CSS辞典 list-style、list-style-type、list-style-image、list-style-positionプロパティの解説
リストマーカーの画像を指定する「list-imageプロパティ」、リストマーカーの位置を指定する「list-style-positionプロパティ」、リストマーカーのスタイルを指定する「list-style-typeプロパティ」、リストマーカーをまとめて指定する「list-styleプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






list-styleプロパティ(リストマーカーをまとめて指定)
| 初期値 | 各プロパティに準じる |
| 適用される要素 | リストアイテム要素 |
| モジュール | CSS Lists and Counter Module Level3 |
| 継承 | あり |
概要・使用方法
{list-style: -type -position -image;}「list-styleプロパティ」は、list-style-typeプロパティ、list-style-positionプロパティ、list-style-imageプロパティを一括で指定するプロパティです。各プロパティは半角スペースで区切って指定します。ただし、noneを単独で指定すると、list-style-typeプロパティ、list-style-imageプロパティの両方に適用され、リストマーカーは非表示になります。
CSS3では、独自の行頭文字スタイル(カウントスタイル値)を作成する機能として、@counter-styleルールを定義していきます。@counter-styleルールは、スタイルシート内に以下のような形式で記述します。
@counter-style カウントスタイル名
{ 記述子:値;記述子:値;・・・・ }
以下のような記述子を指定できます。
- type:値には行頭文字の分類を指定。repeating(繰り返し)、numeric(数字)、alphabetic(アルファベット)、symbolic(記号)など
- glyphs:使用する文字
- suffix:接尾辞
@counter-styleルールでの設定例と表示例は、下のようになります。
@counter-style triangle {
type: repeating;
glyphs: '▶';
suffix: '';
}
ul {
list-style-type: triangle
}list-style-imageプロパティ(リストマーカーの画像を指定)
| 初期値 | none |
| 適用される要素 | リストアイテム |
| モジュール | CSS Lists Module Level3 |
