CSS辞典 box-sizingプロパティの解説
ボックスサイズの算出方法を指定する「box-sizingプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | content-box |
| 適用される要素 | width、heightプロパティを指定できるすべての要素 |
| モジュール | CSS Basic User Interface Module Level 3 |
| 継承 | なし |
概要・使用方法
{ box-sizing: 算出方法;}「 box-sizingプロパティ」は、ボックスサイズの算出方法指定します。
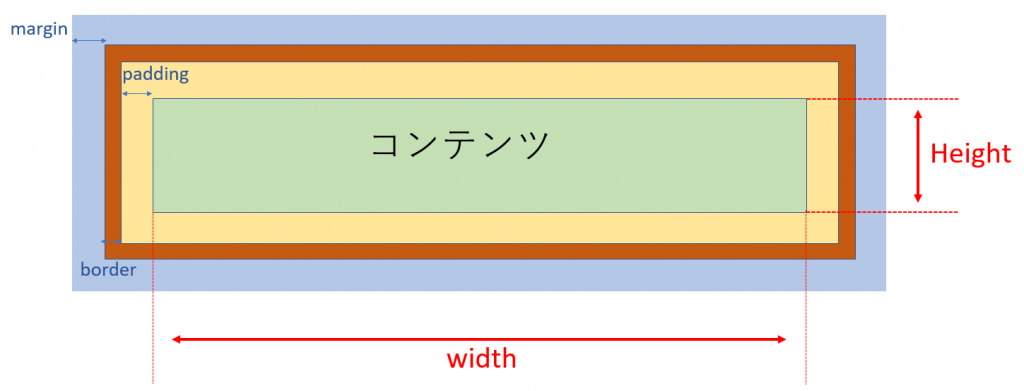
初期の「content-box」指定では、以下の図のようにpaddingとborderはボックスサイズに含まれません。要素の幅は、width+左右のpadding幅+左右のborder幅です。

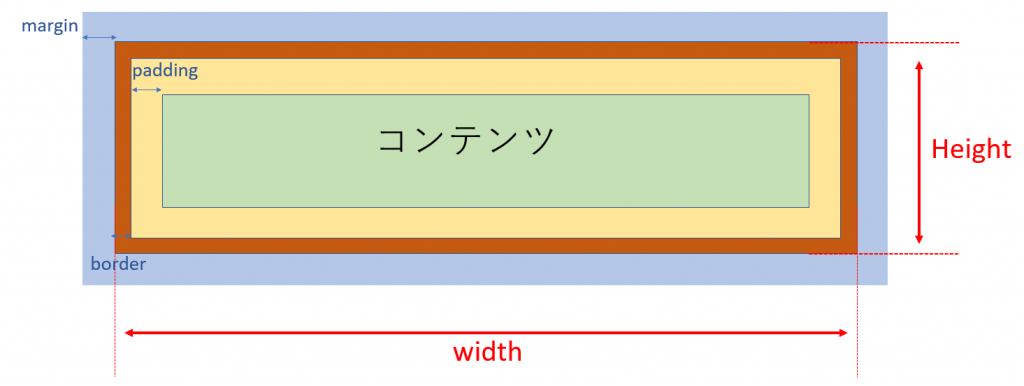
「border-box」を指定すると、ボックスサイズはpaddingとborderを幅と高さに含めます。

