CSS辞典 セレクタ(リンク疑似クラス、ターゲット疑似クラス、言語疑似クラス、UI状態疑似クラス、疑似要素、否定疑似クラス、ダイナミック疑似クラス)使用方法の解説3
閲覧者が未訪問・訪問済みリンク、アンカーリンクの移動先要素、言語コードの指定要素、有効・無効要素、チェック済み要素、1行目・1文字目要素、要素前後、指定外の要素、アクティブ要素、フォーカス要素、マウスポインターが重なった要素などにスタイルを適用する方法を掲載
CSS3/2.1
対応ブラウザ






閲覧者が未訪問リンクにスタイルを適用
a要素に指定するセレクタです。閲覧者が訪問していないリンクにスタイルを適用します。「:active」セレクタと「:hover」セレクタと併記するときは、これらのセレクタ指定を上書きしないように必ず先に「a:link」セレクタを記述します。
リンク疑似クラス
a:link{ プロパティ;・・・ }サンプルソース
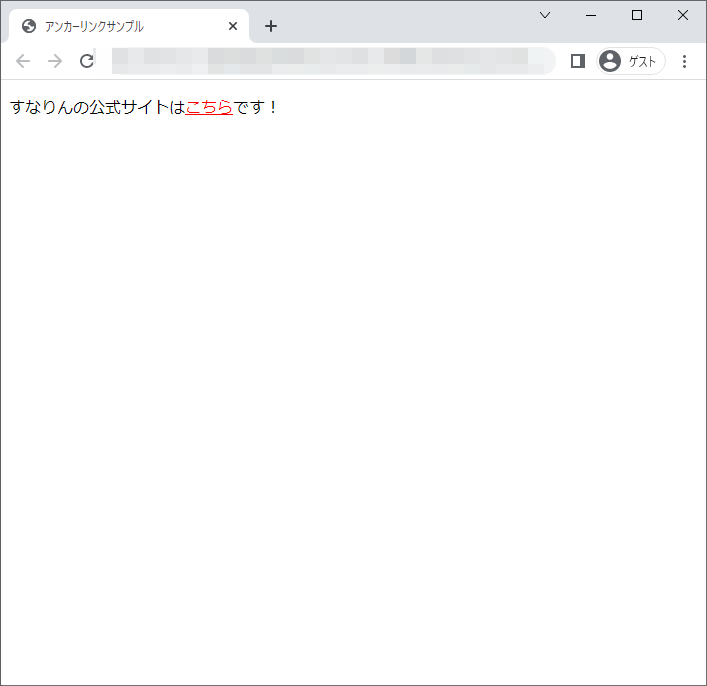
リンクの色が青から赤に変更されています
<!DOCTYPE html>
<html lang="ja">
<head>
<title>アンカーリンクサンプル</title>
<meta charset="uft-8">
<style>
a:link{color:red;}
</style>
</head>
<body>
<p>
すなりんの公式サイトは<a href="https://kcfran.com/">こちら</a>です!
</p>
</body>
</html>実行結果
chrome 実行サンプル

閲覧者が訪問済みリンクにスタイルを適用
a要素に指定するセレクタです。閲覧者が訪問済みのリンクにスタイルを適用します。「:active」セレクタと「:hover」セレクタと併記するときは、これらのセレクタ指定を上書きしないように必ず先に「a:link」セレクタを記述します。
リンク疑似クラス
a:visited{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>アンカーリンクサンプル</title>
<meta charset="uft-8">
<style>
a:visited{
color:gray;
}
</style>
</head>
<body>
<p>
すなりんの公式サイトは<a href="https://kcfran.com/">こちら</a>です!
</p>
<p>
googleは<a href="https://www.google.co.jp/">こちら</a>です!