| 継承 | あり |
概要・使用方法
{list-style-image: 画像;}「list-style-imageプロパティ」は、リストマーカーの画像を指定します。
画像
| none | リストマーカー画像を指定しません。 |
| url() | 関数型の値です。カッコ内にリストマーカーに使用する画像のURLを指定します。 |
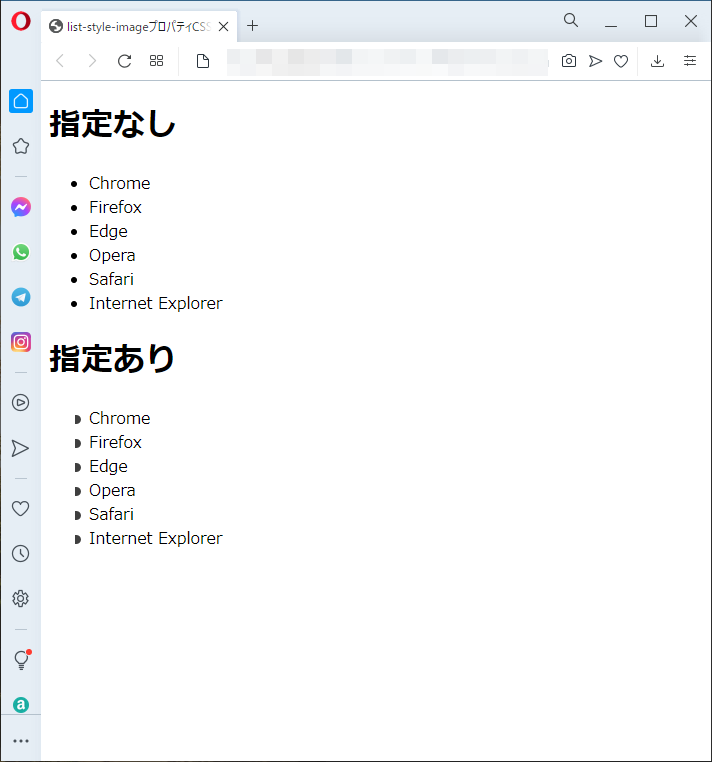
<!DOCTYPE html>
<html lang="ja">
<head>
<title>list-style-imageプロパティCSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample1{
list-style-image: url("https://kcfran.com/sample/right.png");
}
</style>
</head>
<body>
<h1>指定なし</h1>
<ul>
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
<li>Opera</li>
<li>Safari</li>
<li>Internet Explorer</li>
</ul>
<h1>指定あり</h1>
<ul class="sample1">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
<li>Opera</li>
<li>Safari</li>
<li>Internet Explorer</li>
</ul>
</body>
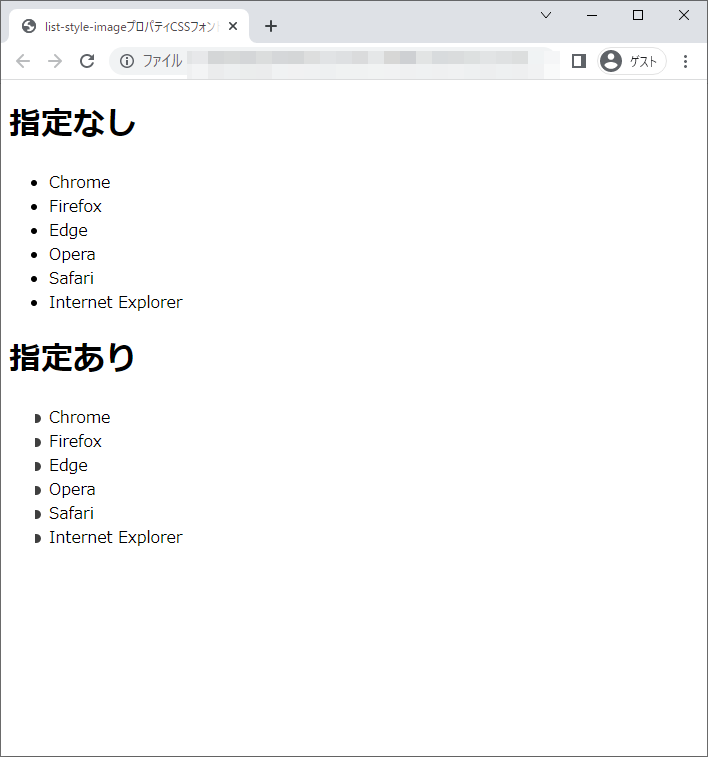
</html>chromeブラウザ実行結果

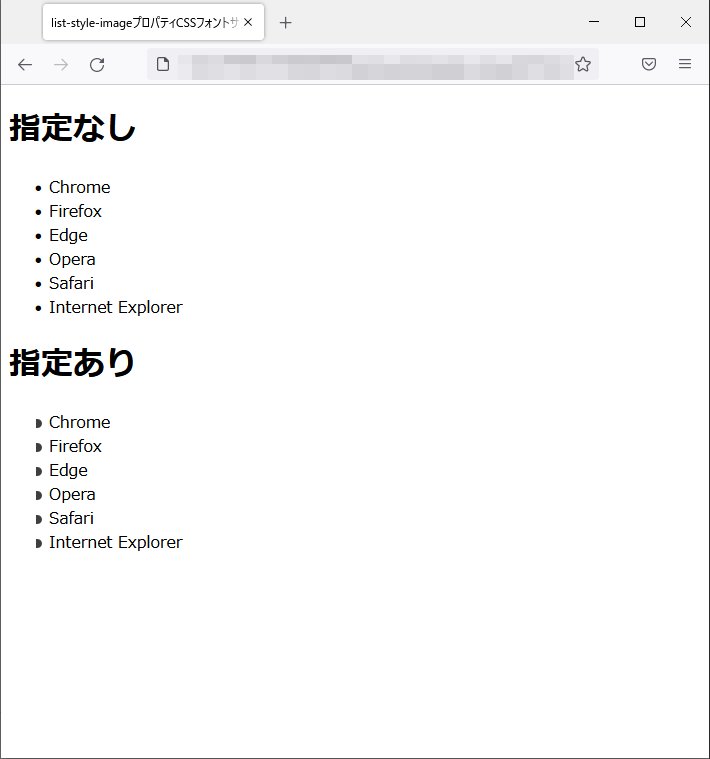
Firefox ブラウザ実行結果

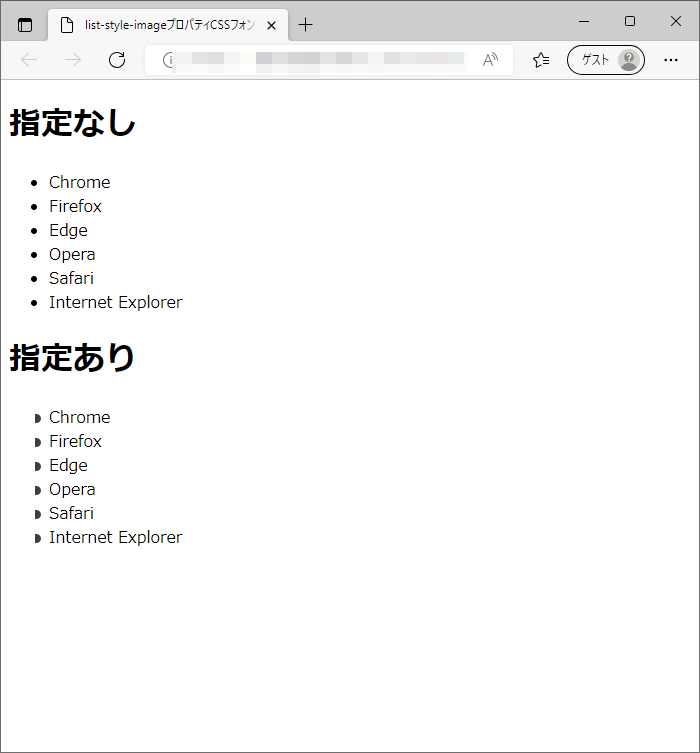
edgeブラウザ実行結果

operaブラウザ実行結果

list-style-positionプロパティ(リストマーカーの位置を指定)
| 初期値 | outside |
| 適用される要素 | リストアイテム |
| モジュール | CSS Lists Module Level3 |
| 継承 | あり |
概要・使用方法
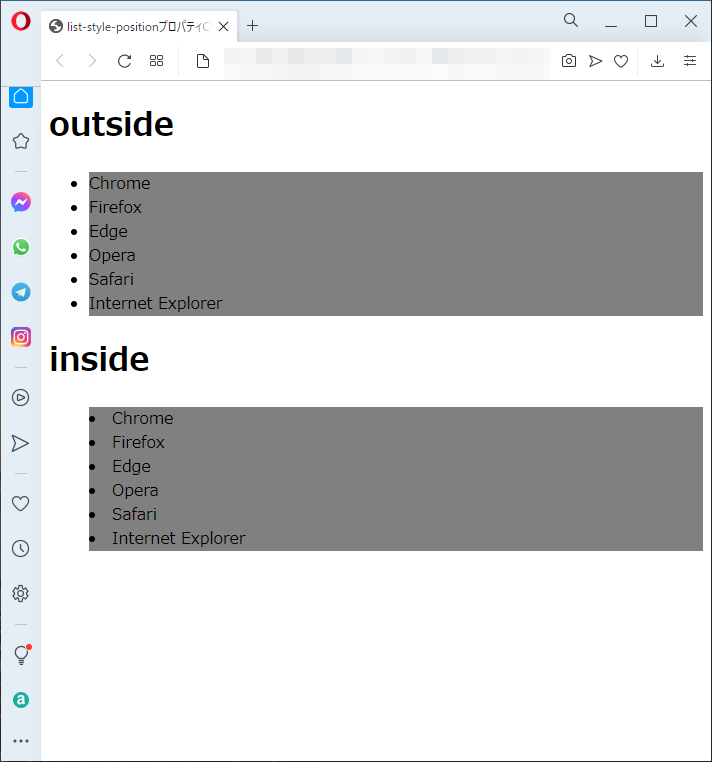
{list-style-position: 位置;}「list-style-positionプロパティ」は、リストマーカーの位置を指定します。
位置
| inside | リストマーカーはボックスの内側に表示 |
