CSS辞典 max-blcok-sizeプロパティ、max-inline-sizeプロパティ、min-blcok-sizeプロパティ、min-inline-sizeプロパティの解説
書字方向に応じてボックスの幅と高さの最大値を指定する「max-blcok-sizeプロパティ」、「max-inline-sizeプロパティ」、書字方向に応じてボックスの幅と高さの最小値を指定する「min-blcok-sizeプロパティ」、「min-inline-sizeプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






max-blcok-sizeプロパティ、max-inline-sizeプロパティ
| 初期値 | none |
| 適用される要素 | width、heightプロパティを指定できるすべての要素 |
| モジュール | CSS Level2(Revision1)及びCSS Intrinsic&Extrinsic Sizing Module Level3 |
| 継承 | なし |
概要・使用方法
{max-blcok-size: 幅・高さ;}
{max-inline-size: 幅・高さ;}「max-blcok-sizeプロパティ」、「max-inline-sizeプロパティ」は書字方向の指定をされたボックスの幅と高さの最大値を指定します。「writing-modeプロパティ」で指定した縦書き横書きの指定によって挙動が変わります。
例えば、「writing-modeプロパティ」の値が「horizontal-tb」の場合、書字方向は左から右へ、行は上から下へ表示されます。このとき、「max-block-sizeプロパティ」を指定した場合、ボックスの高さの最大値を指定することと同じになります。また、「max-inline-sizeプロパティ」を指定した場合は、ボックスの幅の最大値を指定したことと同じになります。
「writing-modeプロパティ」の値が「vertical-rl」の場合は書字方向は縦書きで上から下へ、各行は右から左へ表示されます。このとき、「max-block-sizeプロパティ」を指定した場合、ボックスの幅の最大値を指定することと同じになります。また、「max-inline-sizeプロパティ」を指定した場合は、ボックスの高さの最大値を指定したことと同じになります。
