CSS辞典 @font-face規則の解説
Webフォントの利用を指定する「@font-face規則」の使用方法について掲載
CSS3/2.1
対応ブラウザ






概要・使用方法
@font-face{
font-family:フォント名;
src:フォントのURL;
フォントの形式;
オプション;
}
font-family:"フォントに付ける名前"
src: url("フォントファイルへのパス");Webフォントの利用を指定する「@font-face」で指定します。WebフォントとはフォントファイルをWeb上に配置し、それをブラウザが読み込むことで、どの環境でも同じフォントが表示される仕組みのことです。また、ローカルPCにインストールされたフォントを適用することもできます。Webフォントは外部サービス(GoogleFontsやAdobeFontsなど)が使用できるほか、個別サーバーに配置して配信させることもできます。
srcプロパティでは、フォントファイルの保存先(キーワード「url」または「local」)や使用するファイル名と場所(相対URLなど)、フォントフォーマットなどの値を以下のような形式で指定します。
- src: url(“フォントファイルのURL”)
- src: url(“フォントファイルのURL”) format(“フォントフォーマット”)
- src: local(フォントファイル名), url(“フォントファイルのURL”), url(“フォントファイルのURL”) format(” フォントフォーマット”)
また、カンマ(,)区切りで複数指定できます。その場合は、先に指定したファイルから優先にユーザーブラウザで利用できるフォントを表示します。
使用する際はフォントファイルのライセンスを確認する必要があります。また、日本語の場合は、データ量が多く読み込みに時間がかかる場合があります。
※WebフォントはCSS3から導入された仕様です。
@font-faceルールで指定できる記述子
| 記述子 | 説明 |
|---|---|
| font-family | 値には、フォント名(フォントファミリー名)を指定する。(必須) |
| src | 値には、フォントファイルのURLやファイル名、フォントフォーマットを指定する(必須) |
| font-style/font-weight/font-stretch | 文字の書式を指定する。初期値はいずれも「normal」。値の指定については、font-styleプロパティ、font-weightプロパティ、font-stretchプロパティを参照 |
| unicode-range | フォントがサポートするUnicode文字の範囲を指定できる。初期値は「U+O-10FFFF」(すべて) |
| font-variant/font-feature-settinges | フォントの表示時に適用される追完の設定機能を指定できる。初期値はいずれも「normal」。font-variantプロパティ、font-feature-settingsプロパティを参照 |
WOFF(Web Open Font Format)は、W3Cによって標準化が進められているフォントフォーマットで、Internet Explorer 9を含め、最新のブラ形式のフォントをサポートしています。
フォント名
| フォント名 | 任意のフォント名を指定します。font-family、fontプロパティを使うときに、この値を指定すると、@font-face規則で指定したWebフォントで表示されます。 |
フォントのURL
| url() | 関数型の値です。WebフォントのファイルがあるURLを指定します。 |
フォントの形式
Webフォントのファイル形式を以下のように指定します。フォントのURLに続けて、半角スペースで区切って記述します。フォントのURLとフォントの形式のセットは、カンマ(,)で区切って複数指定できます。
| format(“woff”) | Web Open Font Formatフォント | .woff |
| format(“truetype”) | TrueTypeフォント | .ttf |
| format(“opentype”) | OpenTypeフォント | .ttf、.otf |
| format(“embedded-opentype”) | Embedded-OpenTypeフォント。InternetExplorer8以前で必要とされる形式 | .eot |
| format(“svg”) | SVGフォント | .svg、.svgz |
オプション
| font-style | フォントのスタイルを指定 |
| font-weight | フォントの太さを指定 |
| font-stretch | フォントの幅を指定 |
| font-variant | フォントのスモールキャップを指定 |
| font-feature-settings | OpenTypeフォントの使用を指定 |
| unicode-range | Webフォントの適用範囲 |
主なフォントサービス
フォントサービスを利用すると様々な外部フォントが利用できます。
| フォント | URL | 費用 |
|---|---|---|
| Google Fonts | https://fonts.google.com | 無料 |
| Adobe Fonts | https://fonts.adobe.com | 無料・有料 |
| FONTPLUS | https://fontplus.jp/ | 月間PV数により有料 |
| TypeSquare | http://typesquare.com/ | 月間PV数により有料 |
| Font Squirrel | http://www.fontsquirrel.com/ | 無料・有料 |
サンプル
@font-face規則のfont-familyプロパティでフォント名を指定しています。srcプロパティでは、local()でユーザー環境に指定フォントがあるか調べなければurl()でWebフォントを表示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Webフォントサンプルページ</title>
<meta charset="uft-8">
<style>
@font-face {
font-family: 'Noto Sans JP';
src: local('NotoSansJP'),
url('https://fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Thin.woff') format('woff');
font-style: normal;
font-weight: 100;
}
p.webfont{
font-family: 'Noto Sans JP';
}
</style>
</head>
<body>
<p>Webフォントサンプルです(Webフォント未適用)</p>
<p class="webfont">Webフォントサンプルです(Webフォント未適用)</p>
</body>
</html>実行結果
Webフォントサンプルです(Webフォント未適用)
Webフォントサンプルです(Webフォント未適用)
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