</p>
</body>
</html>実行結果
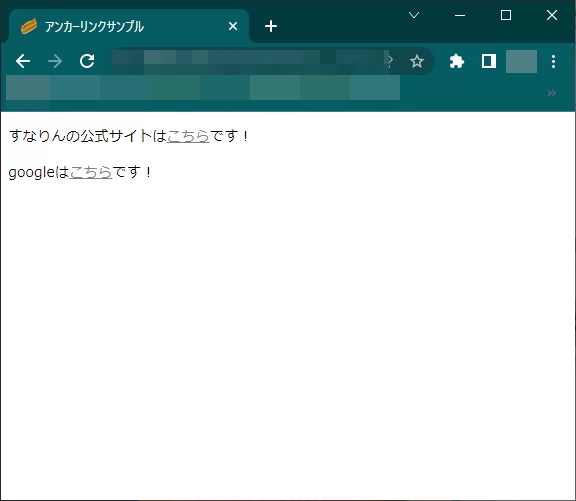
chrome 実行サンプル

アンカーリンクの移動先となる要素にスタイルを適用
アンカーリンクのターゲット先の要素にスタイルが適用されます。同じページの特定の位置にジャンプする場合、ジャンプ先(ID)の要素のスタイルを変更できます。
ターゲット疑似クラス
:target{ プロパティ;・・・ }サンプルソース
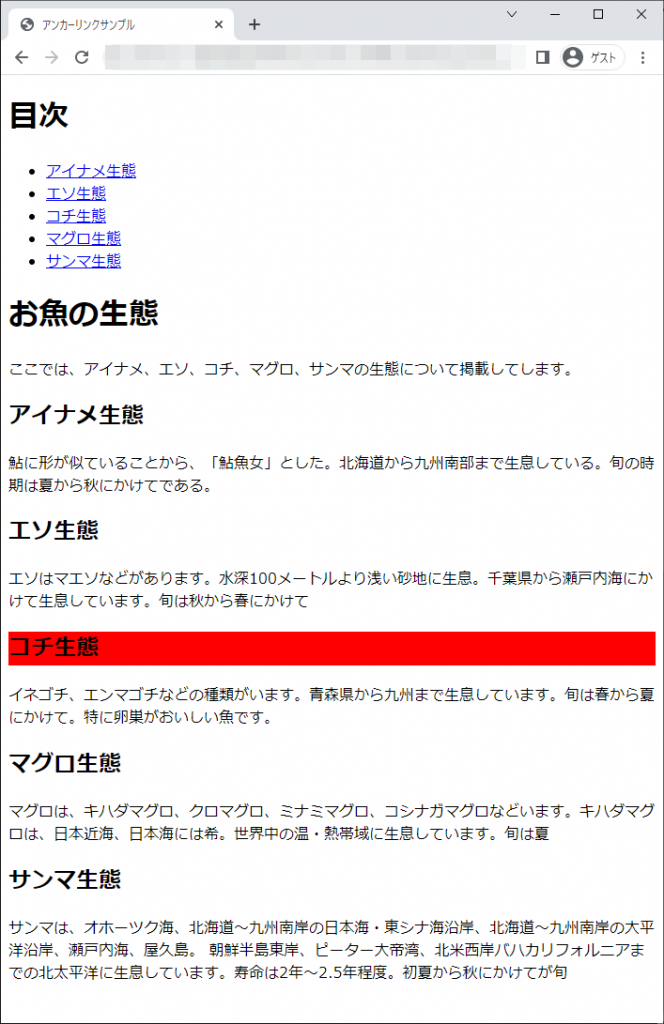
見出しリンクを押すごとに対象IDの要素の背景が赤色に変化します。別の見出しリンクを押すと赤色の背景は元のスタイルに戻り、押した先の要素が赤色の背景に変わります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>アンカーリンクサンプル</title>
<meta charset="uft-8">
<style>
:target{ background-color: red; }
</style>
</head>
<body>
<header>
<h1>目次</h1>
<ul>
<li><a href="#fish_ainame">アイナメ生態</a></li>
<li><a href="#fish_eso">エソ生態</a></li>
<li><a href="#fish_kochi">コチ生態</a></li>
<li><a href="#fish_maguro">マグロ生態</a></li>
<li><a href="#fish_sanma">サンマ生態</a></li>
</ul>
</header>
<h1>お魚の生態</h1>
<p>ここでは、アイナメ、エソ、コチ、マグロ、サンマの生態について掲載してします。</p>
<h2 id="fish_ainame">アイナメ生態</h2>
<p>鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h2 id="fish_eso">エソ生態</h2>
<p>エソはマエソなどがあります。水深100メートルより浅い砂地に生息。千葉県から瀬戸内海にかけて生息しています。旬は秋から春にかけて</p>
<h2 id="fish_kochi">コチ生態</h2>
<p>イネゴチ、エンマゴチなどの種類がいます。青森県から九州まで生息しています。旬は春から夏にかけて。特に卵巣がおいしい魚です。</p>
<h2 id="fish_maguro">マグロ生態</h2>
<p>マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海には希。世界中の温・熱帯域に生息しています。旬は夏</p>
<h2 id="fish_sanma">サンマ生態</h2>
<p>サンマは、オホーツク海、北海道〜九州南岸の日本海・東シナ海沿岸、北海道〜九州南岸の大平洋沿岸、瀬戸内海、屋久島。
朝鮮半島東岸、ピーター大帝湾、北米西岸バハカリフォルニアまでの北太平洋に生息しています。寿命は2年~2.5年程度。初夏から秋にかけてが旬</p>
</body>
</html>実行結果
chrome 実行サンプル

特定の言語コードを指定した要素にスタイルを適用
カッコ内で指定したlang属性を持つセレクタ要素にスタイルを適用します。
言語疑似クラス
要素:lang(言語コード){ プロパティ;・・・ }サンプルソース
p要素で言語コードがen(英語)の場合、文字の色が変更される。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>アンカーリンクサンプル</title>
