HTML辞典 ul要素、li要素の解説
マーク付き順不同リストを作るul(アンオーダード・リスト)タグと子要素のli要素の使用法について掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| カテゴリー | コンテンツモデル | |
| ul要素 | ・フローコンテンツ ・パルパブルコンテンツ(子要素として1個以上のli要素を持つ場合) | なし |
| li要素 | なし | フローコンテンツ(0個以上のli要素、及びスクリプトサポート要素) |
書式・概要
ブロックレベル要素
<ul>
<li>リスト項目名</li>
・
・
・
</ul>HTMLでは、箇条書き形式のテキストをリストと言います。リスト形式で表示させたい場合は、その部分を全体を<ul>~</ul>で囲み、その中に各項目に対応した<li>~</li>で囲みます。
<li>~</li>の内容としては、テキストのみではなくインライン要素とブロックレベル要素の両方を入れることができます。さらにリストを入れ子にすることもできます。ただし、ul要素の直下に別のul要素を置くことはできません。必ずli要素の子要素として使用する必要があります。
各項目の先頭に表示されるマークとしては黒丸が一般的でありますが、環境によっては黒丸以外で表示されることがあります。
属性
グローバル属性
HTML共通で指定できるグローバル属性について
使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"> <!-文字コード指定->
</head>
<body>
<ul>
<li>リスト項目名1</li>
<li>リスト項目名2</li>
<li>リスト項目名3</li>
</ul>
</body>
</html>実行サンプル
chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

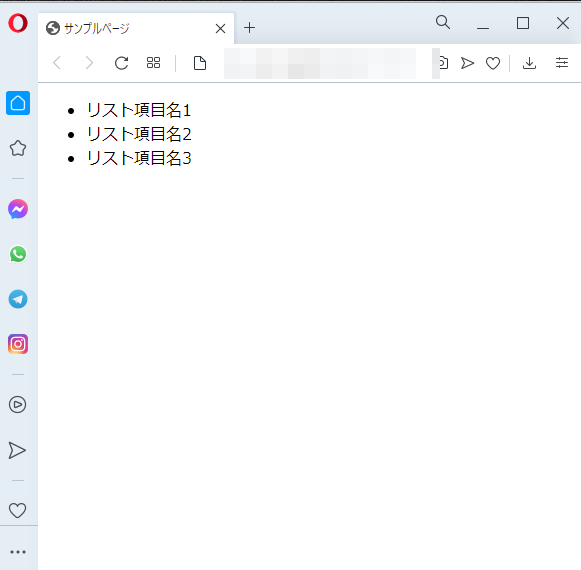
operaブラウザ実行結果

ul要素の入れ子の使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>サンプルページ</title>
<meta charset="uft-8"> <!-文字コード指定->
</head>
<body>
<ul>
<li>リスト項目名1
<ul>
<li>リスト項目名1-入れ子1</li>
<li>リスト項目名1-入れ子2</li>
<li>リスト項目名1-入れ子3</li>
</ul>
</li>
<li>リスト項目名2</li>
<li>リスト項目名3</li>
</ul>
</body>
</html>実行サンプル
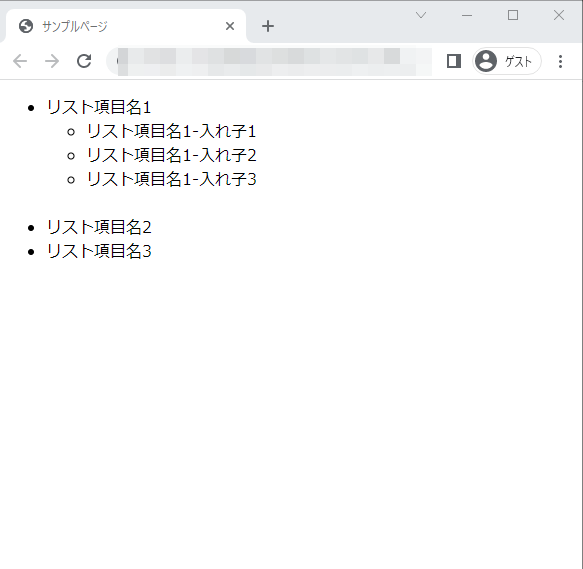
chromeブラウザ実行結果

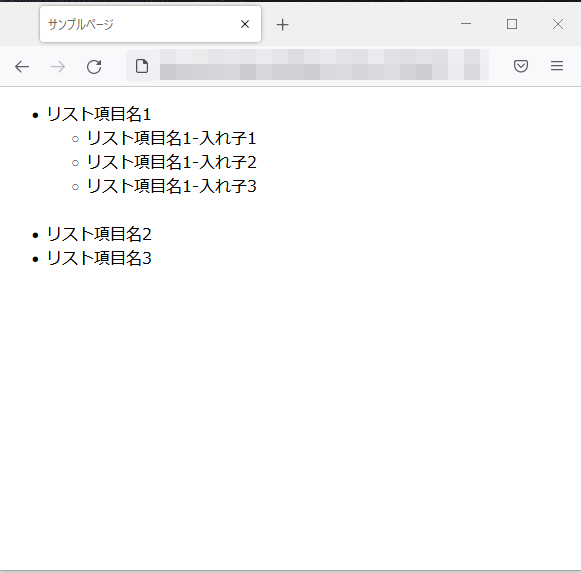
Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果