します。 | grid-template-columnsプロパティはnoneが指定されます。 grid-auto-rowsプロパティはautoが指定されます。 grid-auto-flowプロパティはcolumnとして指定され、「auto-flow dense」が指定された場合は、grid-auto-flowプロパティが 「column dense」が指定されます。 grid-template-rowsプロパティの指定後をスラッシュ(/)で区切ります。 |
| ・grid-template-columnsプロパティ、 ・grid-auto-rowsプロパティ を指定します。 | grid-template-rowsプロパティはnoneが指定されます。 grid-auto-columnsプロパティはautoが指定されます。 grid-auto-flowプロパティはrowとして指定され、auto-flow denseが指定された場合は、 grid-auto-flowプロパティが「row dense」が指定されます。 grid-template-columnsプロパティの指定前をスラッシュ(/)で区切ります。 |
指定できる値
指定できる値は「grid-template-rowsプロパティ」、「grid-template-columnsプロパティ」、「grid-template-areasプロパティ」、「grid-auto-rowsプロパティ」、「grid-auto-columnsプロパティ」、「grid-auto-flowプロパティ」と同様です。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>gridプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.grid-grid-container1{
display: grid;
grid: auto-flow / 1fr 1fr 1fr;
}
.grid-grid-container2{
display: grid;
grid: auto-flow dense / 40px 40px 1fr;
}
.grid-grid-container3{
display: grid;
grid: repeat(3, 80px) / auto-flow;
}
.h1-font{font-size:1.5em;}
.item-cell1{background-color:teal;}
.item-cell2{background-color:lightsteelblue;}
