HTML辞典 section要素、article要素、aside要素、nav要素、address要素の解説
一般的な文書のセクションを表す<section>タグ、記事全体の範囲を示す<article>タグ、補足情報を表す(本文から外れた内容のセクション)<aside>タグ、主要なナビゲーション<nav>タグ、連絡先情報を表す<address>タグの使用方法を掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| カテゴリー | コンテンツモデル | |
| section要素 |
| フローコンテンツ |
| article要素 | ||
| aside要素 | ||
| nav要素 | ||
| address要素 |
| フローコンテンツ。ただし、子孫要素にヘッディングコンテンツ、セクショニングコンテンツ、header要素、footer要素、 address要素を含むことは不可。 |
グローバル属性
HTML共通で指定できるグローバル属性について
section要素 概要・使用方法
<section>~</section>section要素は、文書内で一般的なセクション(章や節といったまとまり)を表しています。全体の中の一部分はセクション。これに対して、内容全体を含むセクションにはarticle要素を使用します。
HTML5ではセクションを表す要素が全部で4種類ありますが、用途の限定されている他の3種類に該当しないセクションに対しては、このsection要素を使用します。
<section>タグ内では新たに<h1>を使用することができます。
article要素 概要・使用方法
<article>~</article>article要素は、雑誌や新聞の記事、ブログの記事のような、その範囲内に内容の全体がはいっているようなセクションを表す場合使用します。1つの記事が複数に分かれている場合は、セクションを使用します。
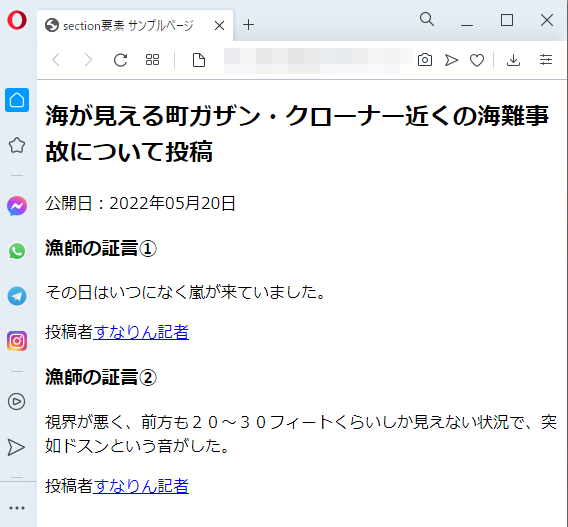
section要素・article要素サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<title>section要素 サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<article>
<header>
<h1>海が見える町ガザン・クローナー近くの海難事故について投稿</h1>
<p><time datetime="2022-05-20T20:00:00+00:00">公開日:2022年05月20日</time></p>
</header>
<section>
<h1>漁師の証言①</h1>
<p>その日はいつになく嵐が来ていました。</p>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
<section>
<h1>漁師の証言②</h1>
<p>視界が悪く、前方も20~30フィートくらいしか見えない状況で、突如ドスンという音がした。</p>
<footer>
<address>投稿者<a href="maitto:sunarin@example.com">すなりん記者</a></address>
</footer>
</section>
</article>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

aside要素 概要・使用方法
<aside> ~ </aside>aside要素は、メインコンテンツの本文ではない補足記事や広告のような部分に対して使用します。たとえば、広告・参考情報・補足記事・ブログの記事の横にある各種リンク・読者の興味をひくためのコンテンツの一部抜粋などに対して使用します。
複数の<nav>をグループ化するために使用することもできます。

