CSS辞典 widowsプロパティ、orphansプロパティの解説
先頭に表示されるブロックコンテナーの最小行数を指定する「windows」プロパティ、末尾に表示されるブロックコンテナーの最小行数を指定する「orphans」プロパティの使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






widowsプロパティ
| 初期値 | 2 |
| 適用される要素 | インライン書式設定コンテキストを確立するブロックコンテナー |
| モジュール | CSS Fragmentation Module Level 3 |
| 継承 | あり |
orphansプロパティも同様
概要・使用方法
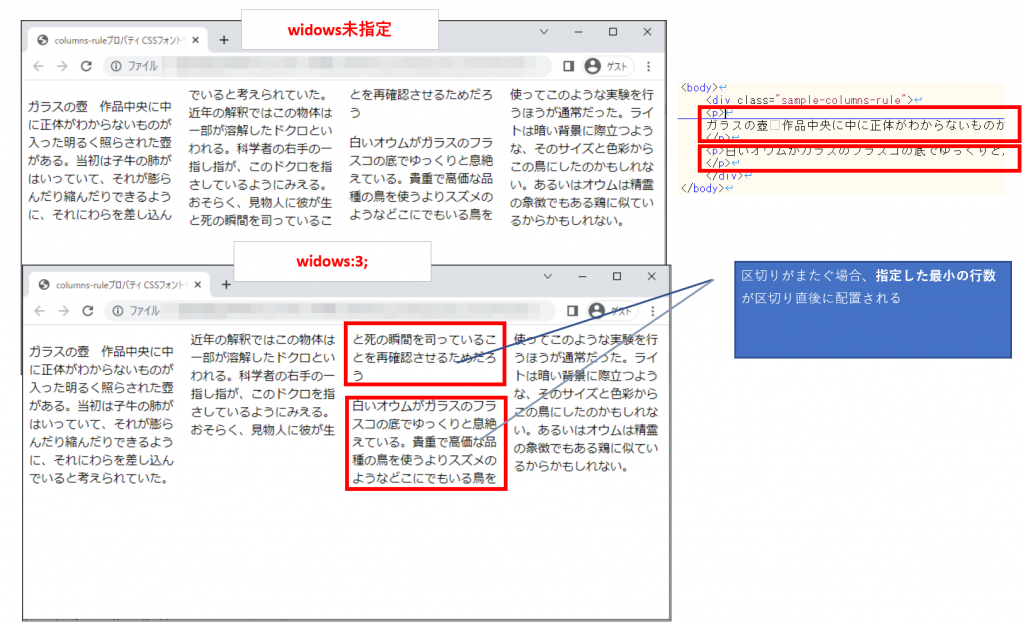
{ windows: 行数;}widows(ウィドウズ)プロパティは、段落の最後の行がページや段組みの先頭に単独で配置される際の最小行数を指定します。

上記例では、<p>タグを2つ設置した際に区切りが発生します。その区切りの直後の最小行数を指定するのがwidowsプロパティです。上記では、widows:3;としているので最小行数は3行確保されます。
指定できる値(行数)
| 数値 | ブロックコンテナー(インラインボックスのみを含む)がページや段組みレイアウトの区切りをまたぐ場合に、 区切りの直後に残すことができる最小行数を正の整数で指定します。負の値と0は無効です。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>widowsプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample-widows {