.item-cell3{background-color:lightpink;}
.item-cell4{background-color:lightseagreen;}
.item-cell5{background-color:coral;}
.item-cell6{background-color:crimson;}
</style>
</head>
<body>
<h1 class="h1-font">grid: auto-flow / 1fr 1fr 1fr;</h1>
<div class="grid-grid-container1">
<div class="item-cell1">item1</div>
<div class="item-cell2">item2</div>
<div class="item-cell3">item3</div>
<div class="item-cell4">item4</div>
<div class="item-cell5">item5</div>
<div class="item-cell6">item6</div>
</div>
<h1 class="h1-font">grid: auto-flow dense / 40px 40px 1fr;</h1>
<div class="grid-grid-container2">
<div class="item-cell1">item1</div>
<div class="item-cell2">item2</div>
<div class="item-cell3">item3</div>
<div class="item-cell4">item4</div>
<div class="item-cell5">item5</div>
<div class="item-cell6">item6</div>
</div>
<h1 class="h1-font">grid: repeat(3, 80px) / auto-flow;</h1>
<div class="grid-grid-container3">
<div class="item-cell1">item1</div>
<div class="item-cell2">item2</div>
<div class="item-cell3">item3</div>
<div class="item-cell4">item4</div>
<div class="item-cell5">item5</div>
<div class="item-cell6">item6</div>
</div>