最大値に収まらない場合は、テキストコンテンツははみ出て表示されます。
指定できる値(幅と高さ)
| auto | 内容と要素によって自動的に計算されます。 |
| 数値+単位 | 単位付きの数値で指定します。 |
| %値 | %値で指定します。値は親要素に対する割合となります。 |
| none | ボックスの幅と高さが制限されません。 |
| min-content | コンテンツの最小幅を指定します。 |
| max-content | コンテンツの最大の幅や高さを指定します。テキストコンテンツの場合、親要素より超えても、コンテンツはまったく折り返されないこと |
| fit-content | コンテンツの幅に調整され、max-content 以上にはならない 【関数の予定】 min(最大寸法、max(最小寸法、引数))の式に従って有効な寸法に制約します。数値+単位、%値を引数として指定できます。負の値は指定できません。 |
数値+単位で指定できる値は、以下を参照。
min-blcok-sizeプロパティ、min-inline-sizeプロパティ
| 初期値 | none |
| 適用される要素 | width、heightプロパティを指定できるすべての要素 |
| モジュール | CSS Level2(Revision1)及びCSS Intrinsic&Extrinsic Sizing Module Level3 |
| 継承 | なし |
概要・使用方法
{ min-blcok-size: 幅・高さ;}
{ min-inline-size: 幅・高さ;}「min-blcok-sizeプロパティ」、「min-inline-sizeプロパティ」は書字方向の指定をされたボックスの幅と高さの最小値を指定します。「writing-modeプロパティ」で指定した縦書き横書きの指定によって挙動が変わります。
例えば、「writing-modeプロパティ」の値が「horizontal-tb」の場合、書字方向は左から右へ、行は上から下へ表示されます。このとき、「min-block-sizeプロパティ」を指定した場合、ボックスの高さの最小値を指定することと同じになります。また、「min-inline-sizeプロパティ」を指定した場合は、ボックスの幅の最小値を指定したことと同じになります。