| outside | リストマーカーはボックスの外側に表示 |
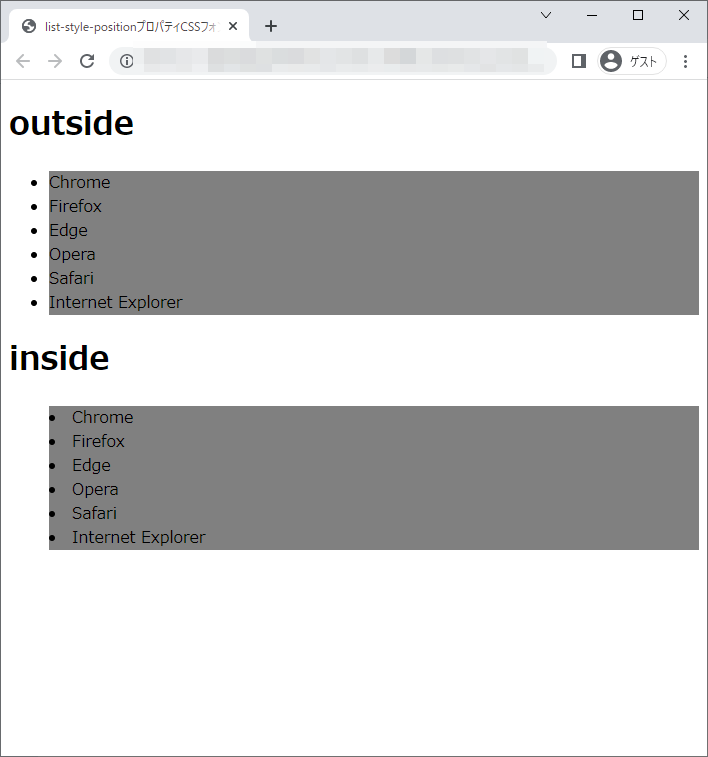
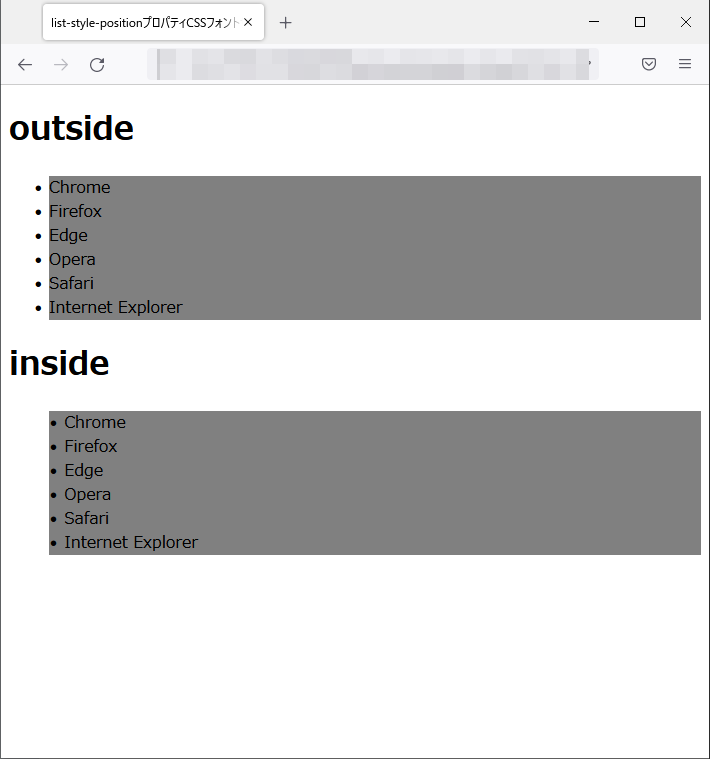
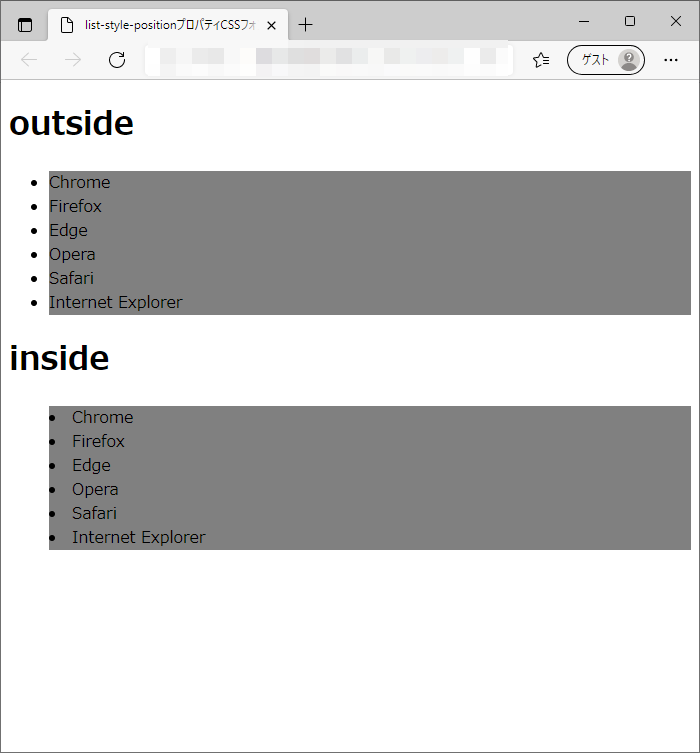
<!DOCTYPE html>
<html lang="ja">
<head>
<title>list-style-positionプロパティCSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.position1{
list-style-position:outside;
}
.position2{
list-style-position:inside;
}
.sample-li{background-color: red;}
</style>
</head>
<body>
<h1>outside</h1>
<ul class="position1">
<li class="sample-li" >Chrome</li>
<li class="sample-li">Firefox</li>
<li class="sample-li">Edge</li>
<li class="sample-li">Opera</li>
<li class="sample-li">Safari</li>
<li class="sample-li">Internet Explorer</li>
</ul>
<h1>inside</h1>
<ul class="position2">
<li class="sample-li">Chrome</li>
<li class="sample-li">Firefox</li>
<li class="sample-li">Edge</li>
<li class="sample-li">Opera</li>
<li class="sample-li">Safari</li>
<li class="sample-li">Internet Explorer</li>
</ul>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

list-style-typeプロパティ(リストマーカーのスタイルを指定)
| 初期値 | disc |
| 適用される要素 | リストアイテム |
| モジュール | CSS Lists Module Level3 及びCSS Counter Styles Level 3 |
| 継承 | あり |
概要・使用方法
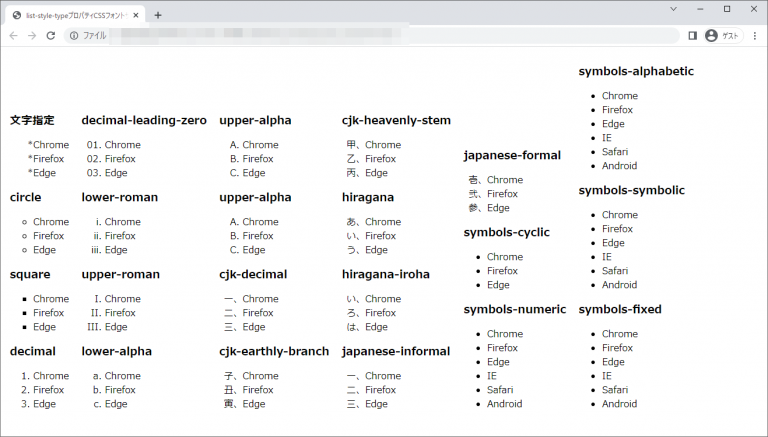