</body>
</html>実行結果
grid: auto-flow / 1fr 1fr 1fr;
grid: auto-flow dense / 40px 40px 1fr;
grid: repeat(3, 80px) / auto-flow;
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

grid-auto-rowsプロパティ
| 初期値 | auto |
| 適用される要素 | グリッドコンテナ |
| モジュール | CSS Grid Layout Module1 |
| 継承 | なし |
概要・使用方法
{ grid-auto-rows:高さ ;}「grid-template-rowsプロパティ」は、グリッドの行におけるグリッドトラックのライン名と高さを指定します。このプロパティを指定しなくても、グリッドアイテム数によって「暗黙的」なグリッドトラックは自動的に生成されます。グリッドトラックを明示的に生成したい場合は、このプロパティ及びgrid-template-columnsプロパティを使用します。
以下のケースに暗黙的にトラックは生成されてしまいます。
- グリッドアイテムのgrid-row、grid-columnの指定が、グリットレイアウトコンテナの外側に指定されているもの
- 定義したグリットよりもグリットアイテムが多くはみ出てしまう
- グリットレイアウトコンテナにgrid-template-rows、grid-template-columnsプロパティを指定していない

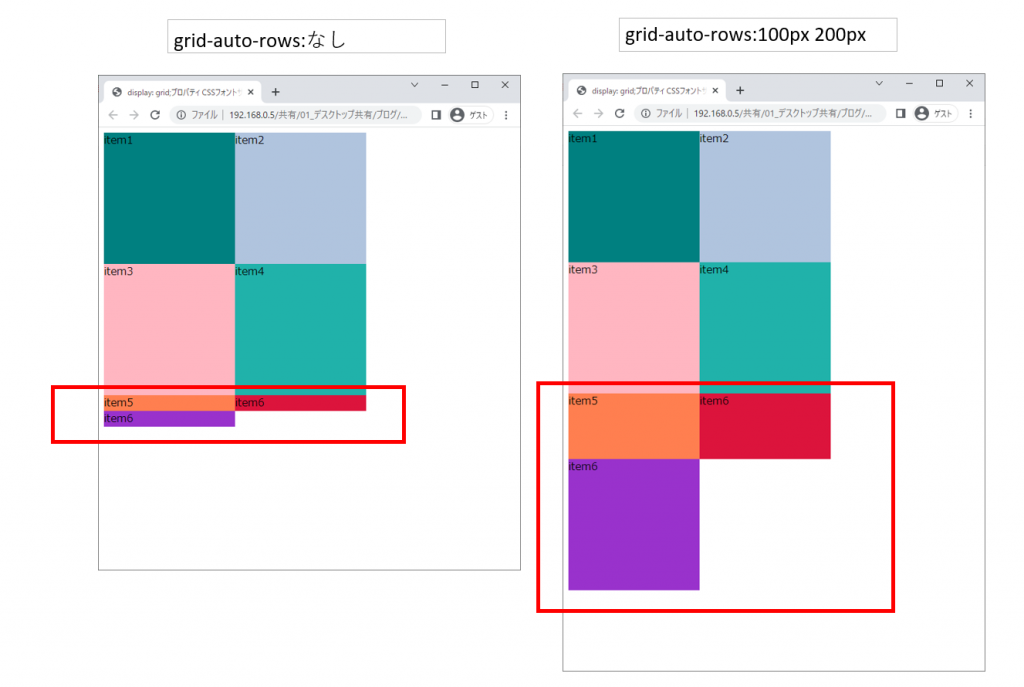
上記は、7つのグリットアイテムを記述して4つしかセルを定義しなかった場合、赤枠部分がグリットアイテムからはみ出てしまいます。その時、「grid-auto-rows」を指定しておくと暗黙的に高さを調整してくれます。
指定できる値(高さ)
| 数値+単位 | 単位付きの数値で指定します。マイナスの値は指定できません。 |
| % | %で指定します。グリッドコンテナに対する割合で指定します。 |
| 数値+fr | fr単位の付いた数値で指定します。fr単位はグリッドコンテナ内の空間を分割する際の係数となります。 ※1fr 1frと指定すると1:1の割合で2つのグリッドトラックを生成します。2fr 1frと指定すると2:1の割合になります。 |
| min-content | グリッドアイテムがとりうる最小値を高さとして指定します。 |
| max-content | グリッドアイテムがとりうる最大値を高さとして指定します。 |