<meta charset="uft-8">
<style>
:target{ background-color: red; }
</style>
</head>
<body>
<header>
<h1>目次</h1>
<ul>
<li><a href="#fish_ainame">アイナメ生態</a></li>
<li><a href="#fish_eso">エソ生態</a></li>
<li><a href="#fish_kochi">コチ生態</a></li>
<li><a href="#fish_maguro">マグロ生態</a></li>
<li><a href="#fish_sanma">サンマ生態</a></li>
</ul>
</header>
<h1>お魚の生態</h1>
<p>ここでは、アイナメ、エソ、コチ、マグロ、サンマの生態について掲載してします。</p>
<h2 id="fish_ainame">アイナメ生態</h2>
<p>鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h2 id="fish_eso">エソ生態</h2>
<p>エソはマエソなどがあります。水深100メートルより浅い砂地に生息。千葉県から瀬戸内海にかけて生息しています。旬は秋から春にかけて</p>
<h2 id="fish_kochi">コチ生態</h2>
<p>イネゴチ、エンマゴチなどの種類がいます。青森県から九州まで生息しています。旬は春から夏にかけて。特に卵巣がおいしい魚です。</p>
<h2 id="fish_maguro">マグロ生態</h2>
<p>マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海には希。世界中の温・熱帯域に生息しています。旬は夏</p>
<h2 id="fish_sanma">サンマ生態</h2>
<p>サンマは、オホーツク海、北海道〜九州南岸の日本海・東シナ海沿岸、北海道〜九州南岸の大平洋沿岸、瀬戸内海、屋久島。
朝鮮半島東岸、ピーター大帝湾、北米西岸バハカリフォルニアまでの北太平洋に生息しています。寿命は2年~2.5年程度。初夏から秋にかけてが旬</p>
</body>
</html>実行結果
chrome 実行サンプル

有効な要素にスタイルを適用
フォーム関連要素でdisabled属性が指定されていない要素にスタイルを適用します。
UI要素状態疑似クラス
要素:enabled{ プロパティ;・・・ }サンプルソース
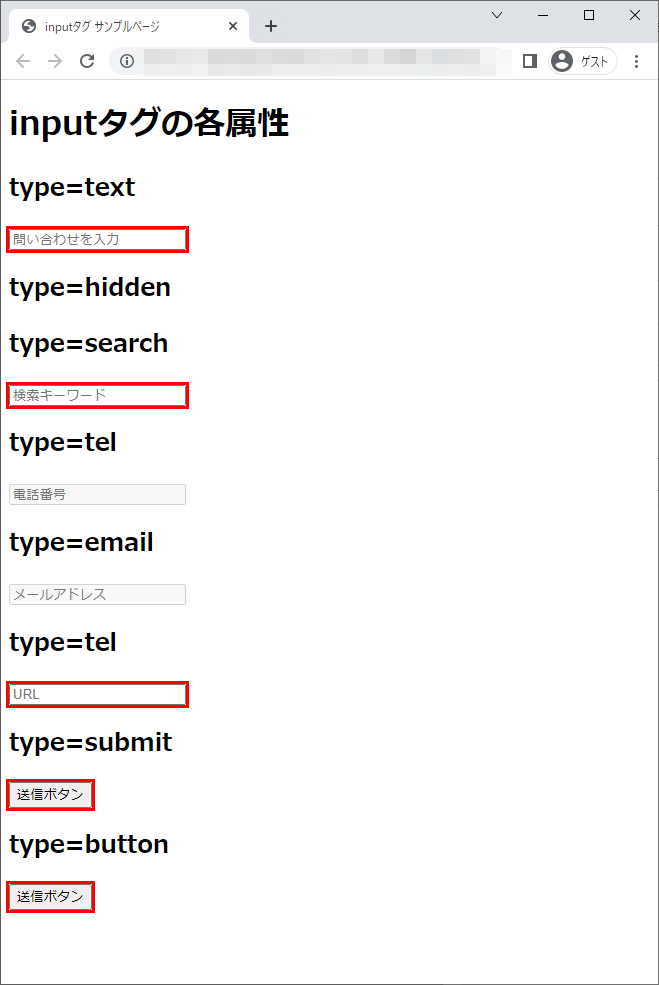
有効なinput要素に対して、赤色のアウトラインのスタイルが適用されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>inputタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
<style>
input:enabled{ outline: solid 3px red; }
</style>
</head>
<body>
<h1>inputタグの各属性</h1>
<form action="https://kcfran.com/inquery" method="post">
<h2>type=text</h2>
<input type="text" name="text" size="20" placeholder="問い合わせを入力">
<h2>type=hidden</h2>
<input type="hidden" name="hidden" value="値">
<h2>type=search</h2>
