CSS辞典 writing-modeプロパティの解説
縦書きまたは横書きを指定する「writing-modeプロパティ」の使用方法を記載
対応バージョン:CSS3/2.1
対応ブラウザ






| 初期値 | horizontal-tb |
| 適用される要素 | テーブルの行グループ、列グループ、列、列以外のすべての要素 |
| モジュール | CSS Writing Module Level3及びLevel4 |
| 継承 | あり |
概要・使用方法
{writing-mode: 書字方向;}「writing-modeプロパティ」は、テキストとブロックの縦書き、横書きを指定します。
改行方法
| horizontal-tb | 縦書きにして、上から下へ行ブロックを並べます。 |
| vertical-rl | 縦書きにして、右から左へ行ブロックを並べます。 |
| vertical-lr | 縦書きにして、左から右へ行ブロックを並べます。 |
| sideways-rl | 縦書きにして、右から左へ行ブロックを並べ、さらにすべての文字を右方向に横倒し表示。 ※Firefoxブラウザのみ対応 |
| sideways-lr | 縦書きにして、右から左へ行ブロックを並べ、さらにすべての文字を左方向に横倒し表示。 ※Firefoxブラウザのみ対応 |
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>writing-modeプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.disp{display:inline-block;margin:0.5em;}
.sample0{writing-mode: vertical-rl;}
.sample1{writing-mode: vertical-lr;}
.sample2{writing-mode: sideways-rl;}
.sample3{writing-mode: sideways-lr;}
</style>
</head>
<body>
<div class="disp">
<h1>vertical-rl</h1>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<h1>vertical-lr</h1>
<p class="sample1">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<h1>sideways-rl</h1>
<p class="sample2">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
<div class="disp">
<h1>sideways-lr</h1>
<p class="sample3">鮎に形が似ていることから、「鮎魚女」とした。<br>北海道から九州南部まで生息している。<br>旬の時期は夏から秋にかけてである。</p>
</div>
</body>
</html>vertical-rl
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
vertical-lr
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
sideways-rl
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
sideways-lr
鮎に形が似ていることから、「鮎魚女」とした。
北海道から九州南部まで生息している。
旬の時期は夏から秋にかけてである。
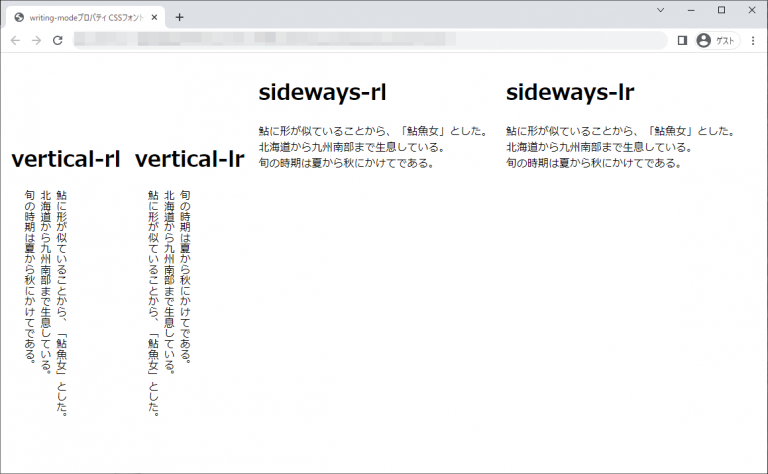
chromeブラウザ実行結果