| auto | 最大の高さはグリッドアイテムがとりうる最大値、最小の高さはグリッドアイテムがとりうる最小値を指定しますが、最大の高さは align-contentやjustify-contentプロパティによる拡大を許容します。 |
| fit-content() | fit-content()関数の引数で指定したサイズを「min(最小値,max(引数,max-content))」という式に基づいて計算し、高さとして指定します。 これは基本的にminmax(auto,max-content)とminmax(auto,引数)と比べたときの小さい方になります。 引数は任意の数値+単位で表されるサイズ、及び%値で指定します。 |
| minmax() | 最小・最大の高さのサイズをminmax()関数で指定します。これによりグリッドコンテナーに合わせて適切な高さをもったグリッドトラックの生成が可能です。 引数は2つの値をカンマで区切って指定します。 ※minmax(500px,50%)と指定したときの最小値は500px、最大値は50%となり、この範囲内で高さが算出されます。 引数には前のページのmin-content、max-content、autoの各キーワードも指定可能です。 |
| repeat() | repeat()関数を使用することで、同じ指定が繰り返される際の記述をシンプルにできます。 repeat(5,1fr)と記述することで、1fr 1fr 1fr・・・を省略できます。 |
詳しい数値+単位付きについて以下を参照
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
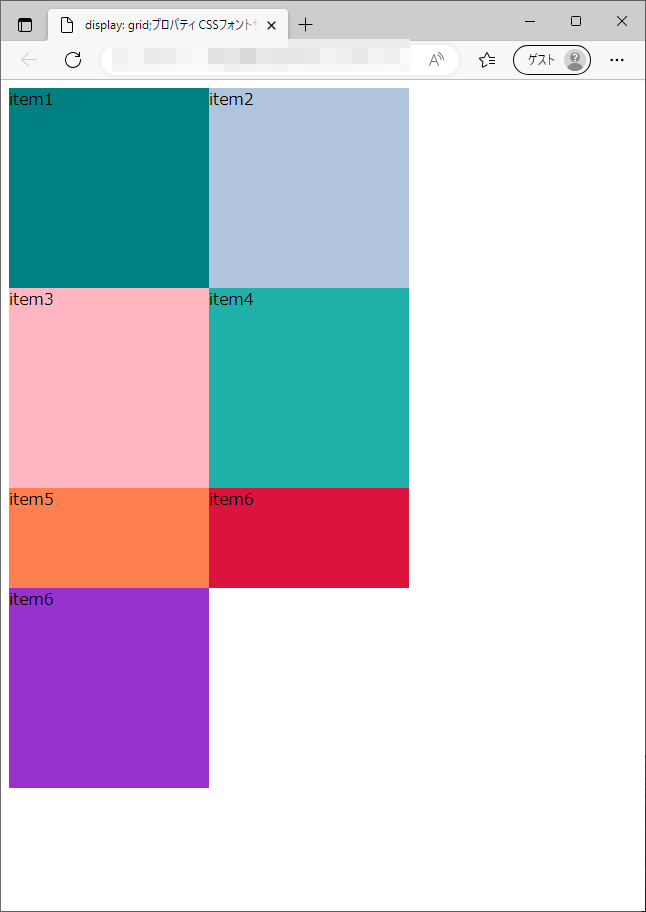
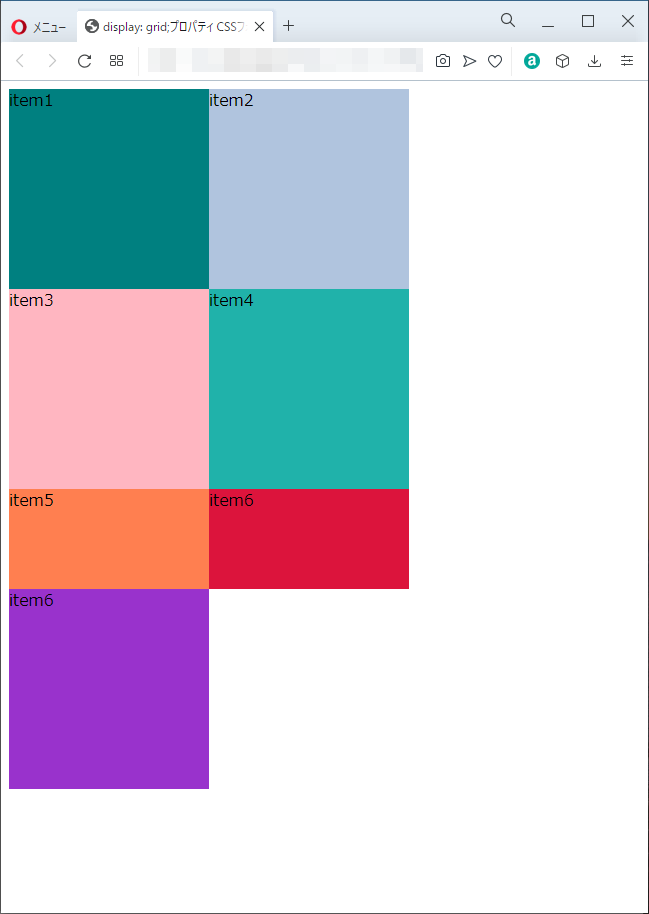
<title>grid-auto-rowsプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.grid-container{
display: grid;
grid-template: 200px 200px / 200px 200px;
grid-auto-rows: 100px 200px;
}
.h1-font{font-size:1.5em;}
.item-cell1{background-color:teal;}
.item-cell2{background-color:lightsteelblue;}