GoogleFontsの使用方法
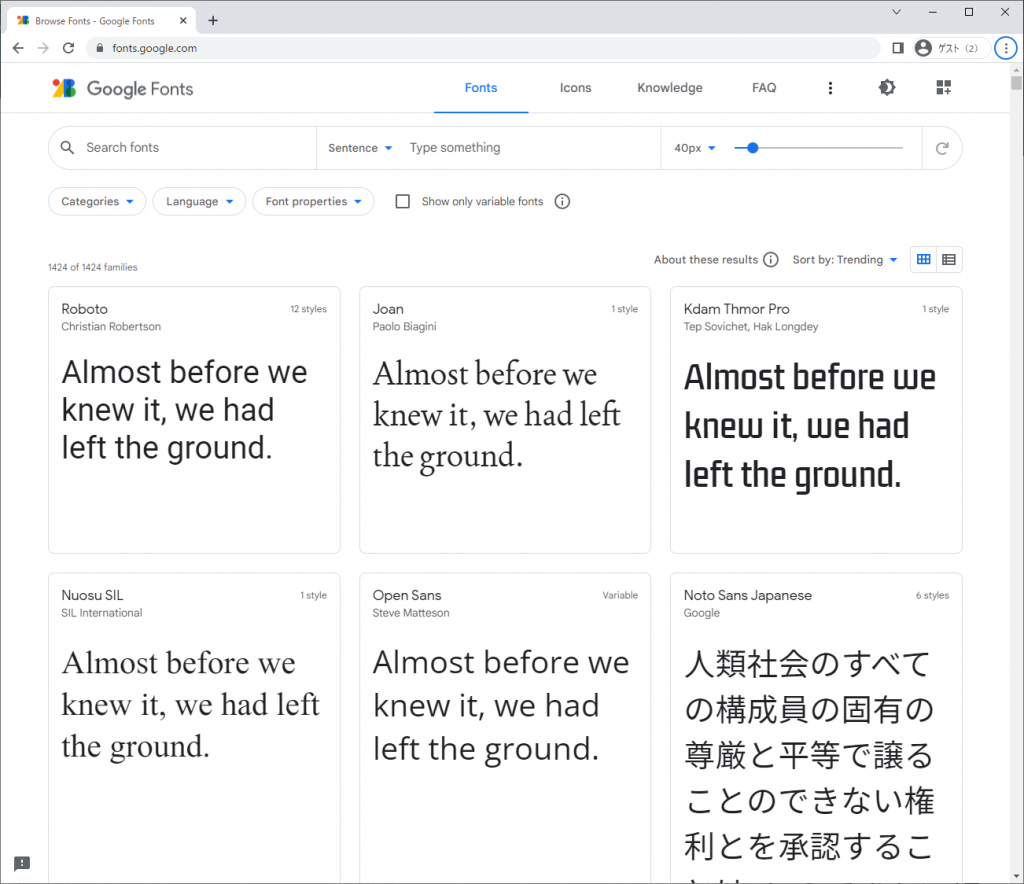
GoogleFontsのサイトにアクセスします。