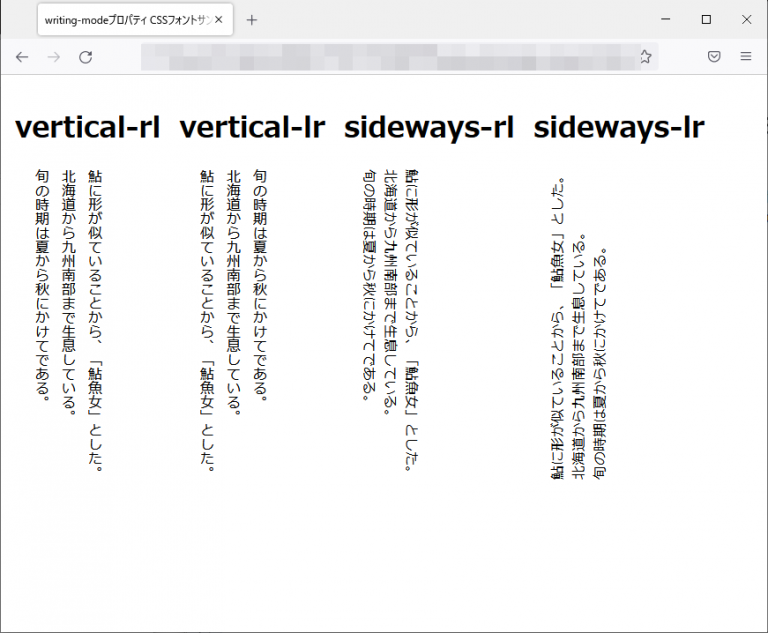
Firefox ブラウザ実行結果

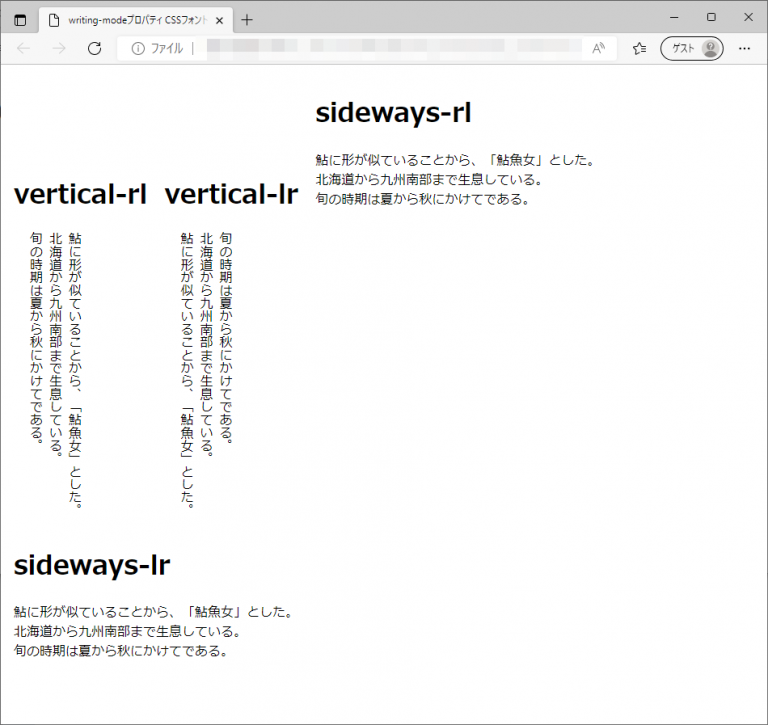
edgeブラウザ実行結果

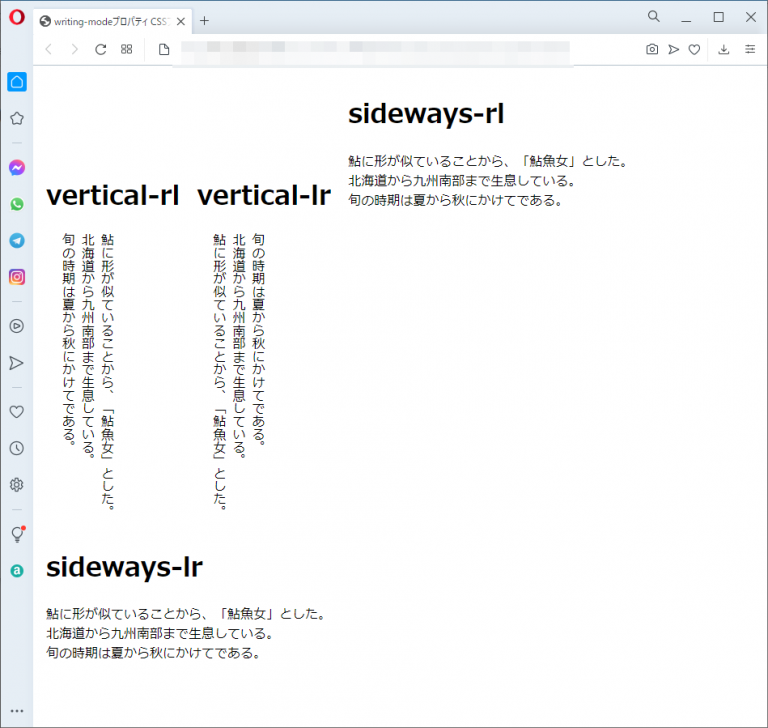
operaブラウザ実行結果