width:600px;
column-count: 4;
widows:3;
}
</style>
</head>
<body>
<div class="sample-widows">
<p>
ガラスの壺 作品中央に中に正体がわからないものが入った明るく照らされた壺がある。当初は子牛の肺がはいっていて、それが膨らんだり縮んだりできるように、それにわらを差し込んでいると考えられていた。近年の解釈ではこの物体は一部が溶解したドクロといわれる。科学者の右手の一指し指が、このドクロを指さしているようにみえる。おそらく、見物人に彼が生と死の瞬間を司っていることを再確認させるためだろう
</p>
<p>白いオウムがガラスのフラスコの底でゆっくりと息絶えている。貴重で高価な品種の鳥を使うよりスズメのようなどこにでもいる鳥を使ってこのような実験を行うほうが通常だった。ライトは暗い背景に際立つような、そのサイズと色彩からこの鳥にしたのかもしれない。あるいはオウムは精霊の象徴でもある鶏に似ているからかもしれない。
</p>
</div>
</body>
</html>ガラスの壺 作品中央に中に正体がわからないものが入った明るく照らされた壺がある。当初は子牛の肺がはいっていて、それが膨らんだり縮んだりできるように、それにわらを差し込んでいると考えられていた。近年の解釈ではこの物体は一部が溶解したドクロといわれる。科学者の右手の一指し指が、このドクロを指さしているようにみえる。おそらく、見物人に彼が生と死の瞬間を司っていることを再確認させるためだろう