<input type="search" name="text" size="20" placeholder="検索キーワード">
<h2>type=tel</h2>
<input type="tel" name="text" size="20" placeholder="電話番号" disabled>
<h2>type=email</h2>
<input type="email" name="text" size="20" placeholder="メールアドレス" disabled>
<h2>type=tel</h2>
<input type="URL" name="text" size="20" placeholder="URL">
<h2>type=submit</h2>
<input type="submit" name="button" value="送信ボタン">
<h2>type=button</h2>
<input type="button" name="button" value="送信ボタン">
</form>
</body>
</html>実行結果
chrome 実行サンプル

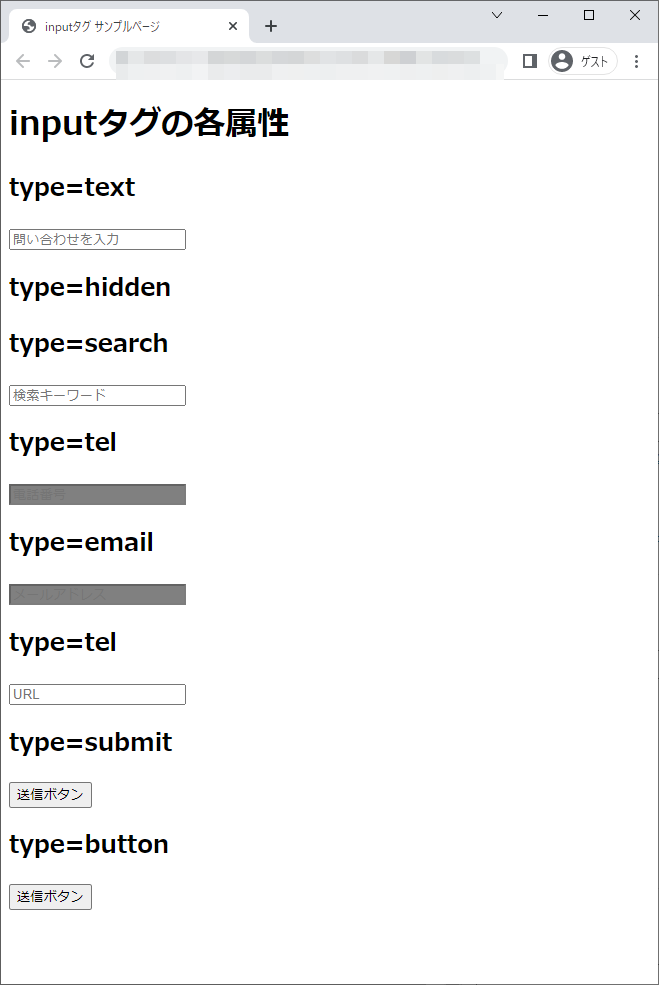
無効な要素にスタイルを適用
フォーム関連要素でdisabled属性が指定されている要素にスタイルを適用します。
UI要素状態疑似クラス
要素:disabled{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>inputタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
<style>
input:disabled{ background-color:gray; }
</style>
</head>
<body>
<h1>inputタグの各属性</h1>
<form action="https://kcfran.com/inquery" method="post">
<h2>type=text</h2>
<input type="text" name="text" size="20" placeholder="問い合わせを入力">
<h2>type=hidden</h2>
<input type="hidden" name="hidden" value="値">
<h2>type=search</h2>
<input type="search" name="text" size="20" placeholder="検索キーワード">
<h2>type=tel</h2>
<input type="tel" name="text" size="20" placeholder="電話番号" disabled>
<h2>type=email</h2>
<input type="email" name="text" size="20" placeholder="メールアドレス" disabled>
<h2>type=tel</h2>
<input type="URL" name="text" size="20" placeholder="URL">
<h2>type=submit</h2>
<input type="submit" name="button" value="送信ボタン">
<h2>type=button</h2>
<input type="button" name="button" value="送信ボタン">
</form>
</body>
</html>実行結果
chrome 実行サンプル

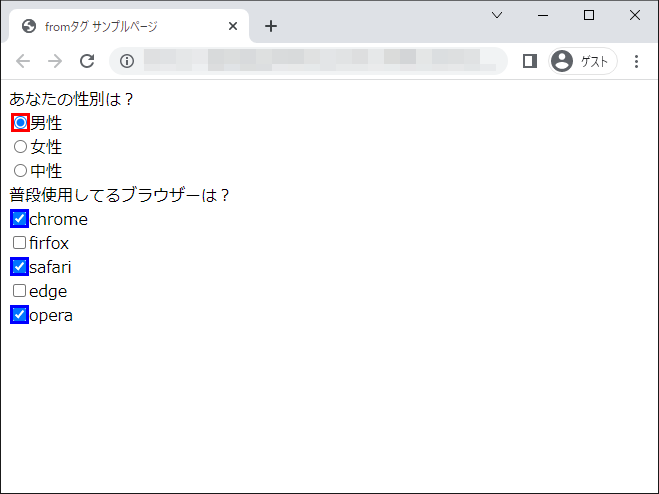
