CSS辞典 break-beforeプロパティ、break-afterプロパティ、break-insideプロパティの解説
ブロックの前後での改ページや段区切りを指定する「break-before」プロパティ、「break-after」プロパティ、ブロック内での改ページや段区切りを指定する「break-inside」プロパティの使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






break-beforeプロパティ、break-afterプロパティ
| 初期値 | auto |
| 適用される要素 | ブロックレベル要素 |
| モジュール | CSS Fragmentation Module Level3及びCSS Regions Module Level 1 |
| 継承 | なし |
break-afterも同様
概要・使用方法
{ break-before: 区切り位置;}
{ break-after: 区切り位置;}「break-beforeプロパティ」、「after-beforeプロパティ」は、段組み内で指定したブロックの前後での改ページや段区切りを指定する。改ページを指定する値は印刷時に適用されます。また、段組みの区切り位置は、column-countプロパティなどで表示している列を切り替えるためのものです。

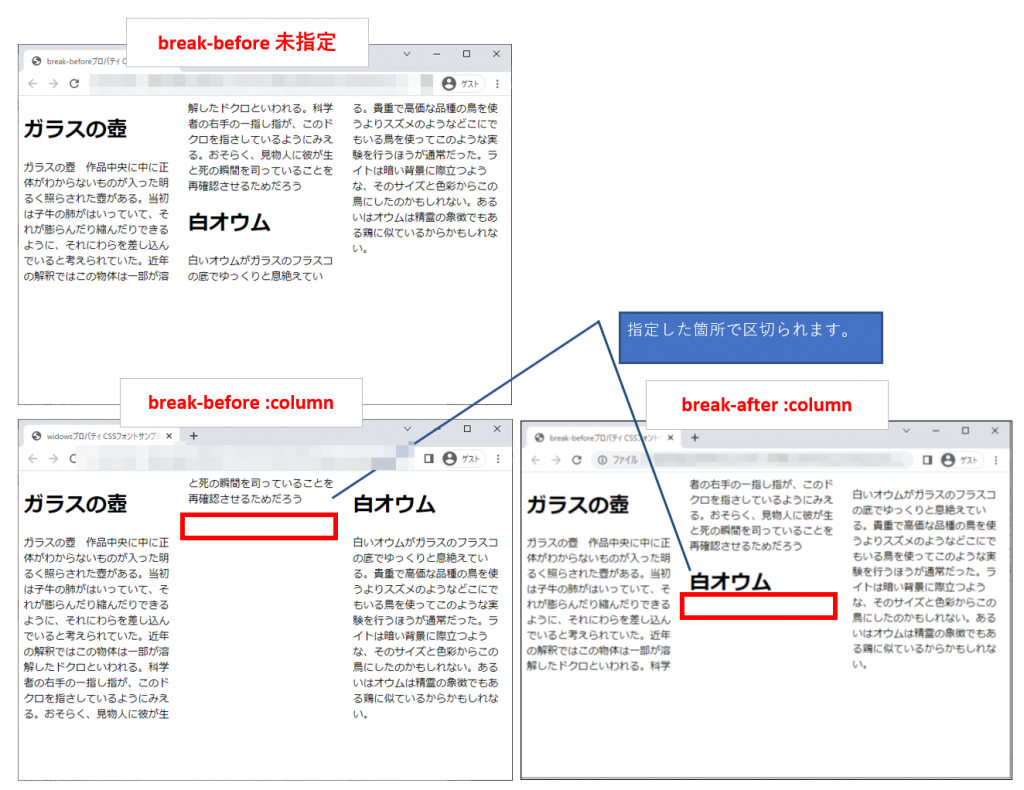
break-beforeプロパティ、break-afterプロパティでは、同じ区切り値を指定した場合、区切りられる箇所が異なります。break-beforeプロパティは指定した要素の前で区切られ、break-afterプロパティは指定した要素の後で区切られます。
指定できる値(区切り位置)
指定できる値は各プロパティと同様です。半角スペースで区切って指定できます。順序は順不同です。
一般的な区切り値
| auto | ボックスの直線、あるいは直後での改ページや段区切りをします。実行はブラウザによります。 |
| avoid | ボックスの直前、あるいは直後で改ページや段区切りを禁止します。 |
| always | ボックスの直前、あるいは直後の強勢的な改ページや段区切りを行いますが、断片化された文脈を区切ることはありません。 |
| all | ボックスの直前、あるいは直後で強制的な改ページや段区切りを行いますが、すべての分断化された文脈を通して区切りを行います。 |
ページ区切り値
| avoid-page | ボックスの直前、あるいは直後で改ページを禁止します。 |
| page | ボックスの直前、あるいは直後で強制的な改ページをします。 |
| left | ボックスの直前、あるいは直後で強制的な改ページを1~2つ行い、次のページが左ページになるようにします。 |
| right | ボックスの直前、あるいは直後で強制的な改ページを1~2つ行い、次のページが右ページになるようにします。 |
| recto | ボックスの直前、あるいは直後で強制的な改ページを1~2つ行い、次のページが奇数ページになるようにします。 |
| verso | ボックスの直前、あるいは直後で強制的な改ページを1~2つ行い、次のページが偶数ページになるようにします。 |