白いオウムがガラスのフラスコの底でゆっくりと息絶えている。貴重で高価な品種の鳥を使うよりスズメのようなどこにでもいる鳥を使ってこのような実験を行うほうが通常だった。ライトは暗い背景に際立つような、そのサイズと色彩からこの鳥にしたのかもしれない。あるいはオウムは精霊の象徴でもある鶏に似ているからかもしれない。
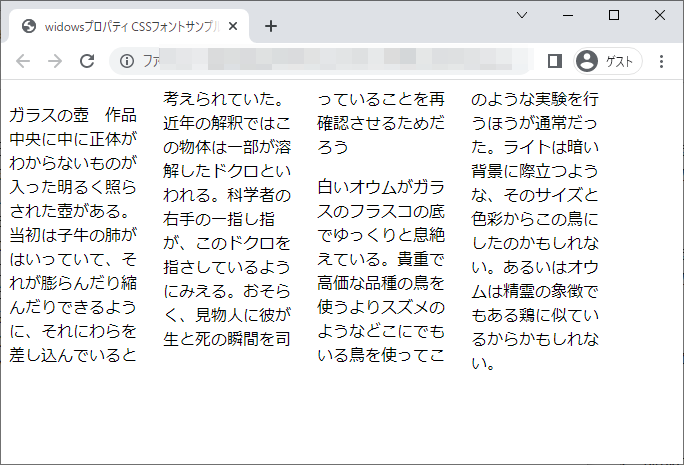
chromeブラウザ実行結果

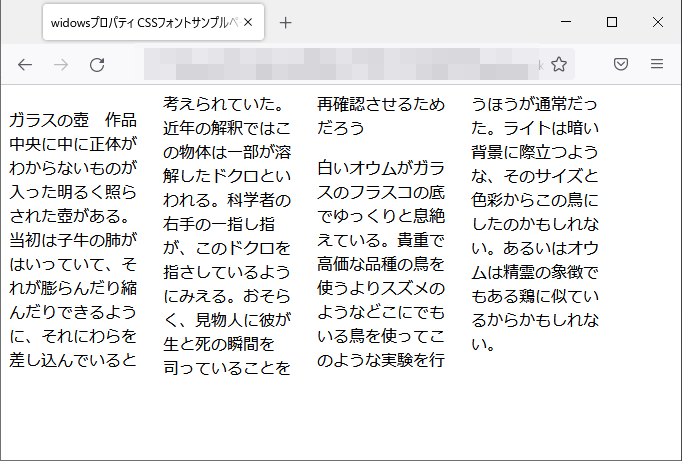
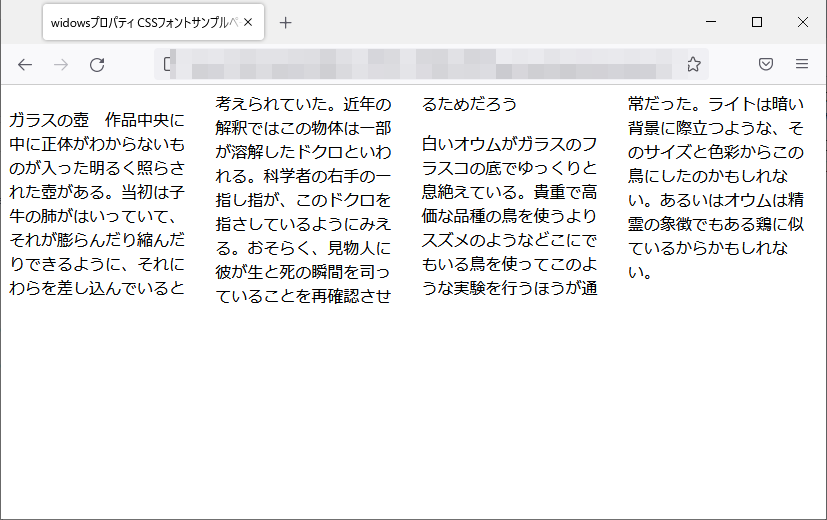
Firefox ブラウザ実行結果

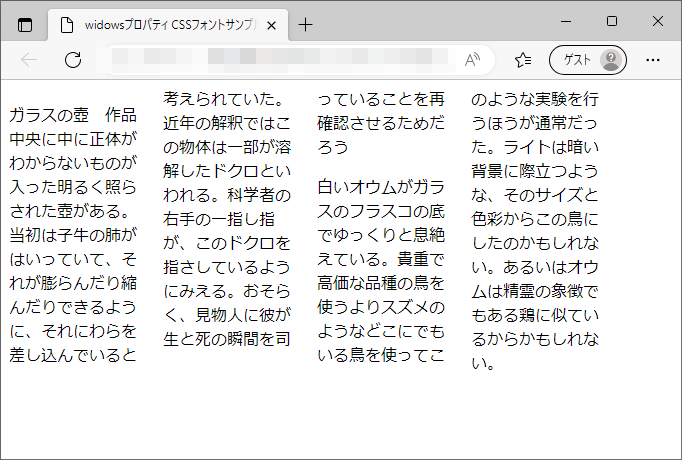
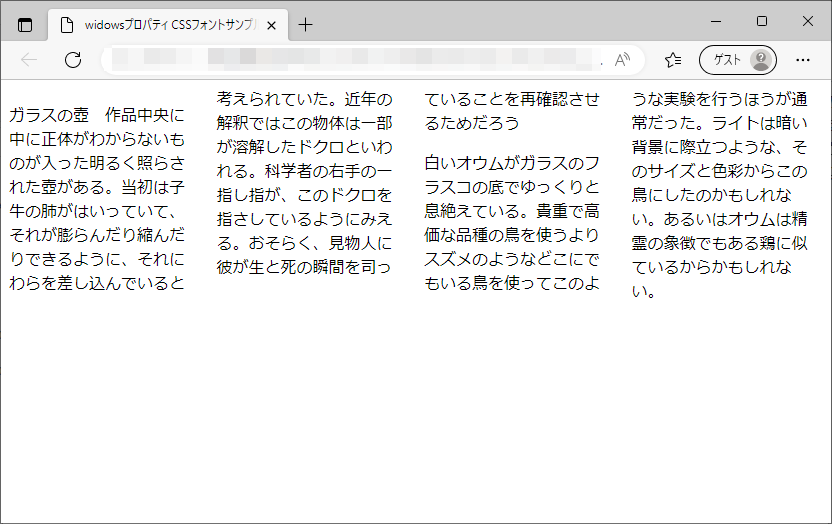
edgeブラウザ実行結果

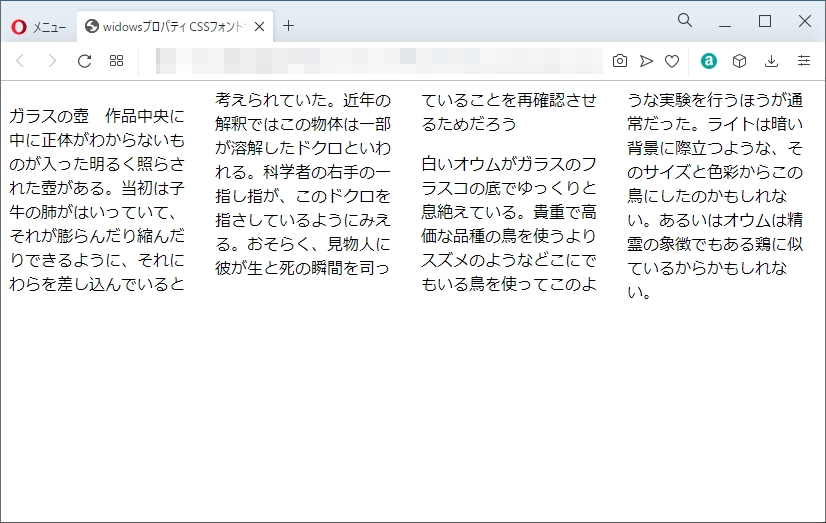
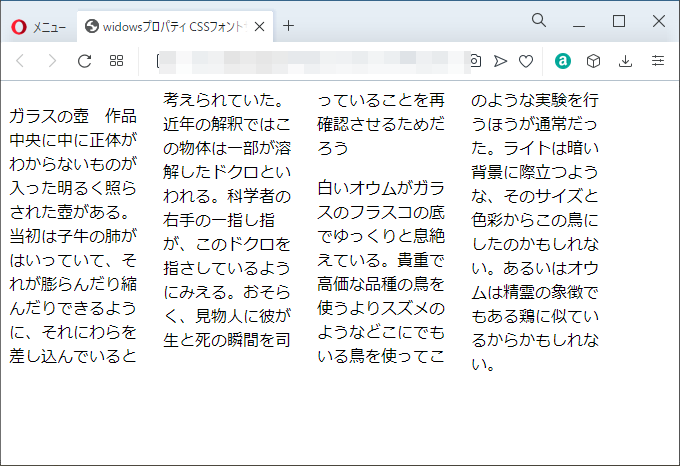
operaブラウザ実行結果

orphansプロパティ
概要・使用方法
{ orphans: 行数;}orphans(オーファンズ)プロパティは、段落の最初の行がページや段組みの末尾に単独で配置される際の最小行数を指定します。