.item-cell3{background-color:lightpink;}
.item-cell4{background-color:lightseagreen;}
.item-cell5{background-color:coral;}
.item-cell6{background-color:crimson;}
.item-cell7{background-color:darkorchid;}
</style>
</head>
<body>
<div class="grid-container">
<div class="item-cell1">item1</div>
<div class="item-cell2">item2</div>
<div class="item-cell3">item3</div>
<div class="item-cell4">item4</div>
<div class="item-cell5">item5</div>
<div class="item-cell6">item6</div>
<div class="item-cell7">item6</div>
</div>
</body>
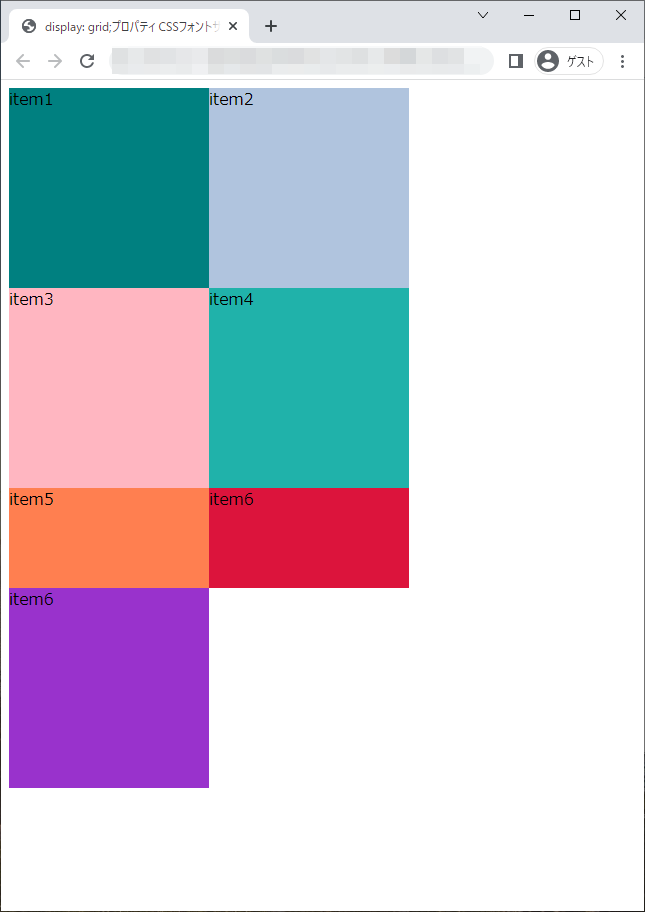
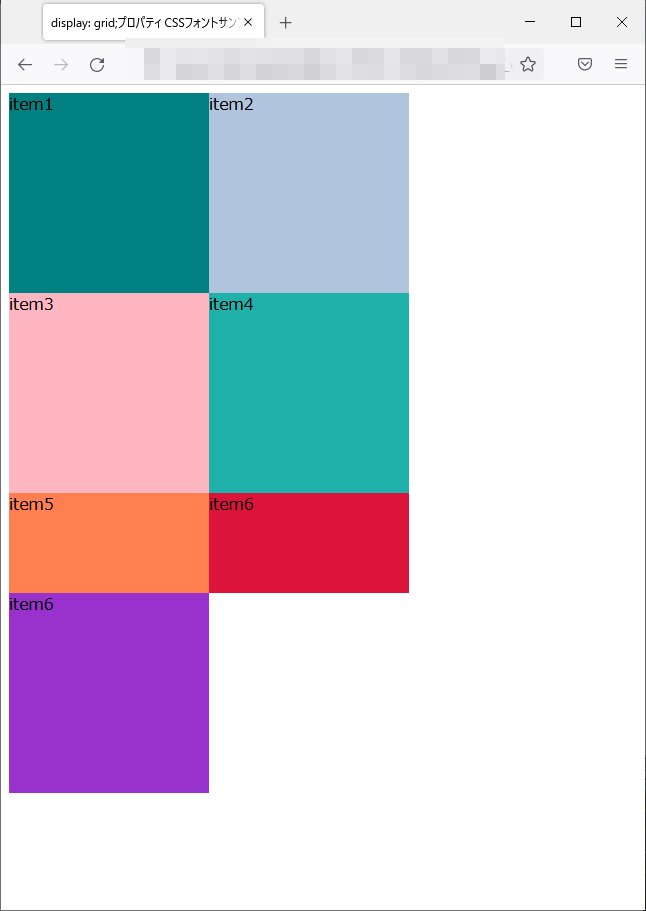
</html>以下のグリッドレイアウトを作成することができます。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

grid-auto-columnsプロパティ
| 初期値 | auto |
| 適用される要素 | グリッドコンテナ |
| モジュール | CSS Grid Layout Module1 |
| 継承 | なし |
概要・使用方法
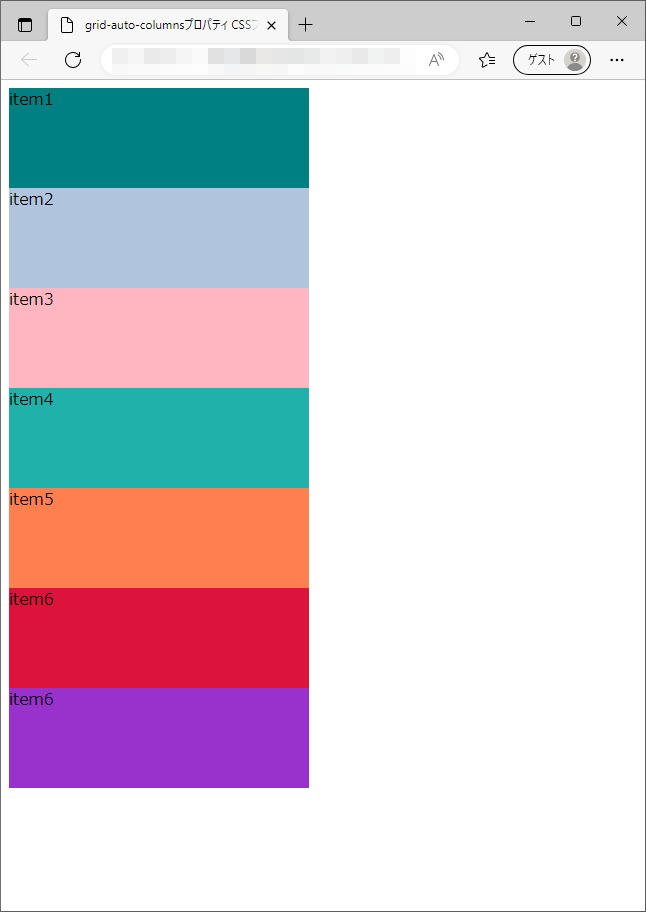
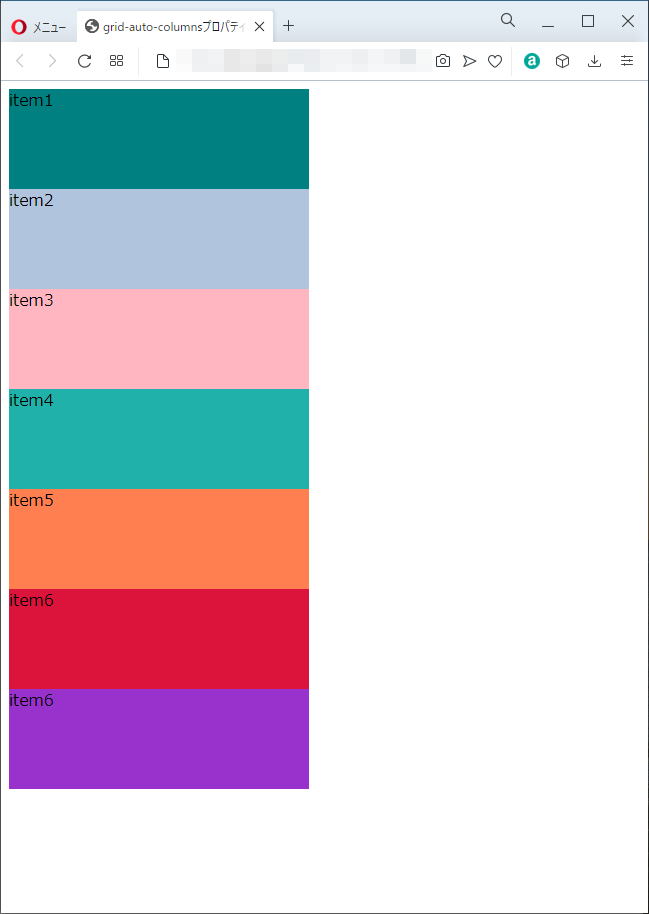
{ grid-auto-columns: 幅;}「grid-auto-columnsプロパティ」は、暗黙的に作成されたグリッドトラックの列の幅を指定します。grid-template-columnsプロパティによってグリッドトラックの幅が明示的に指定されていない場合など、サイズが不明瞭な場合に幅が指定されます。
指定できる値(スタイル)
grid-auto-rowsプロパティと同様
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
