HTML辞典 p要素、blockquote要素、figure要素、figcaption要素の解説
段落を表す<p>(パラグラフ)タグ、段落単位での引用を表す<blockquote>タグの解説、写真や図表などのまとまりを表す<figure>タグ、図表や写真などにキャプションを付与する<figcaption>タグの使用方法を掲載
HTML5
対応ブラウザ






カテゴリー・コンテンツモデル
| 要素 | カテゴリー | コンテンツモデル |
|---|---|---|
| p要素 |
| 0個、または複数のsource要素に続いて、1つのimg要素。オプションでスクリプト支援要素 (script要素及びtemplate要素) |
| blockquote要素 |
| フローコンテンツ |
| figure要素 |
|
|
| figcaption要素 | なし | フローコンテンツ |
グローバル属性
HTML共通で指定できるグローバル属性について
p要素
ブロックレベル要素
書式・概要
<p>~</p>p要素は文書の段落を表します。段落とは文書内でひとかたまりになっている文章のことで、通常は複数の文で構成されます。印刷媒体では前後に改行や空白行をいれることによって表現されています。
段落の先頭を1文字開けたい場合は、全角スペースを設置するか、CSS「text-indent: lem」を指定します。
使用方法
p要素は、その範囲がひとつの段落(paragraph)であることを表します。一般的なブラウザでは、この要素の前後にはほぼ1行分のスペース(マージン)がとられて表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>P要素 サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<p>蓮の花が咲くころには、故郷に帰郷する予定です。
まだ、昔通ったオムライスを提供する朝日食堂は残っているででしょうか
</p>
<p>
朝日食堂は、明治30年ほどに創業しました。夫婦二人で立ち上げ、地域に愛される食堂になりました。
</p>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

blockquote要素
ブロックレベル要素
書式・概要
<blockquote 属性="属性値">引用文</blockquote>
<blockquote cite="引用元のURL">引用文</blockquote>blockquote要素は、テキストが長い引用文であることを示します。
文章を段落などのまとまった単位で(ブロックレベル要素として)引用する場合に使用されます。cite属性を使用すると、引用したページのURLを示すこともできます。この要素は、一般的なブラウザでは左右がインデントされた状態で表示されますので、かつては左右のマージンをとる目的だけで利用されることもありました。
しかし、それではその部分全体が引用された文章であることになってしまいますので、マージンを設定した場合にはスタイルシートを使うようにしてください。
使用方法
引用文エリアは、通常インデントされます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>blockquote要素サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
<section>
<p>
たとえば、W3Cのアクセシビリティ・ガイドライン1.0の中には次のような一説があります
</p>
<blockquote cite="https://waic.jp/docs/WCAG20/Overview.html">
<p>ユーザーエージェントでは</p>
</blockquote>
</section>
<section>
<blockquote cite="urn:isbn:978-4041053324">
<p>黒蜥蜴 江戸川乱歩ベストセレクション (5)</p>
</blockquote>
</section>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果