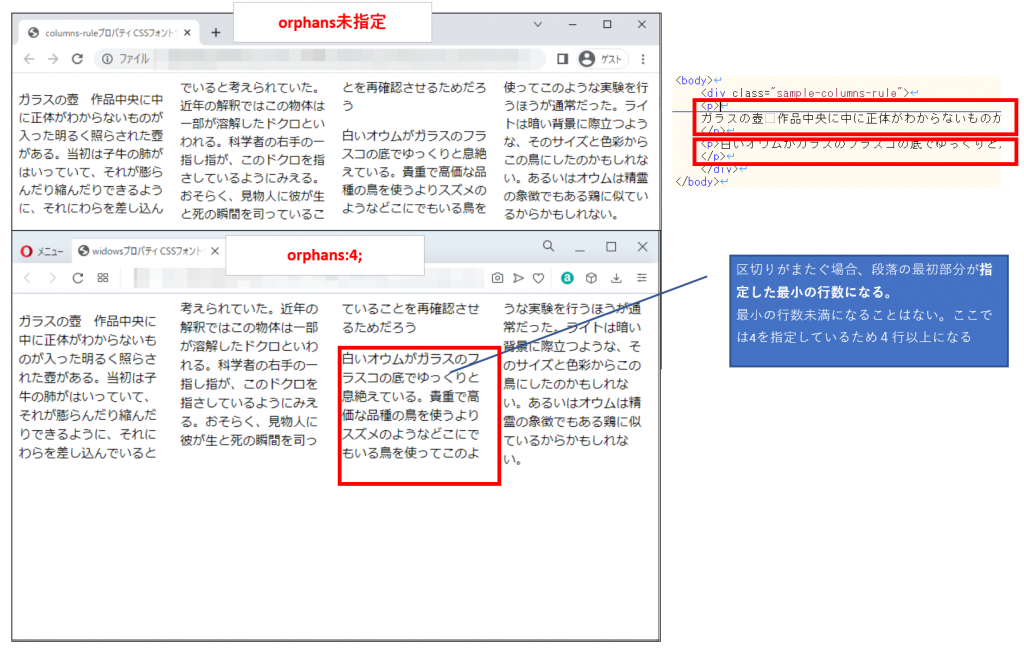
上記例では、<p>タグを2つ設置した際に区切りが発生します。その区切りの最初の行(赤枠)の最小行数を指定するのがorphansプロパティです。上記では、orphans:4;としているので、4行未満になることはありません。ページの幅により4行、5行・・・と可変します。
指定できる値(行数)
| 数値 | ページや段組みレイアウトの区切りの直前に(インラインボックスのみを含む)ブロックコンテナーが現れた場合に、 そこに残すことができる最小行数を正の整数で指定します。負の値と0は無効です。 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>widowsプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample-columns-rule {
height: 300px;
column-count: 4;
orphans:5;
}
</style>
</head>
<body>
<div class="sample-columns-rule">
<p>
ガラスの壺 作品中央に中に正体がわからないものが入った明るく照らされた壺がある。当初は子牛の肺がはいっていて、それが膨らんだり縮んだりできるように、それにわらを差し込んでいると考えられていた。近年の解釈ではこの物体は一部が溶解したドクロといわれる。科学者の右手の一指し指が、このドクロを指さしているようにみえる。おそらく、見物人に彼が生と死の瞬間を司っていることを再確認させるためだろう