チェックされた要素にスタイルを適用
type=”checkbox”、type=”radio”を指定したinput要素で設置できる、チェックボックスやラジオボタンがチェックされたときにスタイルを適用します。
UI要素状態疑似クラス
要素:checked{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>fromタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
<style>
input[type="radio"]:checked{outline: 3px solid red;}
input[type="checkbox"]:checked{outline: 3px solid blue;}
</style>
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<label >あなたの性別は?</label>
<div>
<label for="questionnaire_chrome">
<input type="radio" name="sex" value="男性" checked>男性
</label>
</div>
<div>
<label for="questionnaire_firefox">
<input type="radio" name="sex" value="女性">女性
</label>
</div>
<div>
<label for="questionnaire_safari">
<input type="radio" name="sex" value="中性">中性
</label>
</div>
</form>
<form action="https://kcfran.com/send" method="post">
<label >普段使用してるブラウザーは?</label>
<div>
<label for="questionnaire_chrome">
<input type="checkbox" name="questionnaire" value="chrome" checked>chrome
</label>
</div>
<div>
<label for="questionnaire_firefox">
<input type="checkbox" name="questionnaire" value="firefox">firfox
</label>
</div>
<div>
<label for="questionnaire_safari">
<input type="checkbox" name="questionnaire" value="safari">safari
</label>
</div>
<div>
<label for="questionnaire_edge">
<input type="checkbox" name="questionnaire" value="edge">edge
</label>
</div>
<div>
<label for="questionnaire_opera">
<input type="checkbox" name="questionnaire" value="opera">opera
</label>
</div>
</form>
</body>
</html>実行結果
chrome 実行サンプル

要素の1行目にスタイルを適用
セレクタに指定した要素の1行目にのみスタイルを適用します。セレクタに指定できるのはブロックレベルに分類された要素のみ。1行目の内容がどの部分にあたるかはフォントサイズやウィンドウサイズよって変わります。