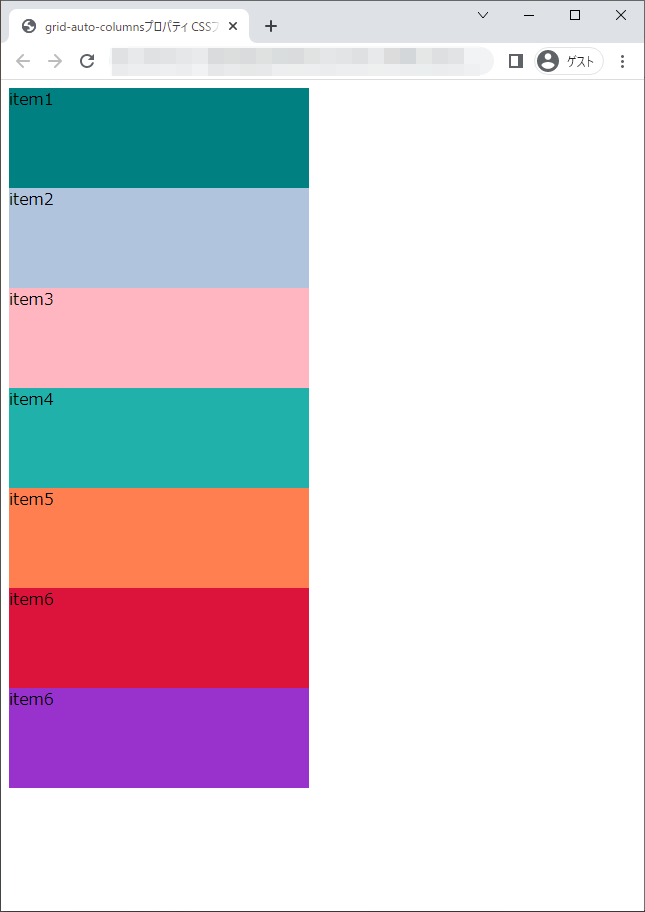
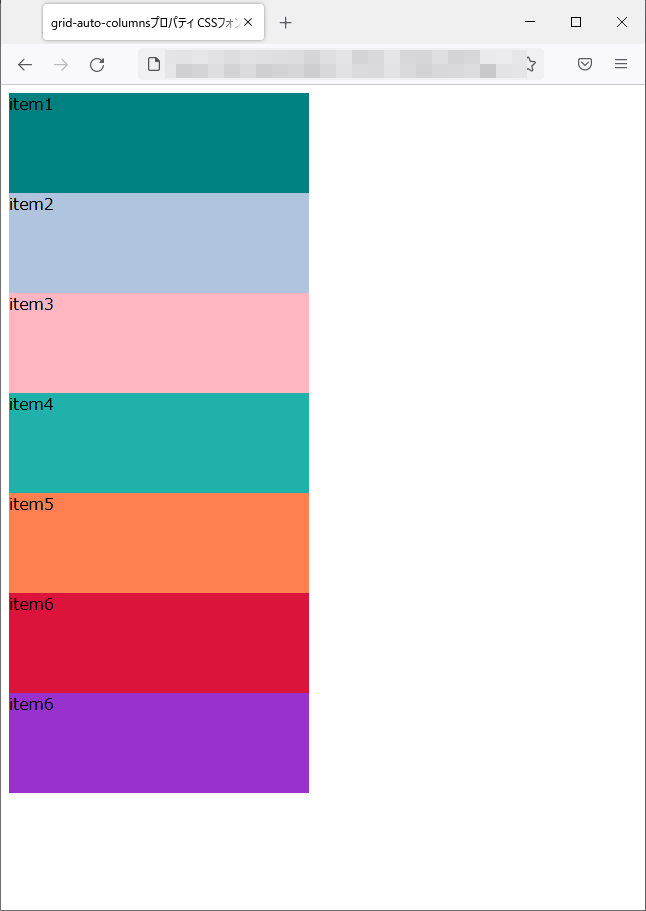
<title>grid-auto-columnsプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.columns-grid-container{
display: grid;
/* grid-templateを無効にする */
/*grid-template: 200px 200px / 200px 200px;*/
grid-auto-columns: 300px;
grid-auto-rows: 100px;
}
.h1-font{font-size:1.5em;}
.item-cell1{background-color:teal;}
.item-cell2{background-color:lightsteelblue;}
.item-cell3{background-color:lightpink;}
.item-cell4{background-color:lightseagreen;}
.item-cell5{background-color:coral;}
.item-cell6{background-color:crimson;}
.item-cell7{background-color:darkorchid;}
</style>
</head>
<body>
<div class="columns-grid-container">
<div class="item-cell1">item1</div>
<div class="item-cell2">item2</div>
<div class="item-cell3">item3</div>
<div class="item-cell4">item4</div>
<div class="item-cell5">item5</div>
<div class="item-cell6">item6</div>
<div class="item-cell7">item6</div>
</div>
</body>
</html>以下のグリッドレイアウトを作成することができます。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

grid-auto-flowプロパティ
| 初期値 | row |
| 適用される要素 | グリッドコンテナ |
| モジュール | CSS Grid Layout Module1 |