</p>
<p>白いオウムがガラスのフラスコの底でゆっくりと息絶えている。貴重で高価な品種の鳥を使うよりスズメのようなどこにでもいる鳥を使ってこのような実験を行うほうが通常だった。ライトは暗い背景に際立つような、そのサイズと色彩からこの鳥にしたのかもしれない。あるいはオウムは精霊の象徴でもある鶏に似ているからかもしれない。
</p>
</div>
</body>
</html>ガラスの壺 作品中央に中に正体がわからないものが入った明るく照らされた壺がある。当初は子牛の肺がはいっていて、それが膨らんだり縮んだりできるように、それにわらを差し込んでいると考えられていた。近年の解釈ではこの物体は一部が溶解したドクロといわれる。科学者の右手の一指し指が、このドクロを指さしているようにみえる。おそらく、見物人に彼が生と死の瞬間を司っていることを再確認させるためだろう
白いオウムがガラスのフラスコの底でゆっくりと息絶えている。貴重で高価な品種の鳥を使うよりスズメのようなどこにでもいる鳥を使ってこのような実験を行うほうが通常だった。ライトは暗い背景に際立つような、そのサイズと色彩からこの鳥にしたのかもしれない。あるいはオウムは精霊の象徴でもある鶏に似ているからかもしれない。
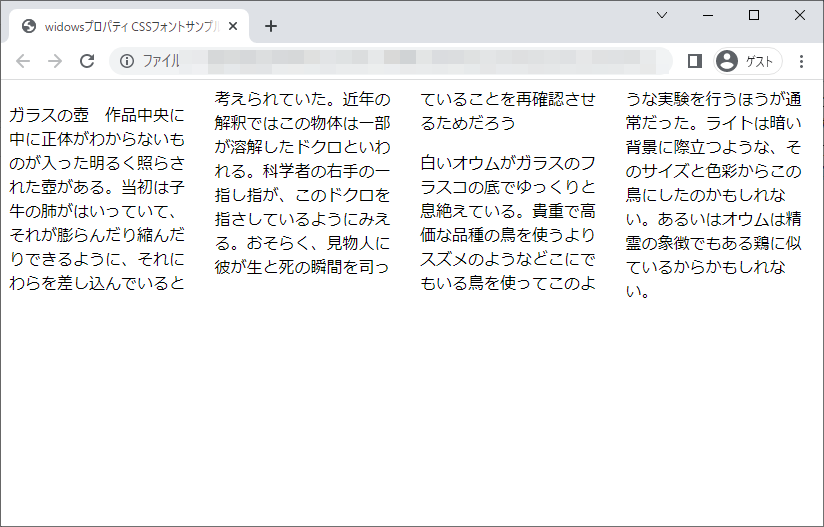
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果