HTML辞典 u要素、mark要素、small要素、s要素の解説
テキストをラベル付けする<u>(ユー)タグ、注目すべき部分として目立たせる<mark>(マーク)タグ、細目や注釈のテキストを表す<small>(スモール)タグ、無効なテキストを表す<s>(エス)タグの使用方法を掲載。
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| 要素 | カテゴリー | コンテンツモデル |
|---|---|---|
| u | ・パルパブルコンテンツ ・フローコンテンツ |
フレージングコンテンツ |
| mark | ||
| small | ||
| s |
グローバル属性
u要素、mark要素、small要素、s要素共通
HTML共通で指定できるグローバル属性について
u要素 書式・概要
<u>~</u>u要素はテキストをラベル付けします。文章中のスペルミスを表す箇所や、外国固有名詞などに使います。従来のHTMLではu要素は下線が引かれたテキストを表していましたが、HTML5では、用途が変更されています。また、多くのブラウザでは下線が引かれたテキストとして表示されます。
基本的な使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<h1>誤字の修正</h1>
<p>P.200 <u>Apach</u> HTTP Server</p>
<h1>本来の意味と異なる使用方法</h1>
<p>爽やかな<u>オレンジ</u>色のマスクが今は人気です。</p>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

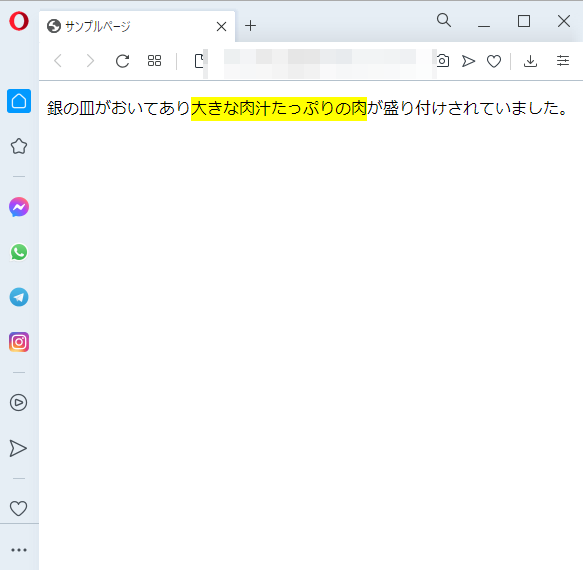
operaブラウザ実行結果

mark要素 書式・概要
<mark>~</mark>テキストを<mark>~</mark>で囲うと、一般的なブラウザでは黄色の蛍光ペン(ハイライト)で線を引いたように表示されます。mark要素は文章中で特に目立たせたいテキスト部分を示す要素です。例えば検索結果でユーザーが検索したワードをハイライトさせたいときなどに使用します。あくまでユーザー操作に関連している箇所に使います。重要さなどを示したい場合は、<em>タグや<strong>タグを使用します。
※蛍光ペンで線を引いたように表示すると仕様で決められているわけではありません。
基本的な使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<p>
銀の皿がおいてあり<mark>大きな肉汁たっぷりの肉</mark>が盛り付けされていました。
</p>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