疑似要素
要素::first-line{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
p::first-line{ color: blue; }
</style>
</head>
<body>
<h1 class="top">洞爺湖について</h1>
<div>
<span></span>
<p>北海道虻田郡洞爺湖町と有珠郡壮瞥町にまたがる湖。二級河川長流川水系に属する<br>
周辺が支笏洞爺国立公園に指定されており、洞爺湖有珠山ジオパークとして『日本ジオパーク』『世界ジオパーク』に登録されている
</p>
</div>
</body>
</html>実行結果
chrome 実行サンプル
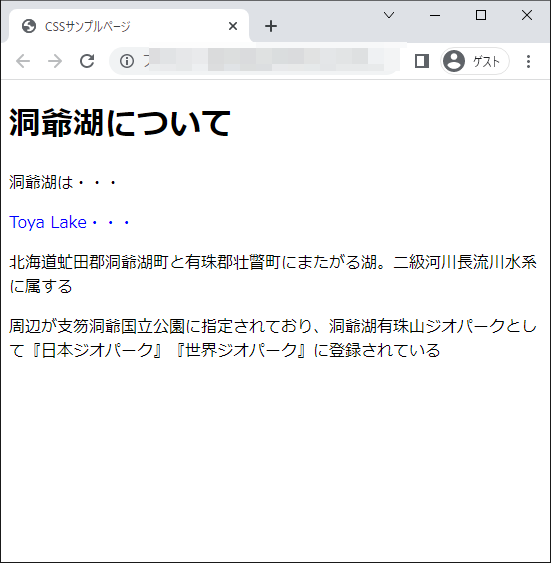
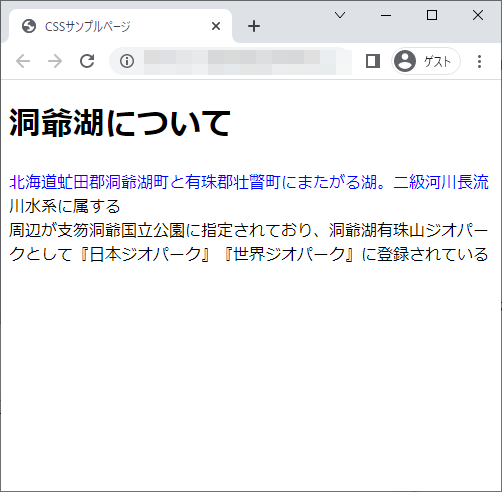
1行目はウィンドウサイズやフォントサイズで変わります。


要素の1文字目にのみスタイルを適用
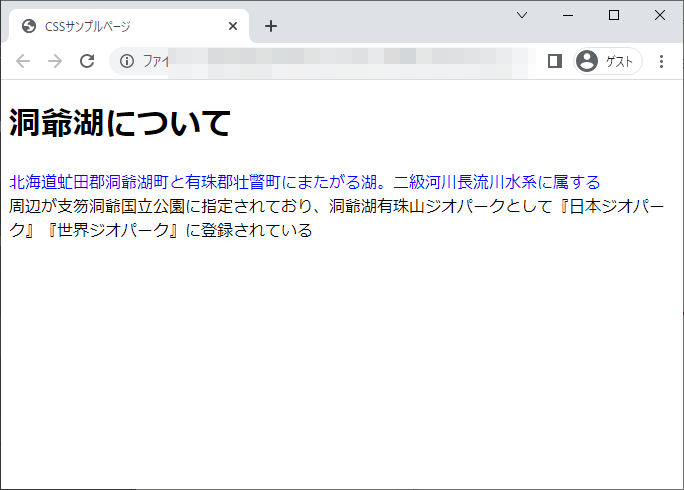
セレクタに指定した要素の1文字目のみにスタイルを適用します。セレクタに指定できるのはブロックレベルに分類された要素のみ。1文字目が引用符やカッコの場合2文字目までスタイルを適用します。
疑似要素
要素::first-letter{ プロパティ;・・・ }サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
p::first-letter{ color: blue; }
</style>
</head>
<body>
<h1 class="top">洞爺湖について</h1>
<div>
<span></span>
<p>北海道虻田郡洞爺湖町と有珠郡壮瞥町にまたがる湖。二級河川長流川水系に属する<br>
周辺が支笏洞爺国立公園に指定されており、洞爺湖有珠山ジオパークとして『日本ジオパーク』『世界ジオパーク』に登録されている
</p>
</div>
</body>
</html>実行結果
chrome 実行サンプル

要素の前後にコンテンツを挿入する
セレクタで指定した要素の前後にcontentプロパティで指定したコンテンツを挿入します。
疑似要素
要素::before{ プロパティ;・・・ }
要素::after{ プロパティ;・・・ }
要素:before{ プロパティ;・・・ }
要素:after{ プロパティ;・・・ }サンプルソース
画像を指定するサンプル
p::before{ content:url(image/icon.png); }
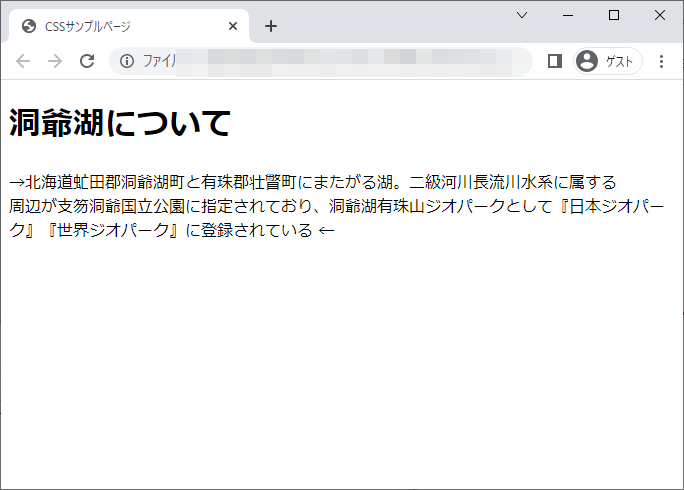
p::after{ content:url(image/icon.png); }特定の文字列を差し込むサンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
p::before{ content:'→'; }
p::after{ content:'←'; }
</style>
</head>
<body>
<h1 class="top">洞爺湖について</h1>
<div>
<p>北海道虻田郡洞爺湖町と有珠郡壮瞥町にまたがる湖。二級河川長流川水系に属する<br>
周辺が支笏洞爺国立公園に指定されており、洞爺湖有珠山ジオパークとして『日本ジオパーク』『世界ジオパーク』に登録されている
</p>
</div>
</body>
</html>実行結果
chrome 実行サンプル

指定した条件を除いて要素にスタイルを適用
