CSS辞典 font-weightプロパティの解説
フォントの太さを指定するfont-weightプロパティの使用方法を掲載
CSS3/2.1
対応ブラウザ






概要・使用方法
| 初期値 | normal |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3及びLevel4 |
| 継承 | あり |
{font-weight: 太さ;}文字の線の太さを数値(100~900までの100単位の数字)、またはキーワード(normal、bold、bolder、lighter)で指定します。ただし、ほとんどのフォントでは、これらすべての指定値に対する表示には非対応で、normalとboldに相当する2種類の太さでの表示のみ対応しています。
指定できる値
| 指定値 | 意味 |
|---|---|
| 100、200,300、400、500,600,700,800,900 | 100番が一番細く、900が一番太く表示される設定値。ただし多くのユーザ環境では、 400(標準の太さ)、700(太字)の指定のみ利用できる。 |
| normal | 文字を通常の太さで表示する(初期値)400と同様 |
| bold | 文字を太く表示する「700」の指定と同じ |
| bolder | 親要素での指定よりも文字を太く表示する |
| lighter | 親要素での指定よりも文字を細く表示する |
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSS font-sizeプロパティサンプルページ</title>
<meta charset="uft-8">
<style>
html{
/* 全体のフォントは明朝系 */
font-family: 游明朝,"Yu Mincho",YuMincho,"Hiragino Mincho ProN",HGS明朝E,メイリオ,Meiryo,serif;
}
/* フォントを個別指定 */
.fonttype1{font-weight:100;}
.fonttype2{font-weight:200;}
.fonttype3{font-weight:300;}
.fonttype4{font-weight:400;}
.fonttype5{font-weight:500;}
.fonttype6{font-weight:600;}
.fonttype7{font-weight:700;}
.fonttype8{font-weight:800;}
.fonttype9{font-weight:900;}
.fonttype10{font-weight:normal;}
.fonttype11{font-weight:bold;}
.fonttype12{font-weight:bolder;}
.fonttype13{font-weight:lighter;}
</style>
</head>
<body>
<p>デフォルトフォントサイズです</p>
<p class="fonttype1">太さ100フォントサイズです</p>
<p class="fonttype2">太さ200フォントサイズです</p>
<p class="fonttype3">太さ300フォントサイズです</p>
<p class="fonttype4">太さ400フォントサイズです</p>
<p class="fonttype5">太さ500フォントサイズです</p>
<p class="fonttype6">太さ600フォントサイズです</p>
<p class="fonttype7">太さ700フォントサイズです</p>
<p class="fonttype8">太さ800フォントサイズです</p>
<p class="fonttype9">太さ900フォントサイズです</p>
<p class="fonttype10">太さnormalフォントサイズです</p>
<p class="fonttype11">太さboldフォントサイズです</p>
<p class="fonttype12">太さbolderフォントサイズです</p>
<p class="fonttype13">太さlighterフォントサイズです</p>
</body>
</html>実行結果
デフォルトフォントサイズです
20pxフォントサイズです
150%フォントサイズです
2emフォントサイズです
xx-largeフォントサイズです
x-largeフォントサイズです
largeフォントサイズです
mediumフォントサイズです
smallフォントサイズです
x-smallフォントサイズです
xx-smallフォントサイズです
largerフォントサイズです
smallerフォントサイズです
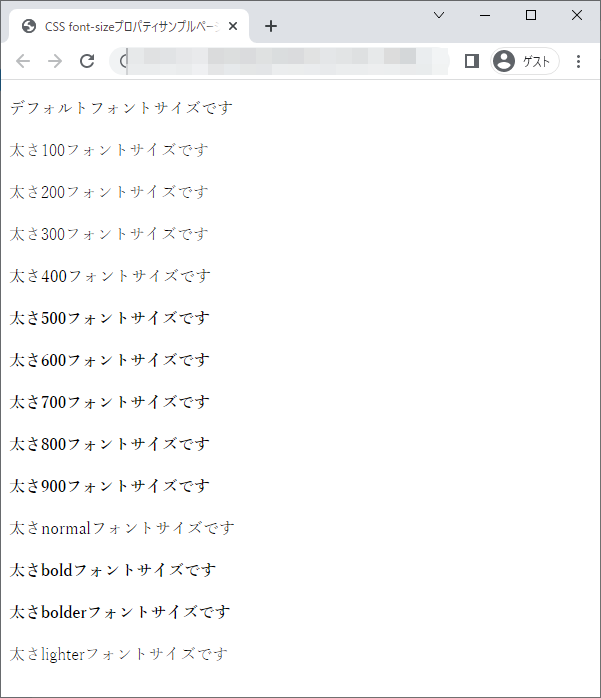
chromeブラウザ実行結果