figure要素
書式・概要
<figure>~</figure>figure要素は、写真、挿絵、図表、コードなどのまとまりを表します。figure要素によるまとまりは、単体で独立したものでなければなりません。
要素内容としてはフローコンテンツであればなんでもいれることができるため、画像や表のほかソースコードを掲載したい場合などに利用できます。
figcaption要素
書式・概要
<figcaption>~</figcaption>figcaption要素は、figure要素であらわす図表にキャプション(見出しや説明文など)を付けるための要素です。<figure>~</figure>の範囲内の任意の位置に配置できます。
figure要素・figcaption要素の使用方法
<!DOCTYPE html>
<html lang="ja">
<head>
<title>figure要素サンプルページ</title>
<meta charset="uft-8">
</head>
<body>
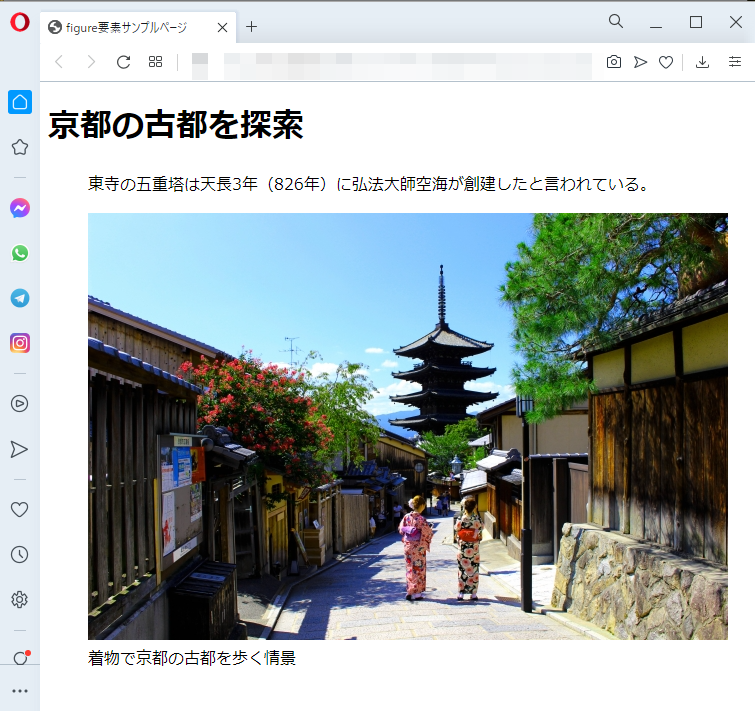
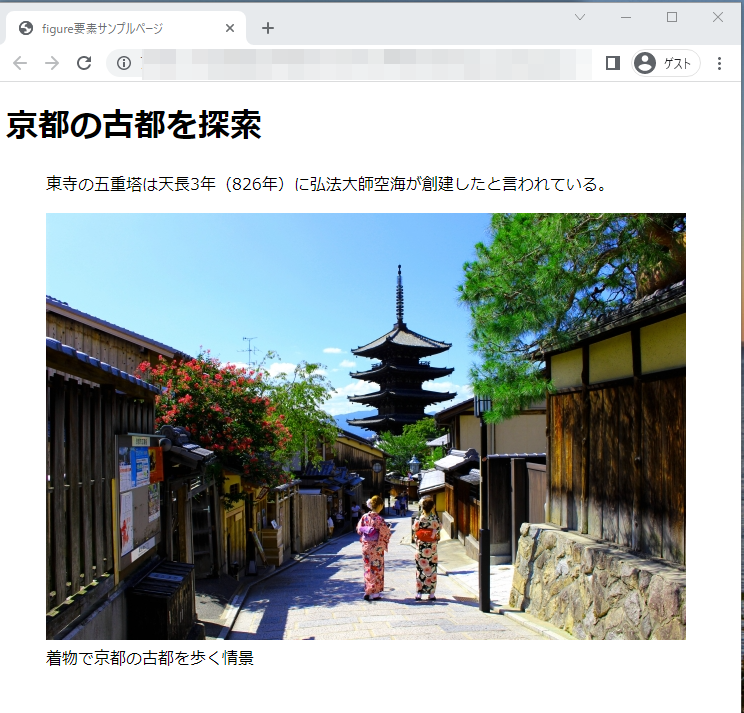
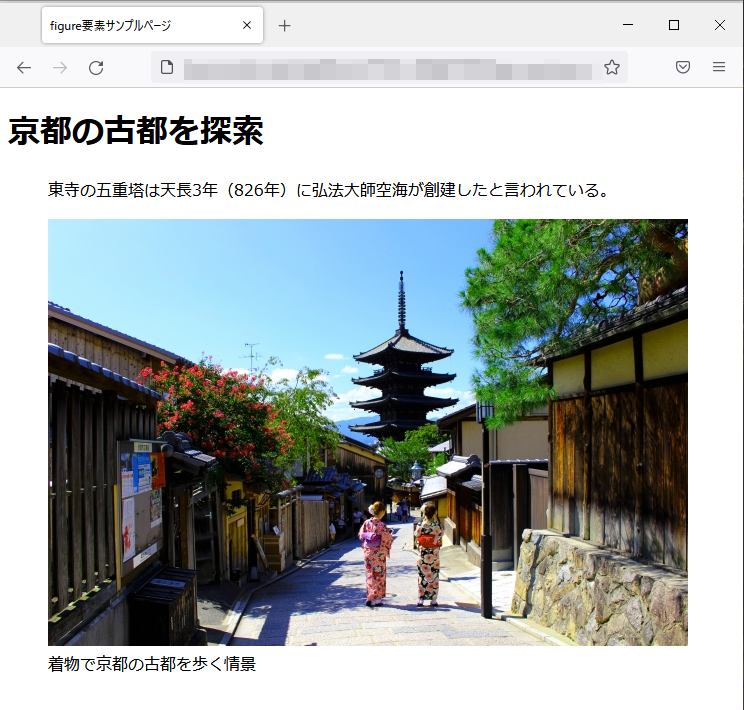
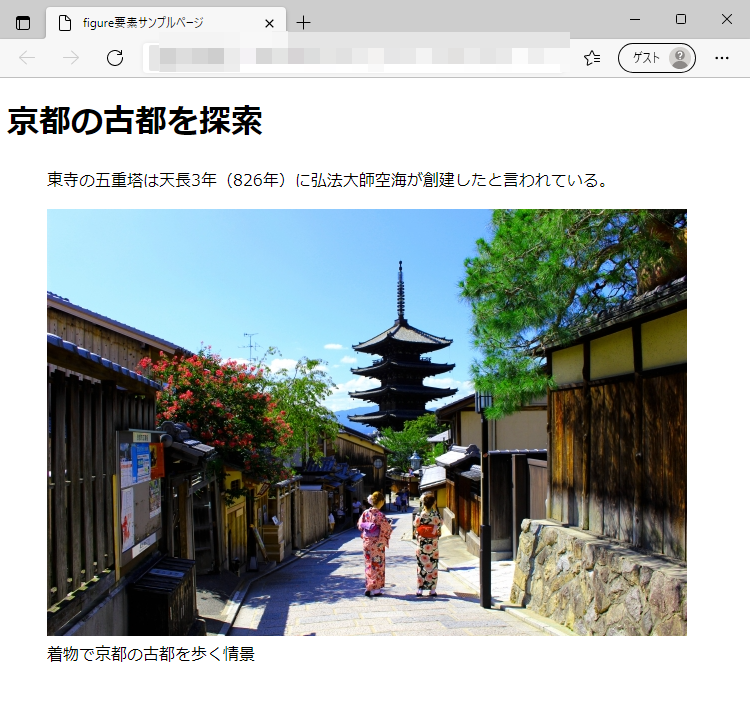
<h1>京都の古都を探索</h1>
<figure>
<p>東寺の五重塔は天長3年(826年)に弘法大師空海が創建したと言われている。</p>
<img src="629959_s.jpg" alt="">
<figcaption>着物で京都の古都を歩く情景</figcaption>
</figure>
</body>
</html>chromeブラウザ実行結果

Firefox ブラウザ実行結果

edgeブラウザ実行結果

operaブラウザ実行結果