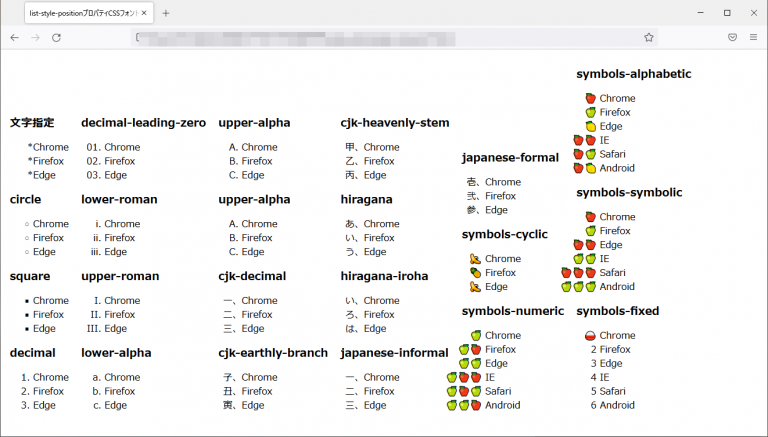
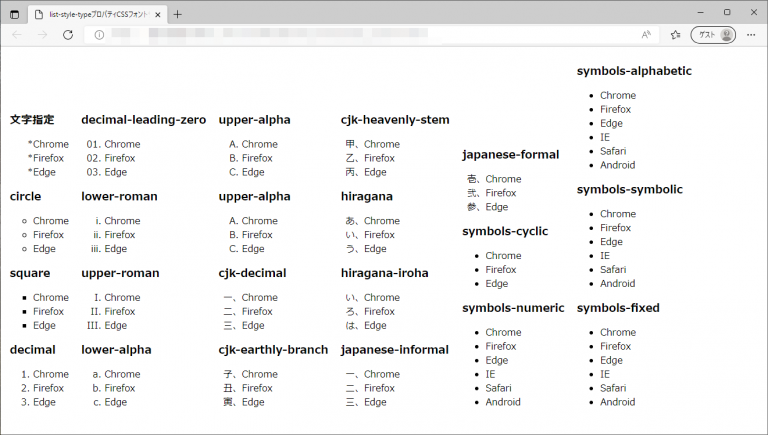
{list-style-type:スタイル ;}「list-style-typeプロパティ」は、リストマーカーの位置を指定します。表示できるリストマーカーは、ブラウザによって異なります。
スタイルの指定方法
種類
| none | リストマーカーを表示しません。 |
| 文字列 | リストマーカーとして特定の文字列を使用します。文字列は引用符(””)で囲んで指定します。 |
定義済みキーワード
定義されていないキーワードが指定された場合は、decimalとして扱われます。
| disc | 塗りつぶされた円形(●)のマーカーが表示されます。 |
| circle | 白抜きの円形(○)のマーカーが表示されます。 |
| square | 塗りつぶされた四角形(■)のマーカーが表示されます。 |
| decimal | 10進数(1,2,3・・・)のマーカーが表示されます。 |
| decimal-leading-zero | ゼロ埋めされた10進数(01,02,03・・・)のマーカーが表示されます。 |
| lower-roman | 小文字ASCIIによるローマ数字(ⅰ、ⅱ、ⅲ・・・)のマーカーが表示されます。 |
| upper-roman | 大文字ASCIIによるローマ数字(Ⅰ、Ⅱ、Ⅲ・・・)のマーカーが表示されます。 |
| lower-alpha/ lower-latin | 小文字ASCIIアルファベット(a、b、c・・・)のマーカーが表示されます。 |
| upper-alpha/ upper-latin | 大文字ASCIIアルファベット(A、B、C・・・)のマーカーが表示されます。 |
| cjk-decimal | 漢数字(一、二、三・・・)のマーカーが表示されます。 |
| cjk-earthly-branch | 漢字による干支(子、丑、寅・・・)のマーカーが表示されます。 |
| cjk-heavenly-stem | 漢字による十干(甲、乙、丙・・・)のマーカーが表示されます。 |
| hiragana | 平仮名(あ、い、う・・・)のマーカーが表示されます。 |
| hiragana-iroha | いろは順の平仮名(い、ろ、は・・・)のマーカーが表示されます。 |
| katakana | 片仮名(ア、イ、ウ・・・)のマーカーが表示されます。 |
| katakana-iroha | いろは順の片仮名(イ、ロ、ハ・・・)のマーカーが表示されます。 |
| japanese-informal | 略式的な日本語漢字による数字表記(一、二、三・・・)のマーカーが表示されます。 |
