HTML5 コンテンツモデル
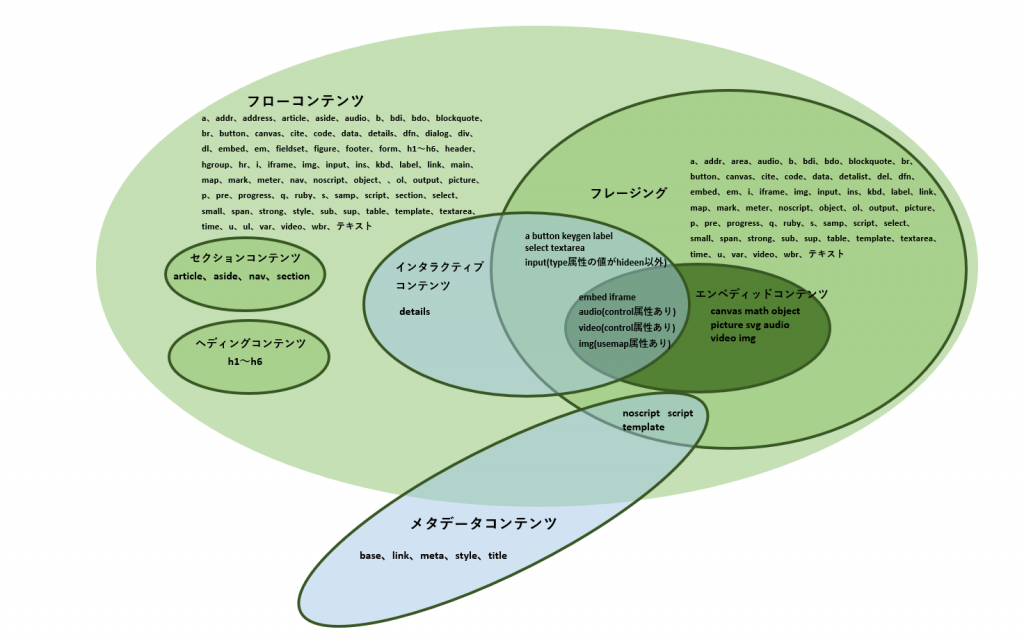
HTML5からコンテンツモデル(Content Model)が導入され、類似する特性を持った要素が、フローコンテンツ、ヘディングコンテンツ、セクショニングコンテンツ、フレージングコンテンツ、エンベディッドコンテンツ、インタラクティブコンテンツ、メタデータコンテンツの7つのカテゴリーに大別されています。
コンテンツモデルとは
コンテンツモデルは、ある要素がどのようを内容として持つことができるか、子要素とできるかというルールを表しています。どのようにマークアップしたらよいのかコンテンツモデルを意識しながら記述する必要があります。

<section>のコンテンツモデルは、フローコンテンツなので、<title>を子要素として含めることができません。このようなルールを定義したものがコンテンツモデルです。
<section>
<title>HTML5 | すなりん</title>
</section>カテゴリーの特徴
フローコンテンツ(Flow content)
<body>内のでセマンティックの明示に使用できる要素が属しています。
属する要素
a、addr、address、article、aside、audio、b、bdi、bdo、blockquote、br、button、canvas、cite、code、data、details、dfn、dialog、div、dl、embed、em、fieldset、figure、footer、form、h1~h6、header、hgroup、hr、i、iframe、img、input、ins、kbd、label、link、main、map、mark、meter、nav、noscript、object、、ol、output、picture、p、pre、progress、q、ruby、s、samp、script、section、select、small、span、strong、style、sub、sup、table、template、textarea、time、u、ul、var、video、wbr、テキスト
- area要素は、map要素の内部に配置されている場合のみ該当
- link要素は、body要素の内部に配置されている場合のみ該当
ヘディングコンテンツ(Heading content)
セクションでキーとなるワード(見出し、タイトル、表題など)を明示する要素が属しています。
属する要素
h1~h6
セクショニングコンテンツ(Sectioning content)
章や節といった、まとまった範囲を表す要素がセクションコンテンツです。見出しとその範囲のコンテンツをグループピングするために使用します。親階層のドキュメント構造に影響を与えません。
属する要素
article、aside、nav、section
フレージングコンテンツ(Phrasing content)
語句といったテキスト単位のセマンティクスを明示するタグが属しています。
属する要素
a、addr、area、audio、b、bdi、bdo、blockquote、br、button、canvas、cite、code、data、detalist、del、dfn、embed、em、i、iframe、img、input、ins、kbd、label、link、map、mark、meter、noscript、object、ol、output、picture、p、pre、progress、q、ruby、s、samp、script、select、small、span、strong、sub、sup、table、template、textarea、time、u、var、video、wbr、テキスト
- area要素は、map要素の内部に配置されている場合のみ該当
- link要素は、body要素の内部に配置されている場合のみ該当
エンベディッドコンテンツ(Embedded content)
画像やビデオなど、外部リソースを表示する要素が属しています。
属する要素
audio、canvas、embed、iframe、img、object、svg、picture、video
インタラクティブ(双方向)コンテンツ(Interactive content)
ユーザー操作を必要とするリンクやフォームなどを構成するタグが属しています。
属する要素
a、audio、button、details、embed、iframe、img、input、keygen、label、menu、object、select、textarea、video