条件を指定し当てはまらない要素にスタイルを適用します。「要素:not(セレクタ)」の形式になります。
否定疑似クラス
要素:not(条件){ プロパティ;・・・ }サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
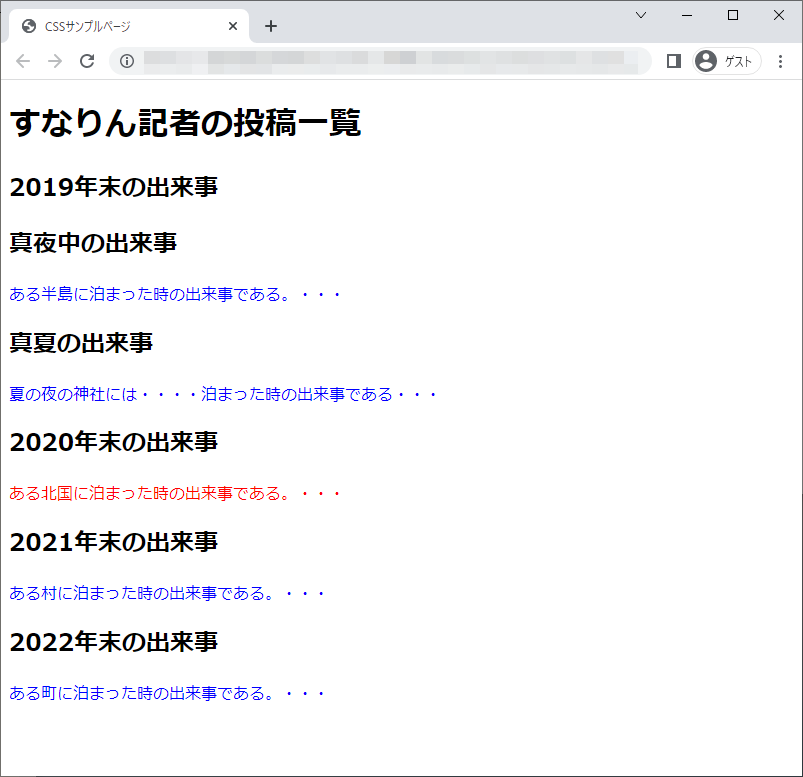
p{color:red;}
p:not(.topic){color: blue;}
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<h2>2019年末の出来事</h2>
<div>
<h2>真夜中の出来事</h2>
<p>ある半島に泊まった時の出来事である。・・・</p>
<h2>真夏の出来事</h2>
<p>夏の夜の神社には・・・・泊まった時の出来事である・・・</p>
</div>
<h2>2020年末の出来事</h2>
<p class="topic">ある北国に泊まった時の出来事である。・・・</p>
<h2>2021年末の出来事</h2>
<p>ある村に泊まった時の出来事である。・・・</p>
<h2>2022年末の出来事</h2>
<p>ある町に泊まった時の出来事である。・・・</p>
</body>
</html>実行結果
chrome 実行サンプル

アクティブになった要素にスタイルを適用
閲覧者の操作によってアクティブになった要素にスタイルを適用します。アクティブとは、クリックしてから離される間スタイルが適用されます。
また、「a:link、a:visited」セレクタと「:hover」セレクタと併記するときは、これらのセレクタ指定を上書きしないように必ず後ろに記述します。
ダイナミック疑似クラス
要素:active{ プロパティ;・・・ }サンプルソース
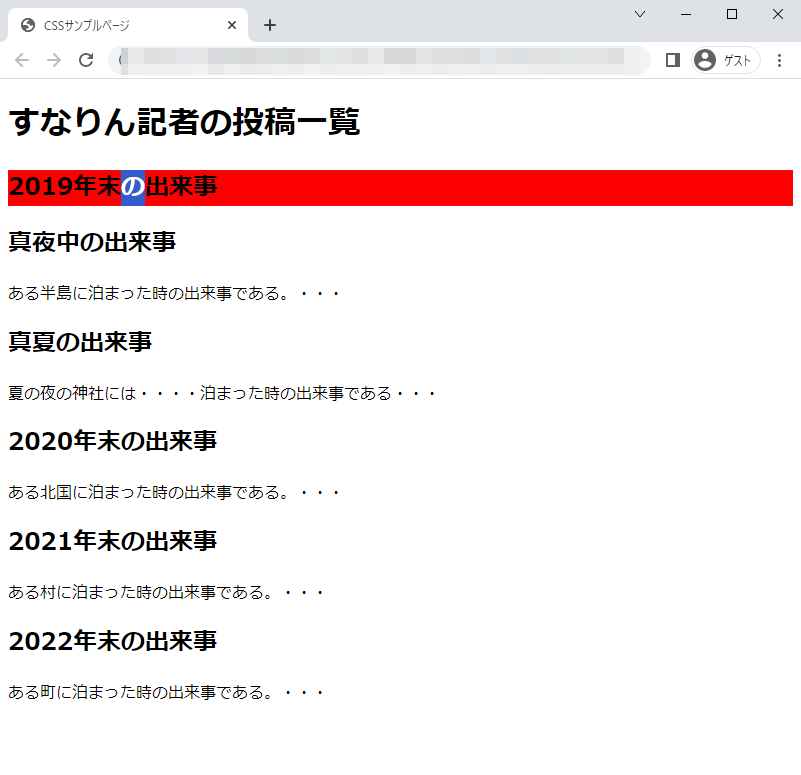
h2要素をドラッグすると背景が赤色に変化します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
h2:active{background-color:red;}
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<h2>2019年末の出来事</h2>
<div>
<h2>真夜中の出来事</h2>
<p>ある半島に泊まった時の出来事である。・・・</p>
<h2>真夏の出来事</h2>
<p>夏の夜の神社には・・・・泊まった時の出来事である・・・</p>
</div>
<h2>2020年末の出来事</h2>
<p class="topic">ある北国に泊まった時の出来事である。・・・</p>
<h2>2021年末の出来事</h2>
<p>ある村に泊まった時の出来事である。・・・</p>
<h2>2022年末の出来事</h2>
<p>ある町に泊まった時の出来事である。・・・</p>
</body>
</html>実行結果
chrome 実行サンプル

マウスポインターが重ねられた要素にスタイルを適用
閲覧者がマウスポインターを重ねた要素に対してスタイルを適用します。
また、「a:link、a:visited」セレクタと「:hover」セレクタと併記するときは、これらのセレクタ指定を上書きしないように必ず後ろに記述します。
ダイナミック疑似クラス
要素:hover{ プロパティ;・・・ }サンプルソース
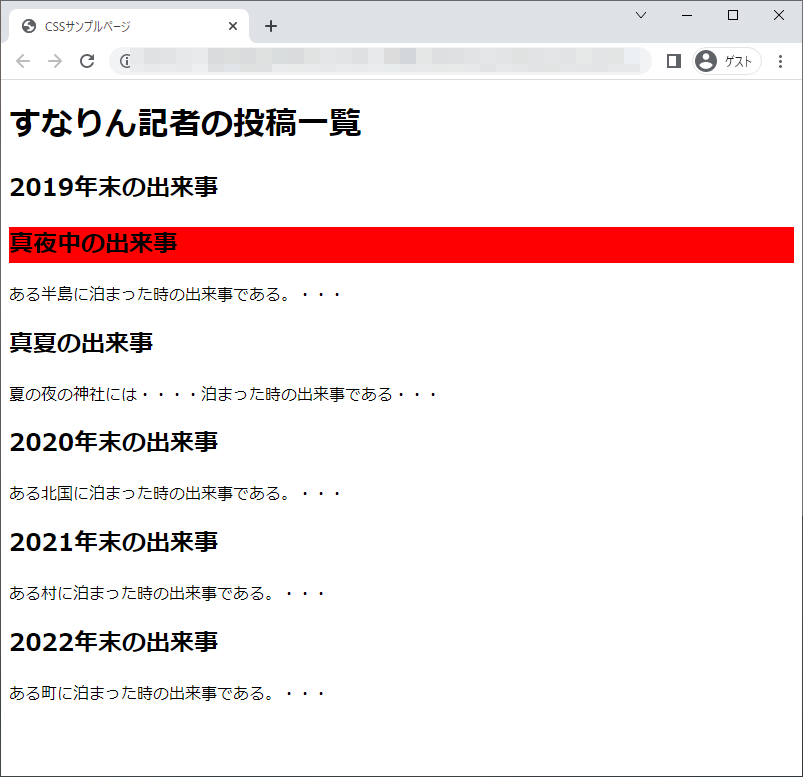
h2要素の領域にマウスポインターが移動したときに背景が赤色になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>CSSサンプルページ</title>