「writing-modeプロパティ」の値が「vertical-rl」の場合は書字方向は縦書きで上から下へ、各行は右から左へ表示されます。このとき、「min-block-sizeプロパティ」を指定した場合、ボックスの幅の最小値を指定することと同じになります。また、「min-inline-sizeプロパティ」を指定した場合は、ボックスの高さの最小値を指定したことと同じになります。
最小値よりテキストコンテンツが少ない場合は、幅と高さのサイズは確保されて空白となります。
指定できる値(幅と高さ)
「max-blcok-sizeプロパティ」、「max-inline-sizeプロパティ」と同様
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>max-block-sizeプロパティ、max-inline-sizeプロパティ、min-block-sizeプロパティ、min-inline-sizeプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.sample0{
writing-mode: horizontal-tb;
max-block-size: 50px;
max-inline-size: 30em;
background-color:red;
}
.sample1{
max-block-size: 50px;
max-inline-size: 30em;
writing-mode: vertical-rl;
background-color:red;
}
.sample2{
writing-mode: horizontal-tb;
min-block-size: 100px;
min-inline-size: 25em;
background-color:red;
}
.sample3{
min-block-size: 100px;
min-inline-size: 25em;
writing-mode: vertical-rl;
background-color:red;
}
</style>
</head>
<body>
<h1>max-block-sizeプロパティ、max-inline-sizeプロパティ</h1>
<div class="disp">