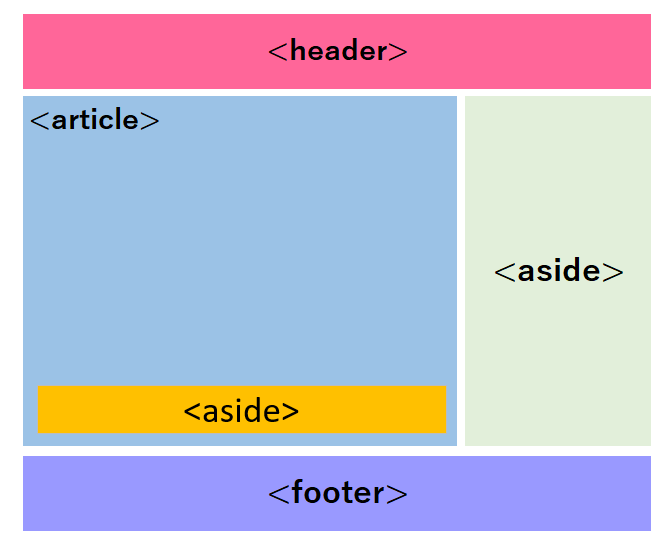
aside要素のレイアウトイメージ
基本的な使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>aside要素 サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<header>ページヘッター</header>
<article>
<h1>上野動物園に行ってきました。</h1>
<p>丁度日よりもよく桜も咲いていたのでたくさんの人出がでていました。</p>
<aside> 広告 </aside>
</article>
<aside>
<ul>
<li><a href="entry1.html">関連リンク1</a></li>
<li><a href="entry2.html">関連リンク2</a></li>
</ul>
</aside>
<footer>ページフッター</footer>
</body>
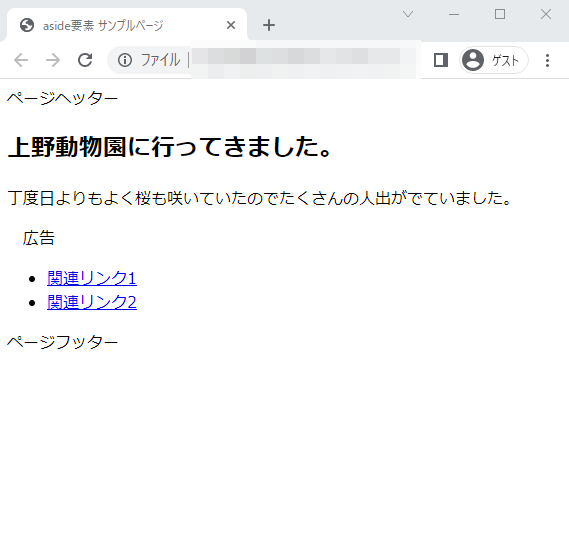
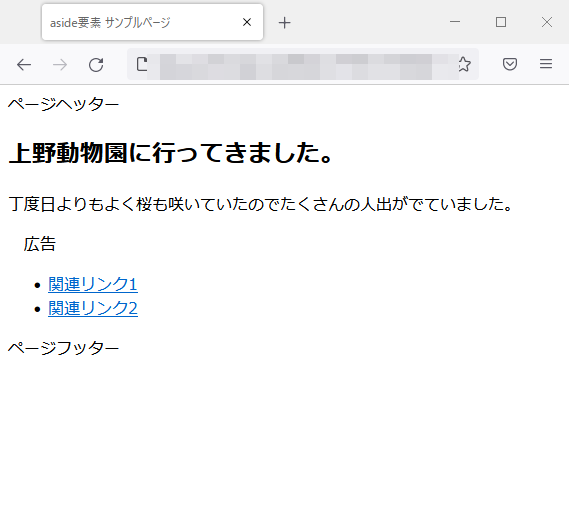
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

nav要素 概要・使用方法
<nav>~</nav>nav要素は、その部分が主要なメニュー(ナビゲーション)であることを示します。一般に、ホームページの中にはリンクのグループのようになっている部分が数か所ありますが、それらすべてに対して使用するのではなく、あくまで主要な(たとえばグローバルナビゲーションのような)ナビゲーションに対してのみ使用します。
ページ内容を音声で読み上げる場合あんどに、メニューを読み飛ばしたり、逆にメニューに戻ったりできるようにすることを意図して用意された要素です。
基本的な使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<header>
<h1>会社概要</h1>
<nav>
<ul>
<li><a href="/home">ホーム</a></li>
<li><a href="/product">製品</a></li>
<li><a href="/inquery">問い合わせ</a></li>
</ul>
</nav>
</header>
<article>記事本文</article>
<footer>
<ul>
<li><a href="/home">HOME</a></li>
<li><a href="/about">ABOUT</a></li>
</ul>
</footer>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

address要素 概要・使用方法
<address>~</address>address要素は、HTML文書または記事作者への連絡先・問い合わせを示します。body要素で定義した場合は、文書全体に対する連絡先情報となります。article要素の場合は各記事の個別の連絡先情報になります。また、address要素で住所を記載してはなりません。連絡先となるのは、メールアドレスやホームページの問い合わせフォームなどのリンクになります。
基本的な使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>address要素 サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<header>ページヘッダー</header>
<article>
<h1>記事のタイトル</h1>
<p>記事本文</p>
<address><!-- 記事に関する連絡先 -->
この記事に関する問い合わせ先:<a href="@mailto:sunarin@example.com">sunarin@example.com</a>
</address>
</article>
<footer>
<address><!-- 文書全体に関する連絡先 -->
サイトに関する問い合わせ先:<a href="@mailto:sunarin@example.com">sunarin@example.com</a>もしくは、<a href="/inquery">問い合わせフォーム</a>でメッセージを送信ください。
</address>
</footer>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果