| 継承 | なし |
概要・使用方法
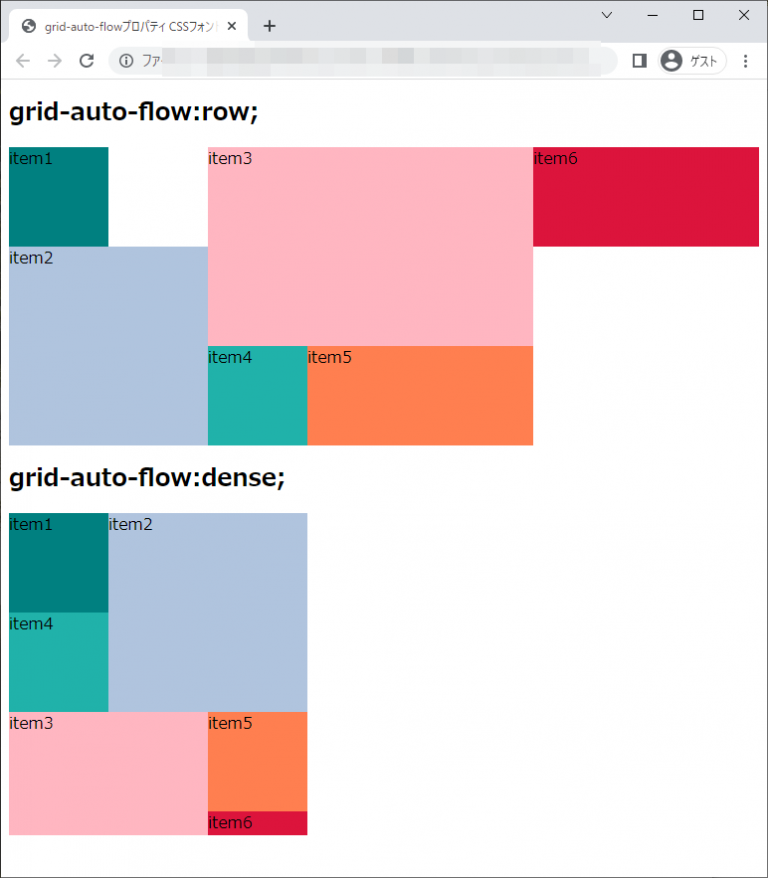
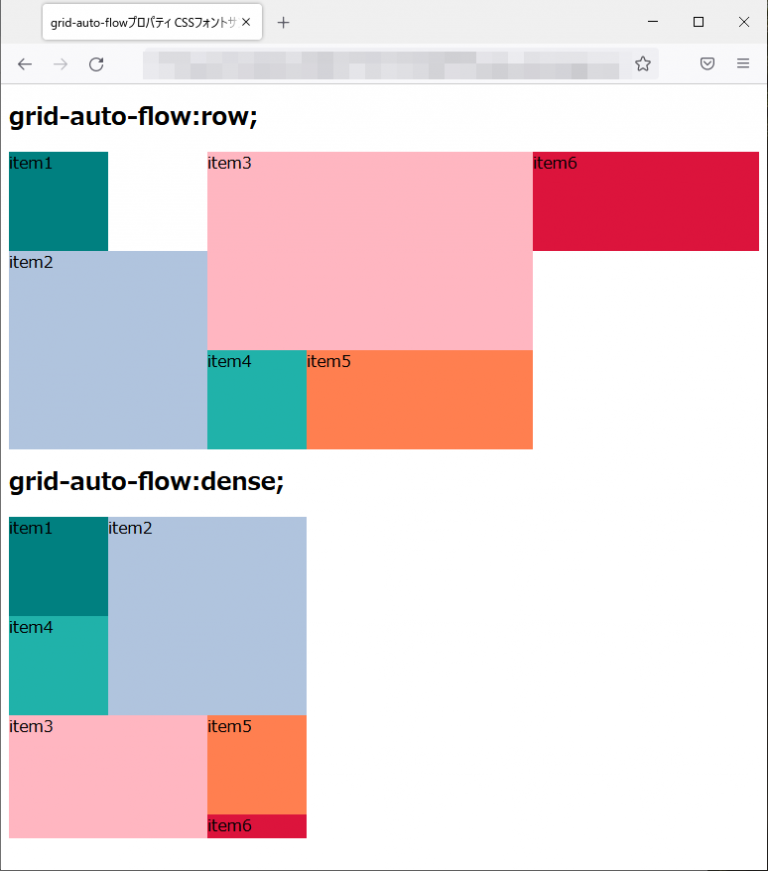
{ grid-auto-flow: 配置方向;}「grid-auto-flowプロパティ」は、グリッドアイテムの自動配置方向を指定します。通常はグリッドアイテムは左から横方向に対して順番に配置されますが、縦方向に変更することもできます。
指定できる値
| row | グリッドアイテムが、水平方向に順番に決めてアイテムが配置されます。必要に応じて新しい行を追加します。 |
| column | グリッドアイテムが、垂直方向に順番に決めてアイテムが配置されます。必要に応じて新しい列を追加します。 |
| dense | パッキングアルゴリズムと呼ばれる方法で隙間を埋めていきます。サイズが異なるアイテムを自動配置すると隙間ができることがありますが、 この値を指定することでグリッドコンテナ内になるべく隙間を空けずにアイテムを配置することができます。 「row dense」、「column dense」のように2つのキーワードも指定可能です。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>grid-auto-flowプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.grid-container1{
display: grid;
grid-template: 100px 100px 100px / 100px 100px 100px;
grid-auto-flow:column;
}
.grid-container2{
display: grid;
grid-template: 100px 100px 100px / 100px 100px 100px;
grid-auto-flow:dense;
}
.grid-span{
grid-row: span 2;
grid-column: span 2;
}
.h1-font{font-size:1.5em;}
.item-cell1{background-color:teal;}
.item-cell2{background-color:lightsteelblue;}
.item-cell3{background-color:lightpink;}
.item-cell4{background-color:lightseagreen;}
.item-cell5{background-color:coral;}