<h2>writing-mode: horizontal-tb;</h2>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<h2>writing-mode: vertical-rl;</h2>
<p class="sample1">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<h1>min-block-sizeプロパティ、min-inline-sizeプロパティ</h1>
<div class="disp">
<h2>writing-mode: horizontal-tb;</h2>
<p class="sample2">鮎に形が似ていることから、「鮎魚女」とした。</p>
</div>
<div class="disp">
<h2>writing-mode: vertical-rl;</h2>
<p class="sample3">鮎に形が似ていることから、「鮎魚女」とした。</p>
</div>
</body>
</html>max-block-sizeプロパティ、max-inline-sizeプロパティ
writing-mode: horizontal-tb;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
writing-mode: vertical-rl;
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
min-block-sizeプロパティ、min-inline-sizeプロパティ
writing-mode: horizontal-tb;
鮎に形が似ていることから、「鮎魚女」とした。
writing-mode: vertical-rl;
鮎に形が似ていることから、「鮎魚女」とした。
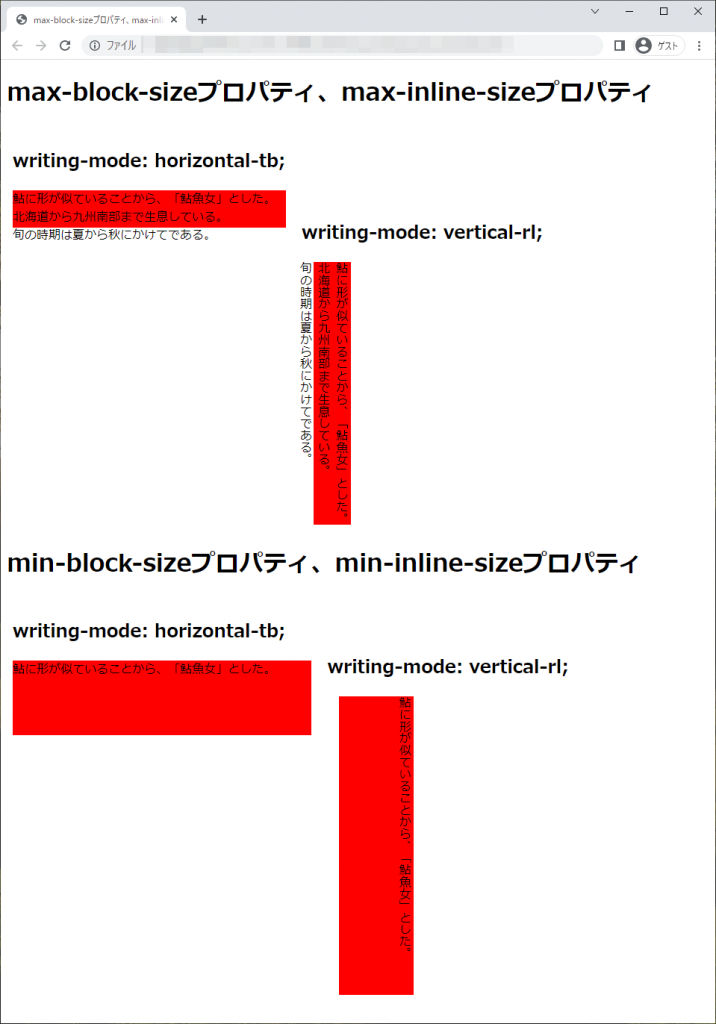
chromeブラウザ実行結果

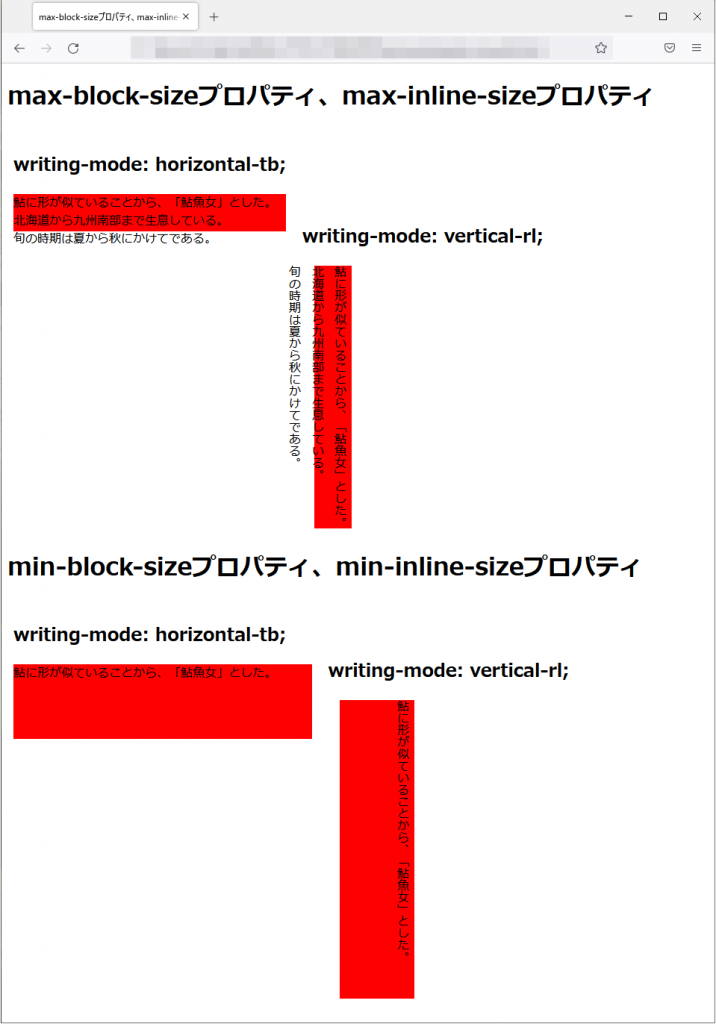
Firefox ブラウザ実行結果

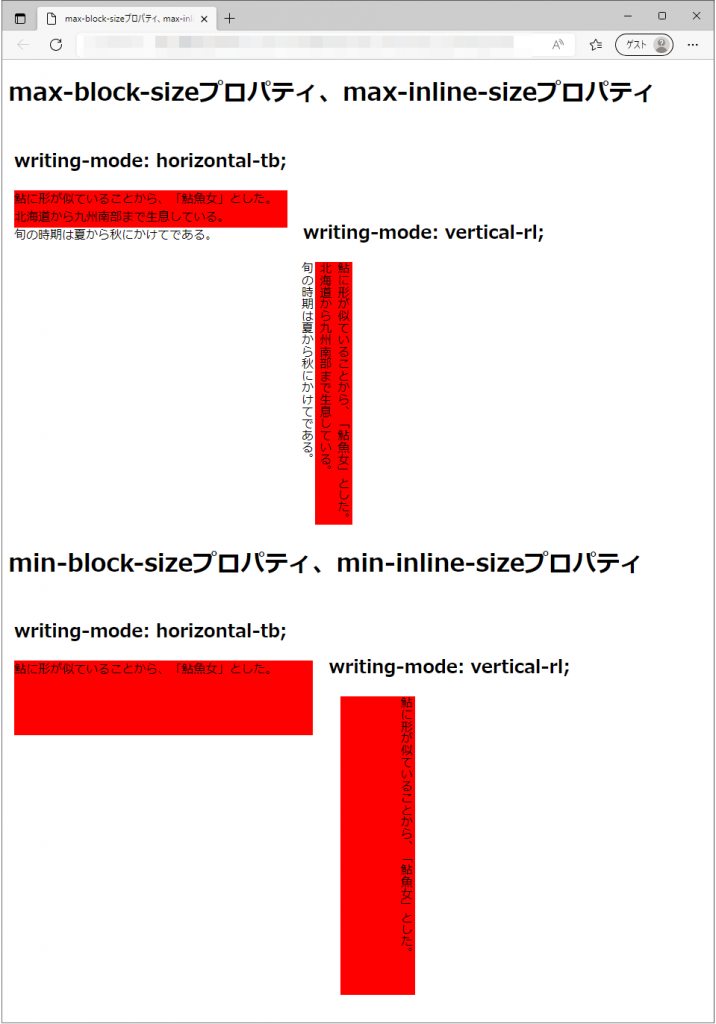
edgeブラウザ実行結果

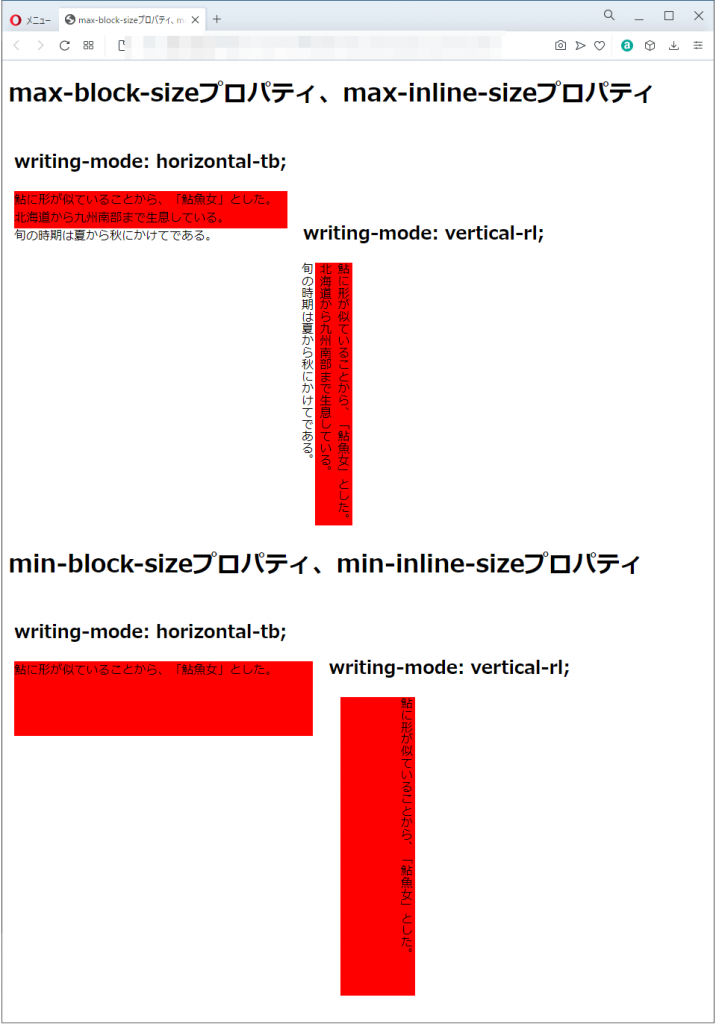
operaブラウザ実行結果