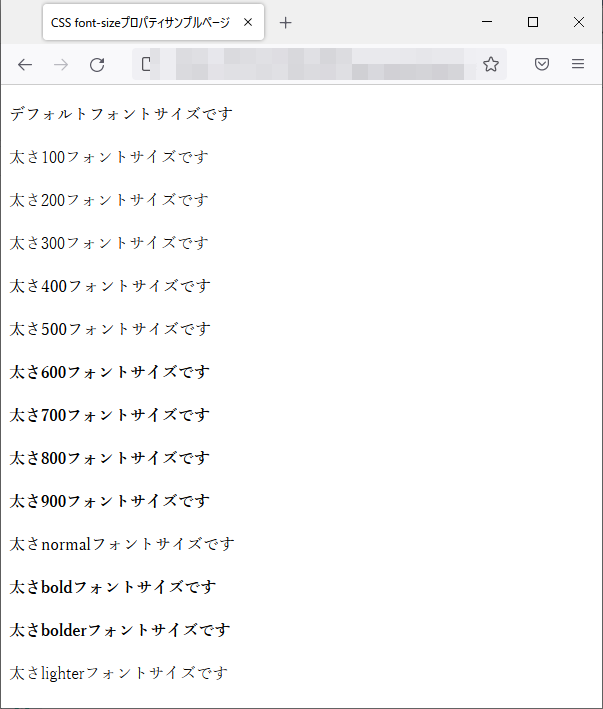
Firefox ブラウザ実行結果

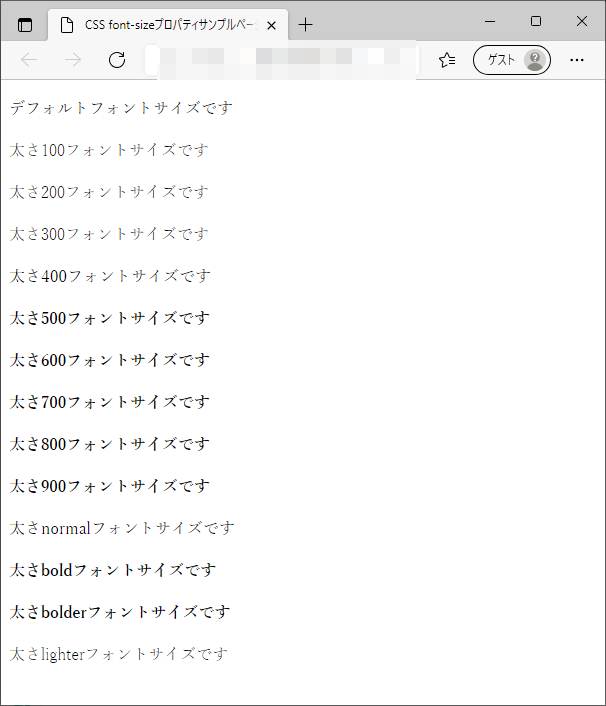
edgeブラウザ実行結果

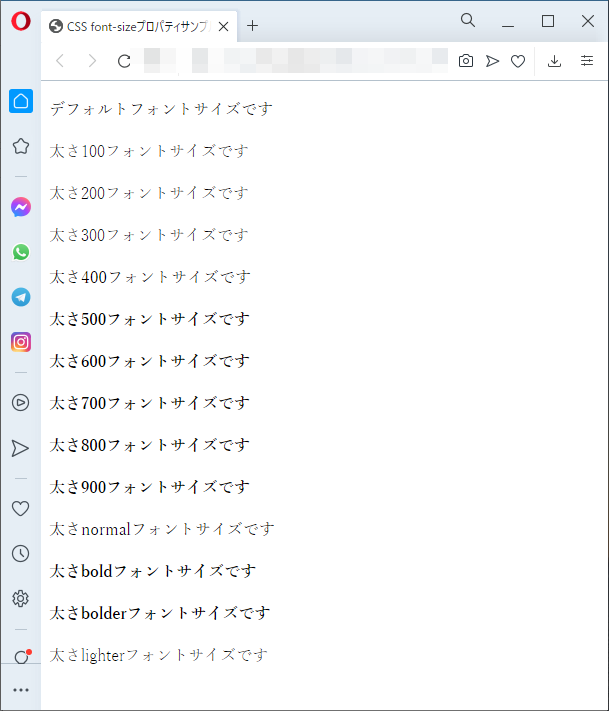
operaブラウザ実行結果