「box-sizing」の使い道ですが、レスポンスシブデザインの場合に使用します。レスポンスシブデザインでmargin+border+padding+コンテンツ幅を100%にしたい場合、borderは%指定ができないため要素からコンテンツがはみ出てしまったり、デザインが崩れたりする場合があります。そのような場合は「border-box」にすることで、%指定ができるようになりコンテンツがはみ出る事象を解消することができます。
指定できる値(算出方法)
| content-box | ボックスの幅と高さの値に、ボーダーとパディングの値を含めません。 |
| border-box | ボックスの幅と高さの値に、ボーダーとパディングの値を含めます。 |
| inherit | 親要素のborder-boxの値を引き継ぐ |
HTML文書内で個別でボックスサイズの計算を行うとCSS設計が難しくなるため、全称セレクタリスト(*)でボックスサイズを統一しておくとよいです。古いブラウザー対応させるためにベンダープレフィックスを指定しておきます。
*, *::before, *::after{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS box-sizingプロパティサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;}
.contet-box{
box-sizing:content-box;
width: 20em;
height:5em;
margin:1em;
padding:0.5em;
border:5px solid red;
}
.border-box{
box-sizing:border-box;
width: 20em;
height:5em;
margin:1em;
padding:0.5em;
border:5px solid red;
}
.wrapper{
border: 1px dashed blue;
display: inline-block;
}
</style>
</head>
<body>
<div class="wrapper">
<h1>box-sizing:content-box;</h1>
<div class="contet-box"><p>友達の猫は気難しい性格であるため他人が触らせることは滅多にありません。</p></div>
</div>
<div class="wrapper">
<h1>box-sizing:border-box;</h1>
<div class="border-box"><p>友達の猫は気難しい性格であるため他人が触らせることは滅多にありません。</p></div>
</div>
</body>
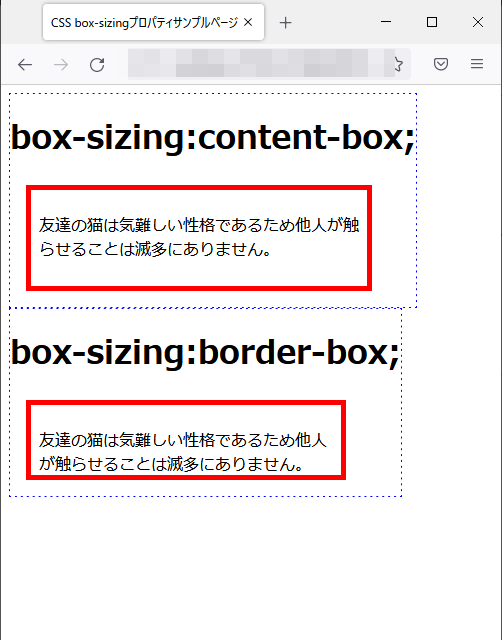
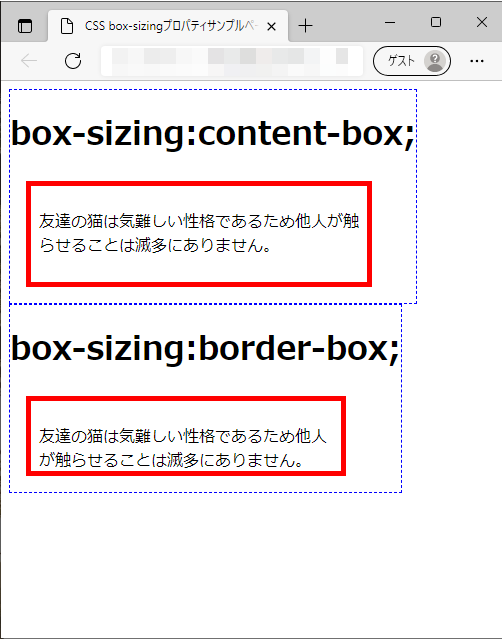
</html>box-sizing:content-box;
友達の猫は気難しい性格であるため他人が触らせることは滅多にありません。
box-sizing:border-box;
友達の猫は気難しい性格であるため他人が触らせることは滅多にありません。
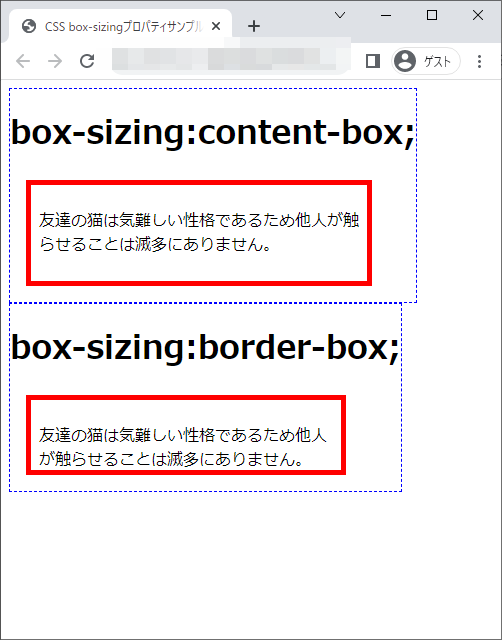
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

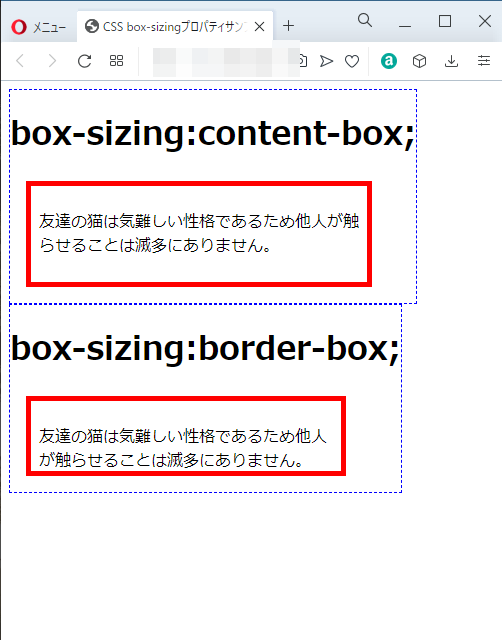
operaブラウザ実行結果