GoogleFontsの一覧から目的のフォントを選択します。

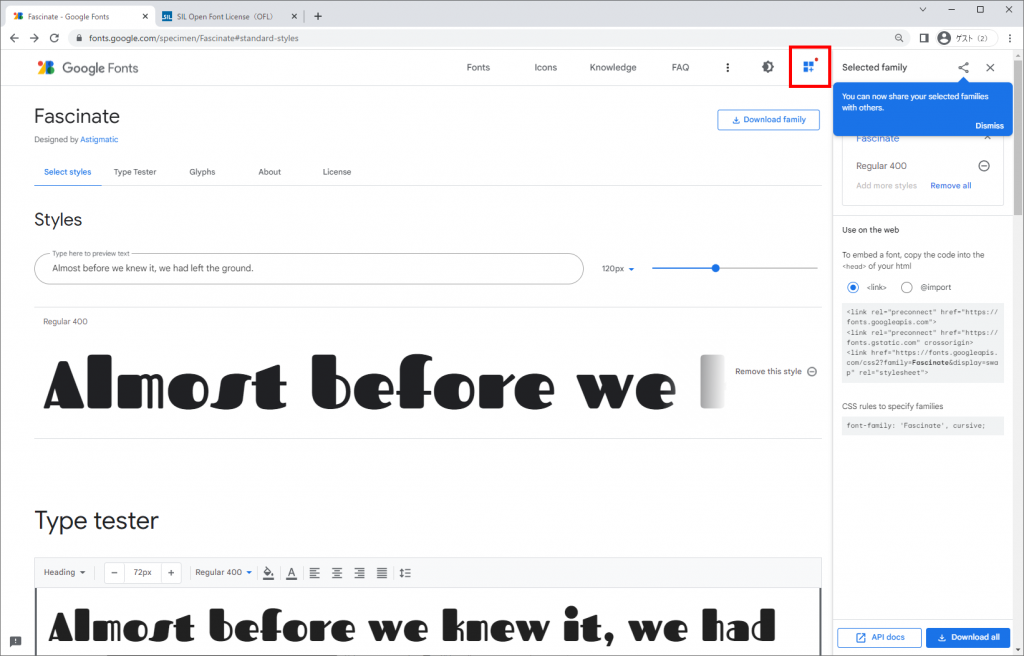
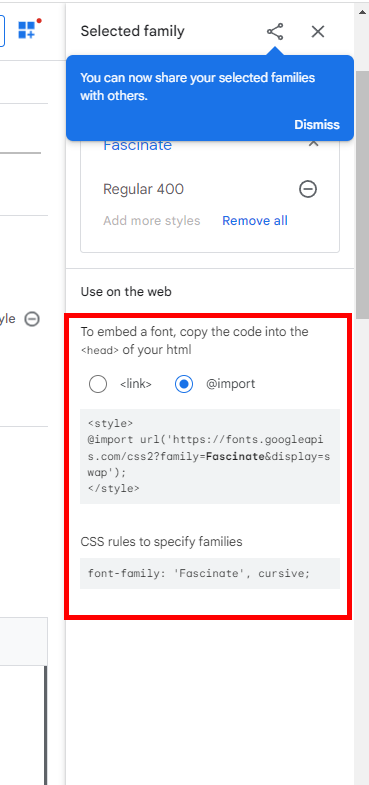
「Hide selected families」(赤枠)をクリックします。