段区切り値
| avoid-column | ボックスの直前、あるいは直後で段区切りをしないように指定します。 |
| column | ボックスの直前、あるいは直後で段区切りを行います。 |
領域区切り値
| avoid-region | ボックスの直前、あるいは直では領域区切りをしないように指定します。 |
| region | ボックスの直前、あるいは直では領域区切りを行います。 |
各ブラウザ未対応値が多く互換性に問題あり。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>break-beforeプロパティ、break-afterプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample-column{
column-count: 4;
}
.break-bf{ break-before: column; }
.break-af{ break-after: column; }
</style>
</head>
<body>
<div class="sample-column">
<h1>ガラスの壺</h1>
<p>
ガラスの壺 作品中央に中に正体がわからないものが入った明るく照らされた壺がある。当初は子牛の肺がはいっていて、それが膨らんだり縮んだりできるように、それにわらを差し込んでいると考えられていた。近年の解釈ではこの物体は一部が溶解したドクロといわれる。科学者の右手の一指し指が、このドクロを指さしているようにみえる。おそらく、見物人に彼が生と死の瞬間を司っていることを再確認させるためだろう
</p>
<h1 class="break-bf">白オウム</h1>
<p>白いオウムがガラスのフラスコの底でゆっくりと息絶えている。貴重で高価な品種の鳥を使うよりスズメのようなどこにでもいる鳥を使ってこのような実験を行うほうが通常だった。ライトは暗い背景に際立つような、そのサイズと色彩からこの鳥にしたのかもしれない。
</p>
<h1 class="break-af">精霊</h1>
<p>あるいはオウムは精霊の象徴でもある鶏に似ているからかもしれない。
</p>
</div>
</body>
</html>ガラスの壺
ガラスの壺 作品中央に中に正体がわからないものが入った明るく照らされた壺がある。当初は子牛の肺がはいっていて、それが膨らんだり縮んだりできるように、それにわらを差し込んでいると考えられていた。近年の解釈ではこの物体は一部が溶解したドクロといわれる。科学者の右手の一指し指が、このドクロを指さしているようにみえる。おそらく、見物人に彼が生と死の瞬間を司っていることを再確認させるためだろう
白オウム
白いオウムがガラスのフラスコの底でゆっくりと息絶えている。貴重で高価な品種の鳥を使うよりスズメのようなどこにでもいる鳥を使ってこのような実験を行うほうが通常だった。ライトは暗い背景に際立つような、そのサイズと色彩からこの鳥にしたのかもしれない。
精霊
あるいはオウムは精霊の象徴でもある鶏に似ているからかもしれない。
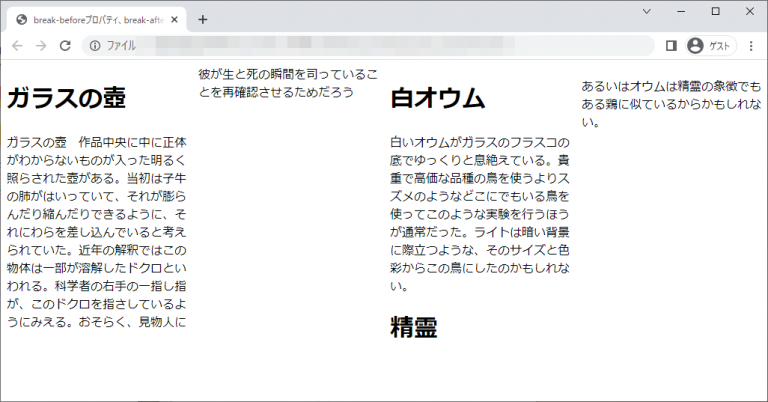
chromeブラウザ実行結果