small要素 書式・概要
<small>~</small>small要素は、印刷物において一般的に小さな文字で欄外に記されている注記のようなものを表すために使用します。一般的なページの最下部付近にあるCopyright表記の部分で使用されるほか、警告・免責事項・帰属・法的規制などを表記する際にも使用されます。
小さくする目的では使用しないほうがよいでしょう。
細目とは、細かい点について規定してある項目のこと。
基本的な使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>small要素 サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<p>通常サイズ</p>
<p>Copyright © 2021 すなりん All Rights Reserved</p>
<p>smallサイズ</p>
<footer>
<p><small>Copyright © 2021 すなりん All Rights Reserved.</small></p>
</footer>
</body>
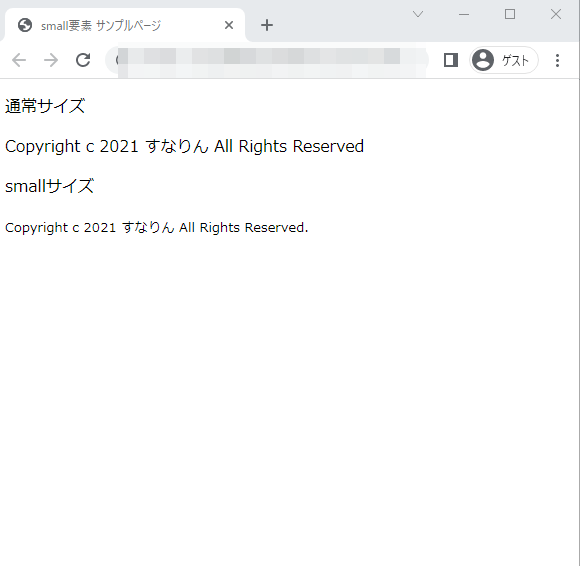
</html>chromeブラウザ実行結果

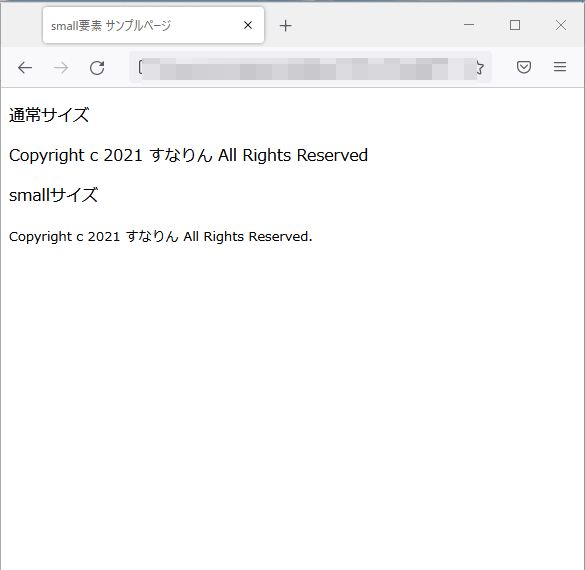
Firefox ブラウザ実行結果

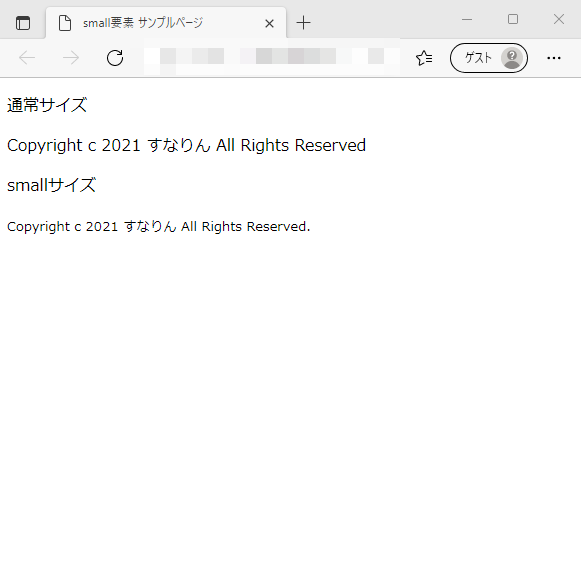
edgeブラウザ実行結果

operaブラウザ実行結果

s要素 書式・概要
<s>~</s>s要素は「すでに正しい情報ではなくなった部分」または「すでに関係のない情報になってしまった部分」を表します。ただし、内容を削除することではないため、削除すること表すには「del要素」を使用します。
一般的なブラウザでは取消線つきで表示されます。
基本的な使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>s要素 サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<p><s>u要素は、テキストに下線を引くものです</s></p>
<p>HTML5では、u要素はテキストをラベル付けするものです。</p>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果