- a要素は、href属性が指定されている場合のみ該当
- audio要素とvideo要素は、controls属性が指定されている場合のみ該当
- img要素は、usemap属性が指定されている場合のみ該当
- input要素は、type属性の値が「hidden」以外の場合のみ該当
- tabindex属性が指定されている要素は、すべてこのカテゴリーに該当
メタデータコンテンツ(Metadata content)
ページに関する不可情報(メタデータ)を明示する要素が属しています。スクリプト関連要素を除き<head>内のみで使用します。
属する要素
base、command、link、meta、noscript、script、style、title
特別なカテゴリー
7つのカテゴリーとは別のカテゴリーに属するカテゴリー。基本的な分類のみでは規定するのが難しい相互関係や記述ルールが定義されています。
パルパブルコンテンツ
コンテンツモデルがフローコンテンツ、もしくはフレージングコンテンツとなる要素は、パルパブルコンテンツとなります。パルパブルコンテンツに分類される要素は、hidden属性が指定されていない内容を最低でも1つ以上持つ必要があります。
パルパブルコンテンツにはテキストも含まれるため、「<p>おはよう</p>」のように記述すると該当します。また、スクリプトなどで後からコンテンツ挿入するために空の状態で記述することは認められています。
属する要素
a、addr、address、article、aside、audio、b、bdi、bdo、blockquote、button、canvas、cite、code、data、details、dfn、div、dl、embed、em、fieldset、figure、footer、form、h1~h6、header、hgroup、i、iframe、img、input、ins、kbd、keygen、label、main、map、mark、menu、meter、nav、object、ol、output、p、pre、progress、q、ruby、s、samp、section、select、small、span、strong、sub、sup、table、textarea、time、u、ul、var、video、テキスト
トランスペアレント
親要素のコンテンツモデルを受け継ぐ要素。トランスペアレントコンテンツは削除されたとしてもコンテンツモデルが崩れないように使う必要があります。
属する要素
a、audio、canvas、del、ins、map、noscript、video
スクリプトサポートティング
要素自体は何も表さず、スクリプトを操作するために利用される要素
属する要素
script、template
セクショニングルート
最上位の階層のセクションを構成する要素が属しています。
属する要素
body、blockquote、details、fieldset、figure、ld
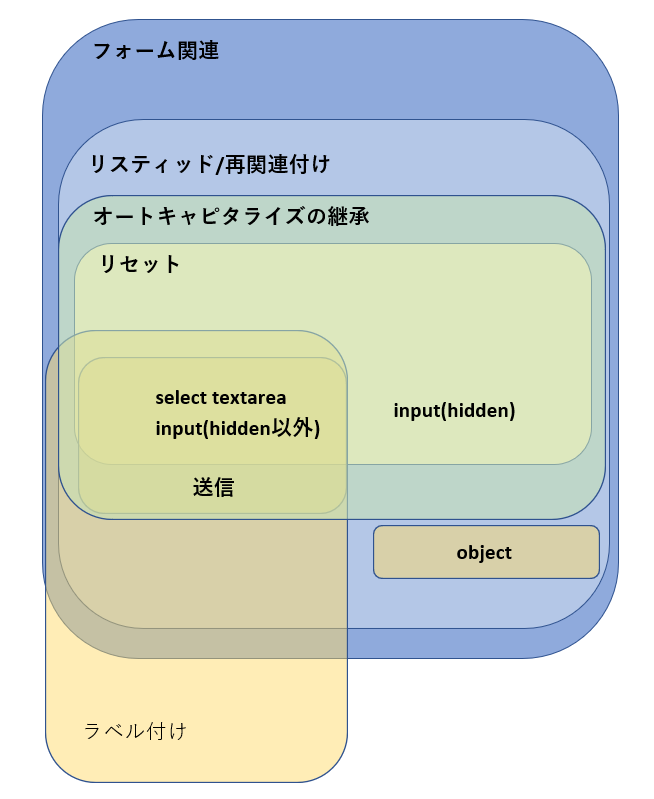
フォーム関連
フォーム関連の入力項目やラベル、ボタンなどの要素。フォーム関連要素は次のように細かなカテゴリーに分類されています。
属する要素
button、fieldset、input、keygen、label、meter、object、output、progress、select、textarea
フォーム関連(Form-associated)
<form>と関連付けて利用できる要素
リスティッド(Listed)
form.elementsとfieldset.elementsでリストされる要素
再関連付け(Reassociateable)
form属性で関連付ける<form>を指定できる要素
送信(Submittable)
入力内容が送信される要素
リセット(Resettable)
フォームをリセットしたときに影響を受ける要素
オートキャピタライズの継承(autocapitalize-inheriting)
autocapitalize-inheriting属性の設定を継承する要素
ラベル付け(Labelable)
<label>によってラベル付けできる要素

どのカテゴリーにも属さない要素
属する要素
caption、colgroup、col、dt、dd、figcaption、head、html、li、tbody、thead、tfoot、tr、th