HTML辞典 cite要素、q要素、dfn要素、addr要素の解説
作品タイトルを表す<cite>(サイト)タグ、語句単位での引用を表す<q>(クォート)タグ、定義を表す<dfn>(ディフィニション)タグ、略称を表す<addr>(アブリヴィエーション)タグの基本的使用法を掲載。
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| カテゴリー | コンテンツモデル | |
| cite要素(作品タイトルを表す) | ・パルパブルコンテンツ ・フローコンテンツ ・フレージングコンテンツ |
フレージングコンテンツ |
| q要素(語句単位での引用を表す) | ||
| addr要素(略称を表す) | ||
| dfn要素(定義を表す) | フレージングコンテンツ ※dfn要素を子孫要素に持つことを不可 |
グローバル属性(共通)
HTML共通で指定できるグローバル属性について
cite要素
インラインレベル要素
書式・概要
<cite>~</cite>cite要素は、創作物の出典(作品名・作者名・URLなど)を表します。対象とする創作物には、本・新聞・雑誌・論文・映画・絵画・楽曲・演劇などのほか、ブログ記事のコメント、ツィートなども含みます。
使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>cite要素のサンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<p>
江戸川 乱歩の有名な推理小説といえば、<cite>D坂の殺人事件</cite>や<cite>心理試験</cite>などがある。
</p>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

q要素
インラインレベル要素
書式・概要
<q 属性="属性値">~</q>q要素は語句単位での引用を表します。段落単位で引用を表す場合は、blockquote要素を使用します。
使用できる属性
cite(サイト)
引用元がWeb上に公開された文書であれば、そのURLをcite属性の値として使用できます。書籍であればISBNコード(13桁 or 10桁)が発行されているので、「urn:isbn]ISBNコード」と指定することもできます。
<q cite="https://kcfran.com/">~</q>
<q cite="urn:isbn:9999999999">~</q>使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>q要素のサンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<p>
nginxについて、wikiでは
<q cite="https://ja.wikipedia.org/wiki/Nginx">フリーかつオープンソースなWebサーバである。
処理性能・高い並行性・メモリ使用量の小ささに焦点を当てて開発されており、HTTP, HTTPS, SMTP, POP3,
IMAPのリバースプロキシの機能や、ロードバランサ、HTTPキャッシュなどの機能も持つ。
</q>と書かれている
</p>
<p>
<q cite="urn:isbn:978-4041053287">人間椅子 江戸川乱歩ベストセレクション(1) (角川ホラー文庫) </q>
</p>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

dfn要素
書式・概要
<dfn>~</dfn>dfn要素は、その部分が、用語の意味を定義している部分の対象となる「用語」であることを示します。たとえば、ある文章の中で、初めてその用語が出てくる場合などに使用されます。一般的なブラウザでは、イタリックで表示されます。
使用できる属性
title
属性値が正式な定義語になります。
<dfn title="xxxxxxx">~</dfn>使用方法
title属性で指定しているため、「すなりんのWebサイト」が定義語になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>dfn要素のサンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<p>
あなたが<dfn title="すなりんのWebサイト">いま!アクセスしているWebサイト</dfn>とは・・・
</p>
</body>
</html>実行サンプル
dfnタグの上ににマウスポインターを置くと「定義語」が表示されます。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

addr要素
書式・概要
<addr title="文字列">~</addr>addr要素は、その部分が略語であることを示す要素です。title属性を使用することで、省略していない状態の元の言葉を示すことができます。
略語部分をすべてaddr要素でマークアップする必要はありません。省略していない状態の言葉がわかるようにしたい場合や、略語の部分にCSSを適用したい場合など、必要な場合にのみ使用してください。
使用できる属性
title
属性値が正式な定義語になります。
<addr title="xxxxxxx">~</addr>使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>addr要素のサンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<p>
この<addr title="スマートフォン">スマホ</addr>の液晶が割れている。
</p>
</body>
</html>実行サンプル
addrタグの上ににマウスポインターを置くと「略語」が表示されます。
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

定義語を略称として表す
dfn要素とaddr要素を組み合わせることにより、定義語を略称として表すことができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>dfn要素+addr要素のサンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<p>
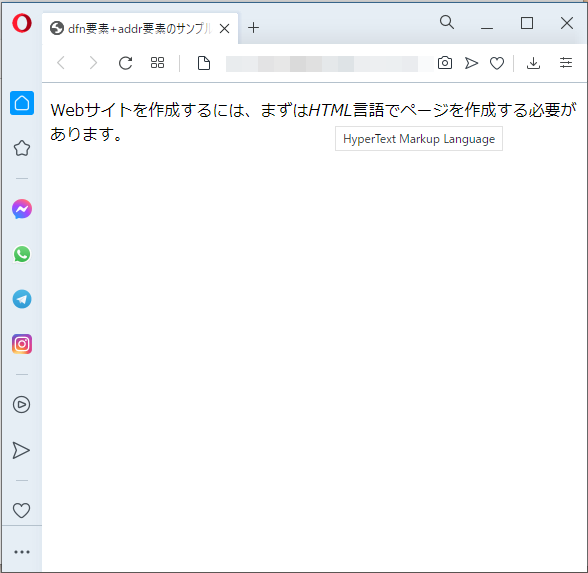
Webサイトを作成するには、まずは<dfn><addr title="HyperText Markup Language">HTML</addr></dfn>言語でページを作成する必要があります。
</p>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果