CSS辞典 opacityプロパティの解説
色の透明度を指定する「opacityプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | 1 |
| 適用される要素 | すべての要素 |
| モジュール | CSS Backgrounds and Borders Module Level3及びLevel4 |
| 継承 | なし |
概要・使用方法
{ opacity: 透明度;}opacityプロパティは、色の透明度を指定するためのプロパティです。要素のボックス全体に対し適用されます。透明度を指定することで、要素の色はその下に配置された要素の入りと混合された色合いになります。
透明度
| 数値 | 0.0~1.0までの値を指定します。0で完全な透明、1で完全な不透明です。 |
マウスポインターをイメージ要素に合わせると半透明になる。
a:hover img { opacity: 0.5;}サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>background-clipプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.border-box{
height:60em;
width:100%;
background-image:url("https://kcfran.com/sample/4006205_s.jpg");
}
.font-style{color:#ffffff;}
.box{
border:solid 50px rgba(255,255,100,0.5);
background-color:#ffffff;
height:5em;
width:200px;
}
.box-opacity3{
color:red;
opacity: 0.3;
border:solid 50px rgba(255,255,100,0.5);
background-color:#ffffff;
height:5em;
width:200px;
}
.box-opacity5{
opacity: 0.5;
border:solid 50px rgba(255,255,100,0.5);
background-color:#ffffff;
height:5em;
width:200px;
}
.box-opacity8{
opacity: 0.8;
border:solid 50px rgba(255,255,100,0.5);
background-color:#ffffff;
height:5em;
width:200px;
}
</style>
</head>
<body>
<div class="border-box">
<p class="font-style">opacityプロパティ指定なし</p>
<div class="box"></div>
<p class="font-style">opacityプロパティ0.3</p>
<div class="box-opacity3"></div>
<p class="font-style">opacityプロパティ0.5</p>
<div class="box-opacity5"></div>
<p class="font-style">opacityプロパティ0.8</p>
<div class="box-opacity8"></div>
</div>
</body>
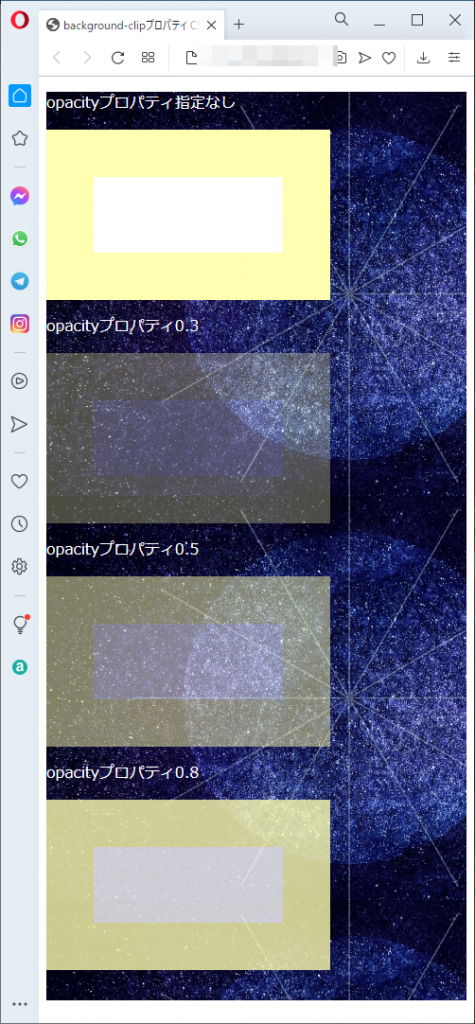
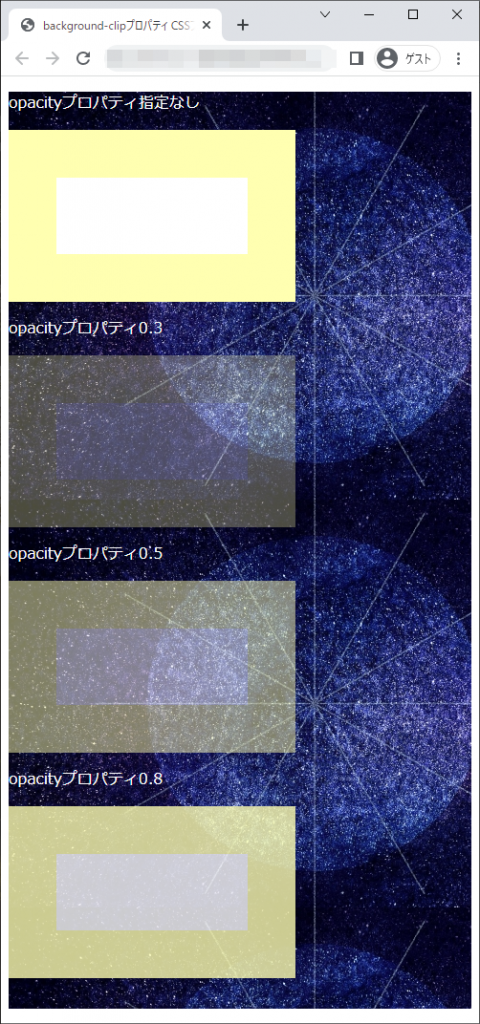
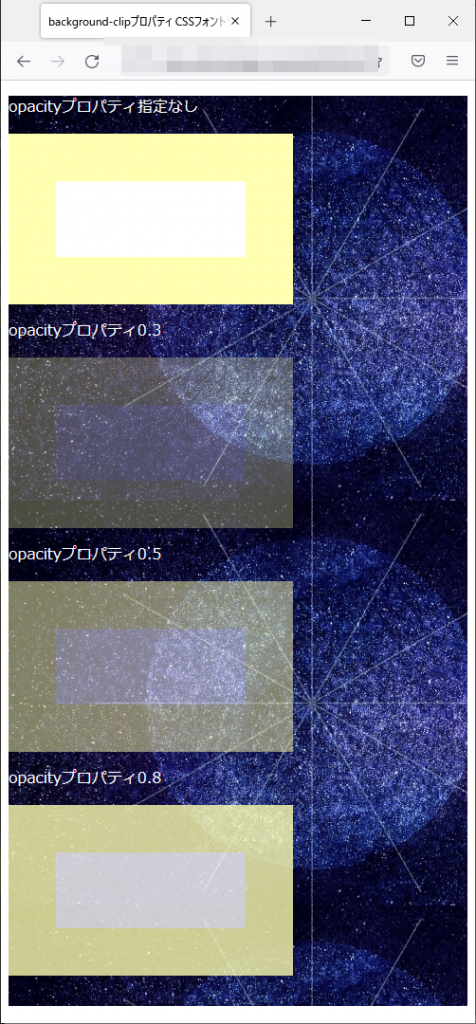
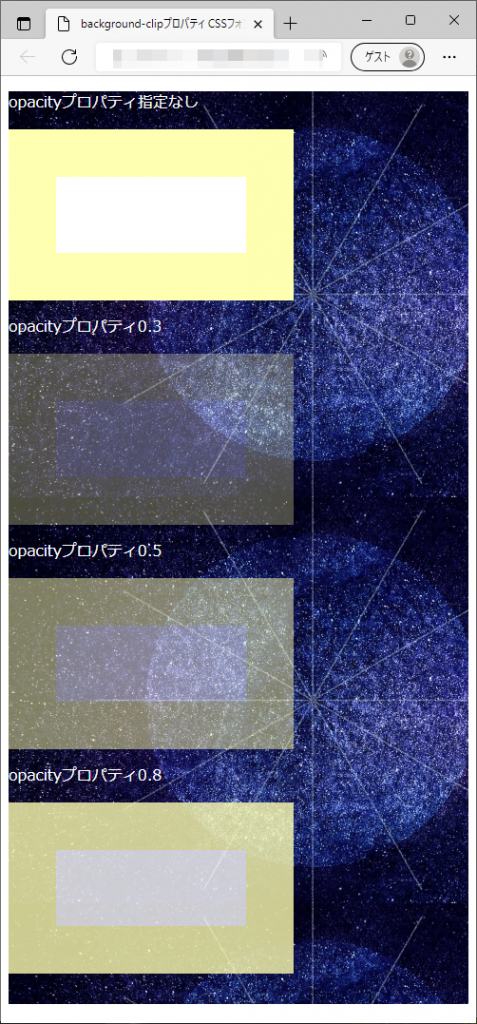
</html>opacityプロパティ指定なし
opacityプロパティ0.3
opacityプロパティ0.5
opacityプロパティ0.8
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果