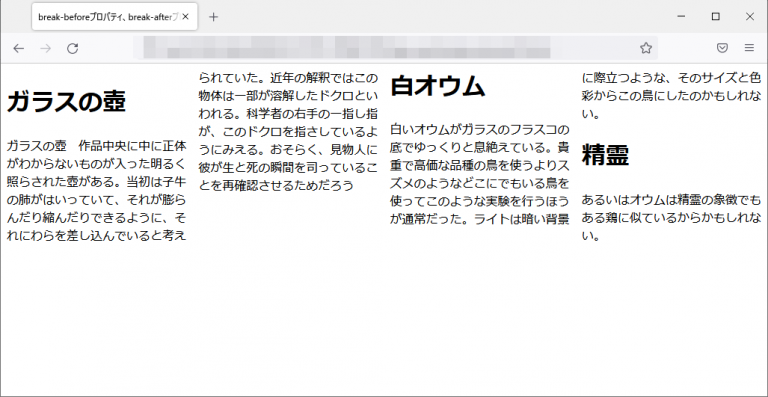
Firefox ブラウザ実行結果

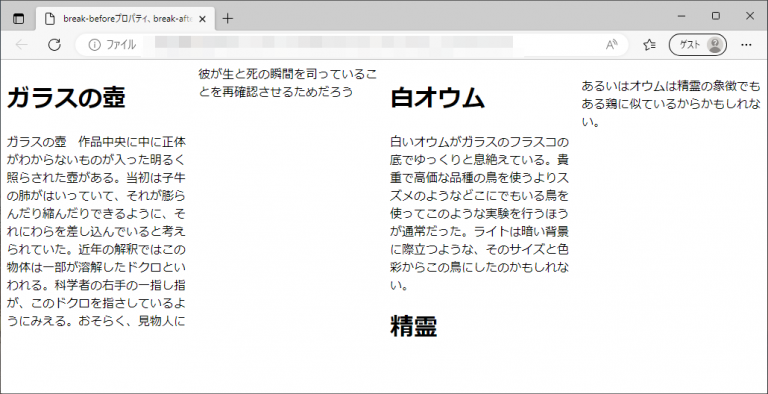
edgeブラウザ実行結果

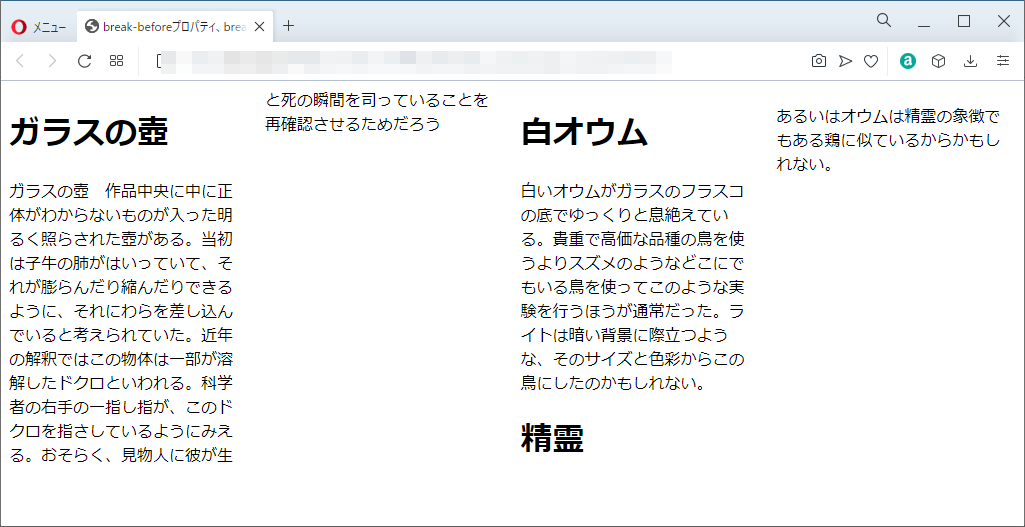
operaブラウザ実行結果

firefoxはbreak-afterプロパティが対応していない。
break-insideプロパティ
| 初期値 | medium |
| 適用される要素 | 段組みされた要素 |
| モジュール | CSS Multi-column Layout Module |
| 継承 | なし |
概要・使用方法
{break-inside: 区切り位置;}「break-insideプロパティ」はボックスの途中で区切りをどのような挙動にするか指定する時に使用します。
古い実装では「page-break-insideプロパティ」が使用されていましたが、break-insideプロパティに置き換えられました。別名として扱われています。
指定できる値(区切り位置)
| auto | ボックス内の区切りについて、区切りの挿入は許可し強勢しません。 |
| avoid | ボックス内の区切り禁止します。 |
| avoid-page | ボックス内の途中の改ページを禁止します。 |
| avoid-column | ボックス内の途中の段区切りを禁止します。 |
| avoid-region | ボックス内の途中の領域区切りを禁止します。 |