| japanese-formal | 正式な日本語漢字による数字表記(壱、弐、参・・・)のマーカーが表示されます。 |
独自定義
symbols()関数を使用すると独自のリストマーカーを定義できます。
symbols(キーワード "文字列または画像”);
symbols(キーワード "文字列または画像”"文字列または画像”・・・);/*複数形式*/※firefoxのみ対応
独自のリストマーカーは@counter-style規則を用いても定義できますが、ある要素で一度しか使わないような定義であれば、symbols()関数を使用したほうが楽でしょう。
以下のキーワードが指定可能です。
| cyclic | 指定されたシンボルをループして使用します。 |
| numeric | 指定されたシンボルを、位置の値の数字と解釈して使用します。2つ以上の文字または画像が指定されていなければなりません。 |
| alphabetic | 指定されたシンボルを、アルファベット式番号付けの数字として解釈して使用します。2つ以上の文字、または画像が指定されていなければなりません。 |
| symbolic | 指定されたシンボルをループして使用します。ループした分シンボルが増えて表示されます。 ※シンボルが複数指定されている場合は、複数指定されたシンボルを1グループとしてカウントされていきます。 |
| fiexd | 指定されたシンボルを最初に1回だけ使用します。そのあとは数字の連番になります。 もし、シンボルが3つ指定された場合は、3つ目までは定義されたシンボルをして、その後は4、5,6・・・と数字の連番となります。 |
<!DOCTYPE html>
<html lang="ja">
<head>
<title>list-style-typeプロパティCSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.fontsize{font-size:1.2em;}
.disp{display:inline-block;margin:0.5em;}
.string{list-style-type:"*";}
.circle{list-style-type:circle;}
.square{list-style-type:square;}
.decimal{list-style-type:decimal;}
.decimal-leading-zero{list-style-type:decimal-leading-zero;}
.lower-roman{list-style-type:lower-roman;}
.upper-roman{list-style-type:upper-roman;}