<meta charset="uft-8">
<style>
h2:hover{background-color:red;}
</style>
</head>
<body>
<h1>すなりん記者の投稿一覧</h1>
<h2>2019年末の出来事</h2>
<div>
<h2>真夜中の出来事</h2>
<p>ある半島に泊まった時の出来事である。・・・</p>
<h2>真夏の出来事</h2>
<p>夏の夜の神社には・・・・泊まった時の出来事である・・・</p>
</div>
<h2>2020年末の出来事</h2>
<p class="topic">ある北国に泊まった時の出来事である。・・・</p>
<h2>2021年末の出来事</h2>
<p>ある村に泊まった時の出来事である。・・・</p>
<h2>2022年末の出来事</h2>
<p>ある町に泊まった時の出来事である。・・・</p>
</body>
</html>実行結果
chrome 実行サンプル

フォーカスされている要素にスタイルを適用
閲覧者によってフォーカスされた要素にスタイルを適用します。フォーカス状態とは、例えばinput要素に入力している状態など。
ダイナミック疑似クラス
要素:focus{ プロパティ;・・・ }サンプルソース
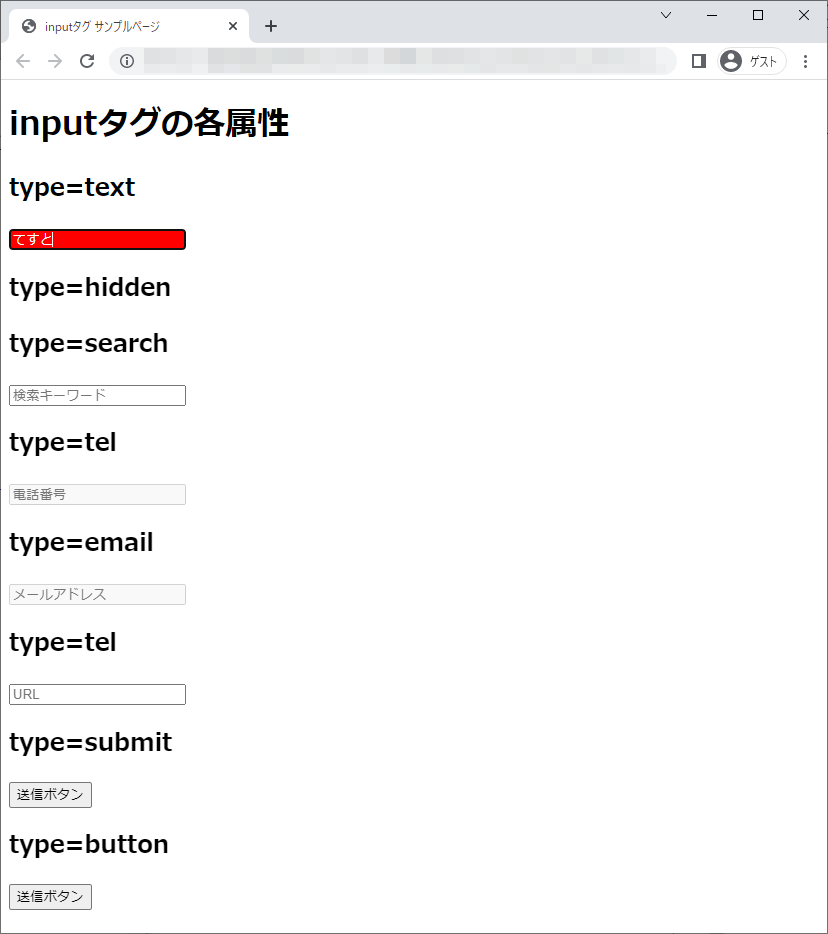
フォーカスが移動したinput要素に対して、背景が赤色、入力文字が白色に変化します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>inputタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
<style>
input:focus{
background-color:red;
color:white;
}
</style>
</head>
<body>
<h1>inputタグの各属性</h1>
<form action="https://kcfran.com/inquery" method="post">
<h2>type=text</h2>
<input type="text" name="text" size="20" placeholder="問い合わせを入力">
<h2>type=hidden</h2>
<input type="hidden" name="hidden" value="値">
<h2>type=search</h2>
<input type="search" name="text" size="20" placeholder="検索キーワード">
<h2>type=tel</h2>
<input type="tel" name="text" size="20" placeholder="電話番号" disabled>
<h2>type=email</h2>
<input type="email" name="text" size="20" placeholder="メールアドレス" disabled>
<h2>type=tel</h2>
<input type="URL" name="text" size="20" placeholder="URL">
<h2>type=submit</h2>
<input type="submit" name="button" value="送信ボタン">
<h2>type=button</h2>
<input type="button" name="button" value="送信ボタン">
</form>
</body>
</html>実行結果
chrome 実行サンプル