HTML辞典 label要素、fieldset要素、legend要素、keygen要素の解説
入力コントロールにおける項目名を表す<label>タグ、入力コントロールの内容をまとめる<fieldset>タグ、グループに見出しをつける<legend>タグ、公開鍵暗号の鍵ペアを生成する<keygen>タグの基本的な使用方法を掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| label要素 |
|
|
| fieldset要素 |
|
|
| legend要素 | なし | フレージングコンテンツ |
| keygen要素 |
|
空 |
グローバル属性(共通)
HTML共通で指定できるグローバル属性について
label要素 書式・概要
<label 属性="属性値">~</label>label要素はフォーム関連要素の項目名を表します。項目名を表すには、
使用できる属性
for
入力コントロールに付与したid属性値を指定することで関連付けを行います。
form
任意のform要素に付与したid属性値を指定することで関連付けを行います。
fieldset要素 書式・概要
<fieldset 属性="属性値">~</fieldset>fieldset要素は、フォームの内容をまとめます。fieldset要素によってまとめられた入力コントロールの内容グループには、legend要素によって見出しを指定できます。
使用できる属性
disabled(ディスエーブルド)
入力コントロールに付与したid属性値を指定することで関連付けを行います。
form
任意のform要素に付与したid属性値を指定することで関連付けを行います。
name
入力コントロールの内容グループに名前を付与します。
legend要素 書式・概要
<legend>~</legend>legend要素は、fieldset要素によってまとめられたグループの見出しを表します。fieldset要素の最初の子要素として1つだけ使用できます。
使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>datalistタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<div>
<fieldset>
<legend>氏名</legend>
<label for="last-name">苗字:</label>
<input type="text" id="last-name" name="name">
<label for="first-name">名前:</label>
<input type="text" id="first-name" name="name">
</fieldset>
</div>
<div>
<fieldset>
<legend>性別</legend>
<input type="radio" id="gender-male" name="sex" value="男性">
<label for="gender-male">男性</label>
<input type="radio" id="gender-female" name="sex" value="女性">
<label for="gender-female">女性</label>
</fieldset>
</div>
<div>
<input type="submit" value="送信">
</div>
</form>
</body>
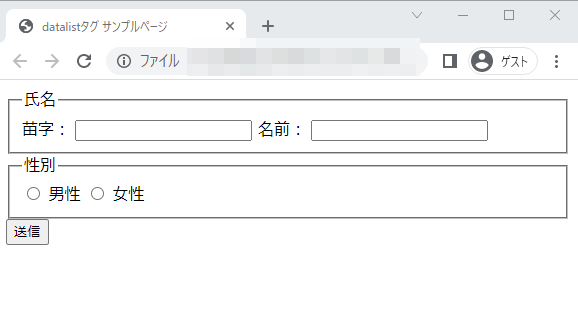
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

keygen要素 書式・概要
<keygen 属性="属性値">~</keygen>keygen要素は公開鍵暗号方式における鍵ペアの生成を定義します。生成された鍵ペアは、この要素が関連付けられたフォームを送信する際に使用されます。ブラウザーは公開鍵をサーバーに送信し、秘密鍵を閲覧者のローカル環境に保存します。対応しているブラウザーで表示した場合は、暗号の強度を選択できるプルダウンメニューが表示されます。
2022/05/20時点では、chrome、Firefox、edge、operaでは対応していません。
使用できる属性
autofocus(オート・フォーカス)
【論理属性】
Webページが読み込まれた際に、自動的にボタンにフォーカスが移ります。
<keygen autofocus>~</keygen>challenge(チャレンジ)
keygen要素によって鍵ペアを生成する際に使用されるチャレンジ文字列を指定します。
form
任意のform要素に付与したid属性値を指定することで、関連付けを行います。対応ブラウザでは、form要素の外にボタンがあった場合でも、送信が可能です。※以前はJavaScriptで対応して部分になります。
disabled(ディスエーブルド)
【論理属性】
ボタンを無効にします。
<keygen disabled>~</keygen>keytype
keygen要素による暗号化の方式をキーワードで指定します。初期値は「rsa」
name
データ送信する際に使用されるクエリ名です。
<keygen name="xxxxxx">~</keygen>使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>keygenタグ サンプルページ</title>
<meta charset="uft-8"><!-- 文字コード指定 -->
</head>
<body>
<form action="https://kcfran.com/send" method="post">
<p>公開鍵暗号の鍵ペアを生成する</p>
<p><keygen name="key" challenge="sunarin"></p>
<p><input type="submit" value="発行"></p>
</form>
</body>
</html>