.item-cell6{background-color:crimson;}
</style>
</head>
<body>
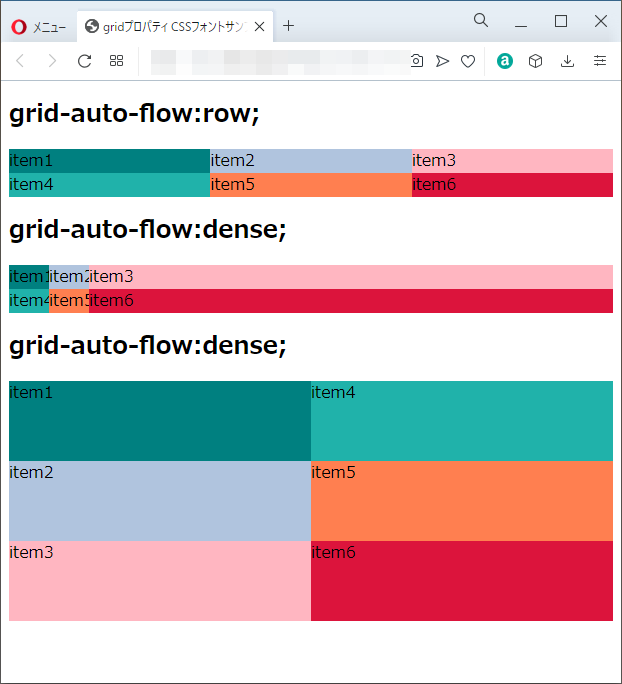
<h1 class="h1-font">grid-auto-flow:row;</h1>
<div class="grid-container1">
<div class="item-cell1">item1</div>
<div class="item-cell2 grid-span">item2</div>
<div class="item-cell3 grid-span">item3</div>
<div class="item-cell4">item4</div>
<div class="item-cell5">item5</div>
<div class="item-cell6">item6</div>
</div>
<h1 class="h1-font">grid-auto-flow:dense;</h1>
<div class="grid-container2">
<div class="item-cell1">item1</div>
<div class="item-cell2 grid-span">item2</div>
<div class="item-cell3 grid-span">item3</div>
<div class="item-cell4">item4</div>
<div class="item-cell5">item5</div>
<div class="item-cell6">item6</div>
</div>
</body>
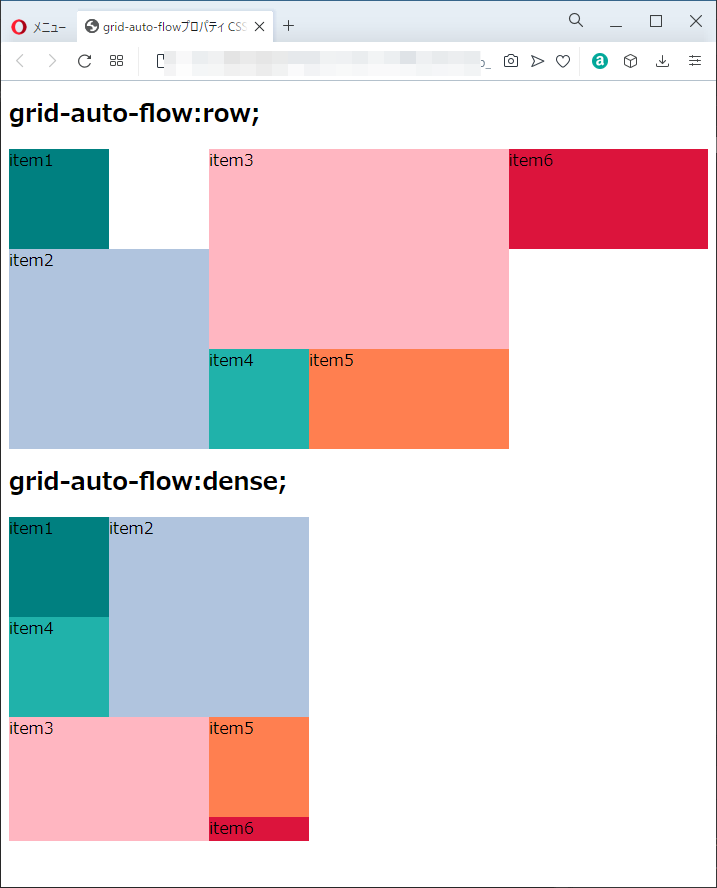
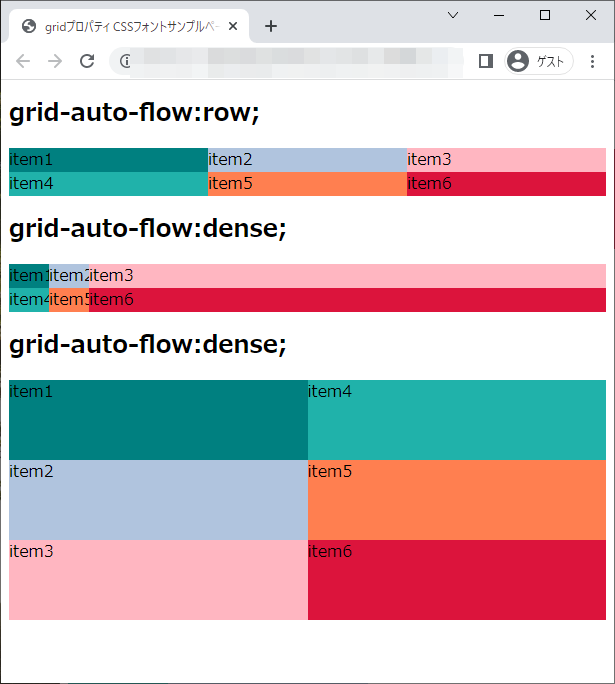
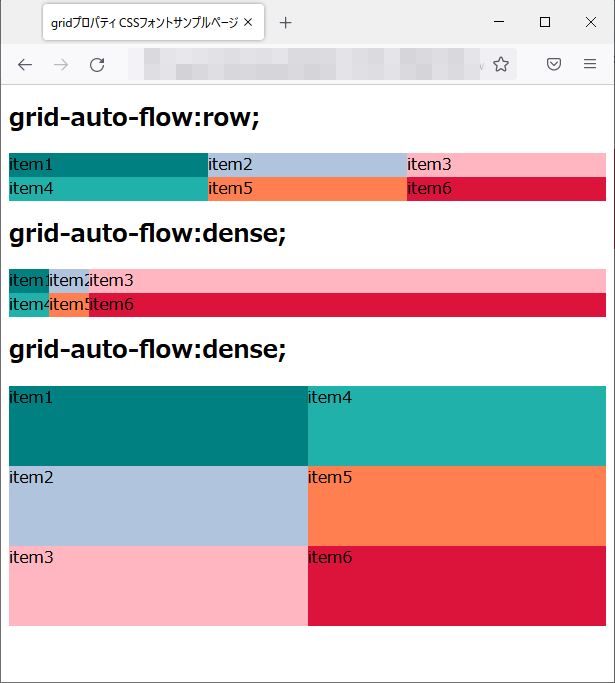
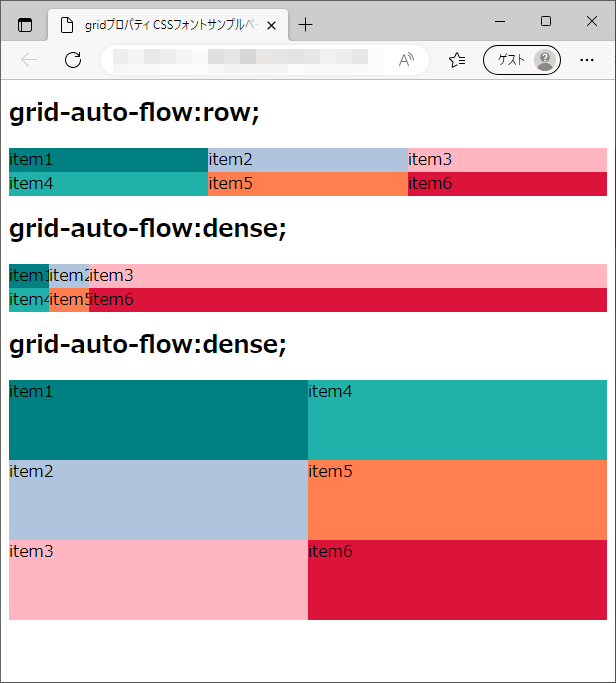
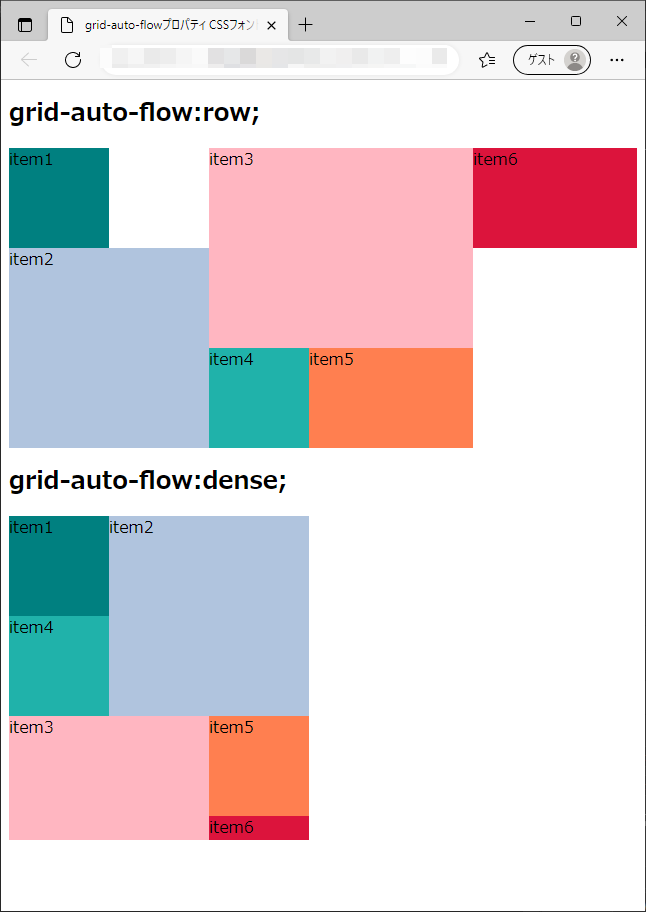
</html>grid-auto-flow:dense;とすると、隙間が空いている「item1」の隣接する空白が埋まるようになります。
grid-auto-flow:row;
grid-auto-flow:dense;
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果