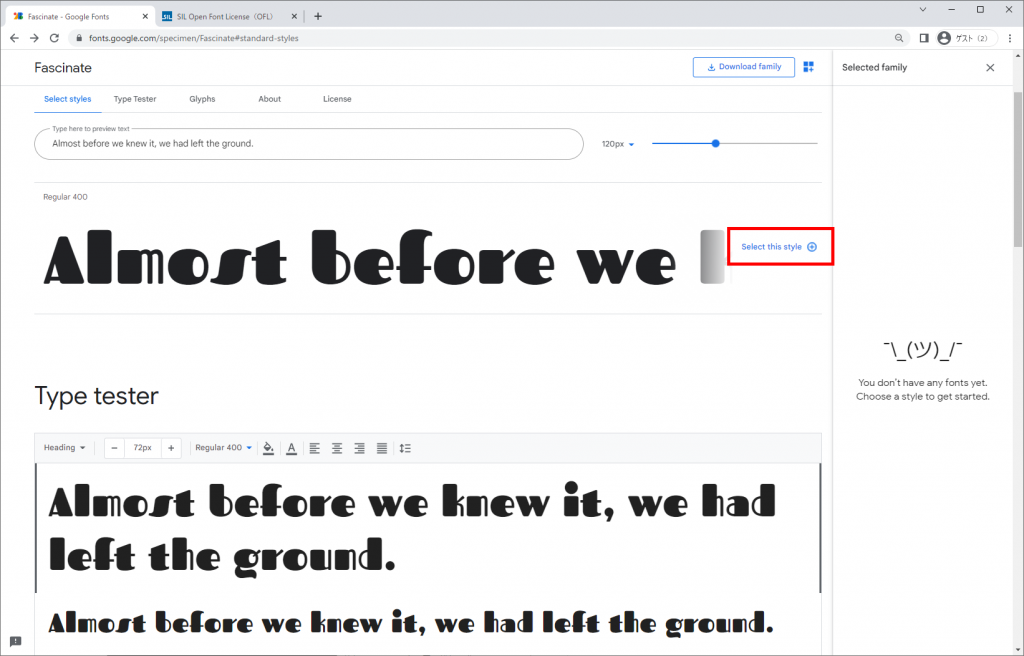
「select this style」(赤枠)を選択します。

設置方法は、ダウンロードする方法、<link>要素と@importプロパティの3種類の方法があります。もっとも簡単な方法は、赤枠で記載されたプロパティやタグを自分が作成したHTMLファイルに配置することです。

使用する前にLicenseを確認します。「Open Font License.」であれば無料の自由なオープンソースライセンスです。
GoogleFonts使用方法サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>GoogleFonts Webフォントサンプルページ</title>
<meta charset="uft-8">
<style>
@import url('https://fonts.googleapis.com/css2?family=Fascinate&display=swap');
p{font-size:150%;}
p.webfont{font-family: 'Fascinate', cursive;}
</style>
</head>
<body>
<p>WebFont GoogleFontSample</p>
<p class="webfont">WebFont GoogleFontSample</p>
</body>
</html>実行結果
WebFont GoogleFontSample
WebFont GoogleFontSample
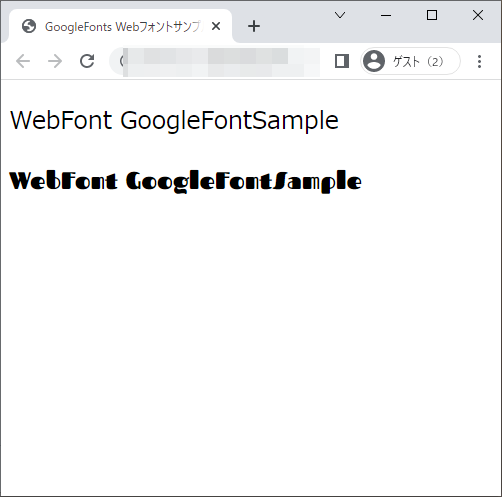
chromeブラウザ実行結果

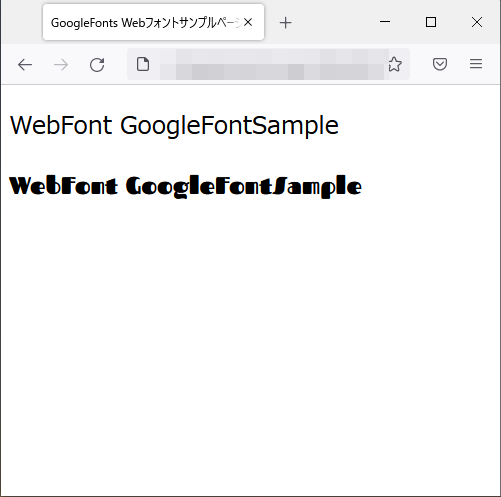
Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果