.lower-alpha{list-style-type:lower-alpha;}
.upper-alpha{list-style-type:upper-alpha;}
.cjk-decimal{list-style-type:cjk-decimal;}
.cjk-earthly-branch{list-style-type:cjk-earthly-branch;}
.cjk-heavenly-stem{list-style-type:cjk-heavenly-stem;}
.hiragana{list-style-type:hiragana;}
.hiragana-iroha{list-style-type:hiragana-iroha;}
.japanese-informal{list-style-type:japanese-informal;}
.japanese-formal{list-style-type:japanese-formal;}
.symbols-cyclic{list-style-type:symbols(cyclic "\1F34C" "\1F34D");}
.symbols-numeric{list-style-type:symbols(numeric "\1F34E" "\1F34F");}
.symbols-alphabetic{list-style-type:symbols(alphabetic "\1F34E" "\1F34F" "\1F34B");}
.symbols-symbolic{list-style-type:symbols(symbolic "\1F34E" "\1F34F");}
.symbols-fixed{list-style-type:symbols(fixed "\1F35A");}
</style>
</head>
<body>
<div class="disp">
<h1 class="fontsize">文字指定</h1>
<ul class="string">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">circle</h1>
<ul class="circle">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">square</h1>
<ul class="square">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">decimal</h1>
<ul class="decimal">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
</div>
<div class="disp">
<h1 class="fontsize">decimal-leading-zero</h1>
<ul class="decimal-leading-zero">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">lower-roman</h1>
<ul class="lower-roman">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">upper-roman</h1>
<ul class="upper-roman">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">lower-alpha</h1>
<ul class="lower-alpha">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
</div>
<div class="disp">
<h1 class="fontsize">upper-alpha</h1>
<ul class="upper-alpha">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">upper-alpha</h1>
<ul class="upper-alpha">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">cjk-decimal</h1>
<ul class="cjk-decimal">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">cjk-earthly-branch</h1>
<ul class="cjk-earthly-branch">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
</div>
<div class="disp">
<h1 class="fontsize">cjk-heavenly-stem</h1>
<ul class="cjk-heavenly-stem">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">hiragana</h1>
<ul class="hiragana">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">hiragana-iroha</h1>
<ul class="hiragana-iroha">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">japanese-informal</h1>
<ul class="japanese-informal">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
</div>
<div class="disp">
<h1 class="fontsize">japanese-formal</h1>
<ul class="japanese-formal">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">symbols-cyclic</h1>
<ul class="symbols-cyclic">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
</ul>
<h1 class="fontsize">symbols-numeric</h1>
<ul class="symbols-numeric">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
<li>IE</li>
<li>Safari</li>
<li>Android</li>
</ul>
</div>
<div class="disp">
<h1 class="fontsize">symbols-alphabetic</h1>
<ul class="symbols-alphabetic">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
<li>IE</li>
<li>Safari</li>
<li>Android</li>
</ul>
<h1 class="fontsize">symbols-symbolic</h1>
<ul class="symbols-symbolic">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
<li>IE</li>
<li>Safari</li>
<li>Android</li>
</ul>
<h1 class="fontsize">symbols-fixed</h1>
<ul class="symbols-fixed">
<li>Chrome</li>
<li>Firefox</li>
<li>Edge</li>
<li>IE</li>
<li>Safari</li>
<li>Android</li>
</ul>
</div>
</body>
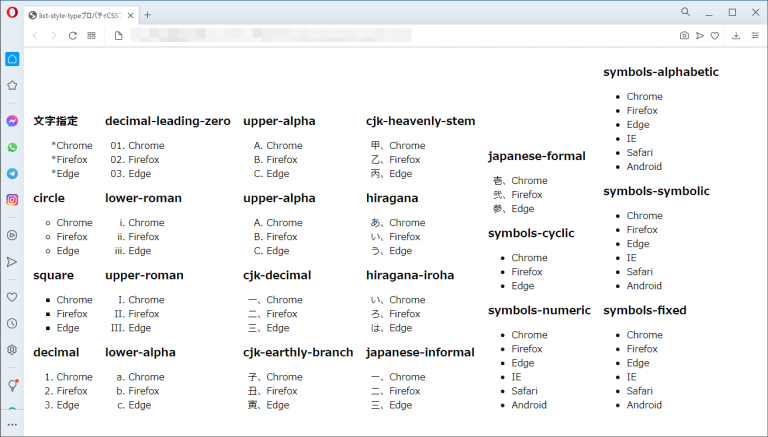
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果