3D LightWave UVマップ作成方法
LightWave3DでUVマップを作成する場合、いくつかの方法があります。マップ種別が平面状、円柱状、球状、アトラスの展開方法について解説しています。また、顔モデルを1回で展開するUVアンラップやパーツごとに分けて展開して1つのUVマップにする方法なども記載しています。
準備
ビューマップ表示変更
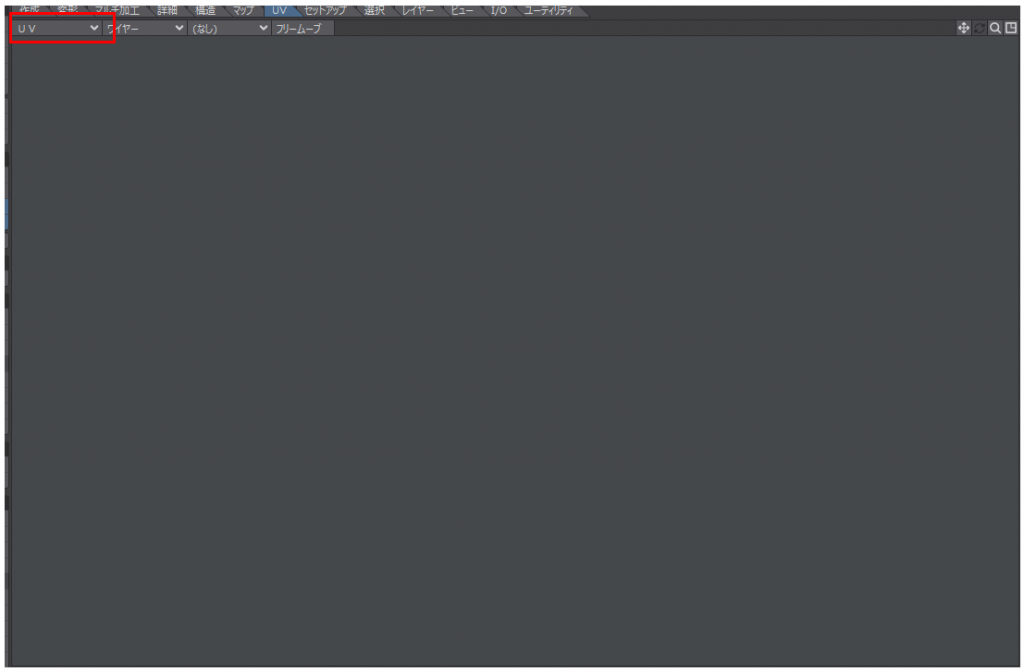
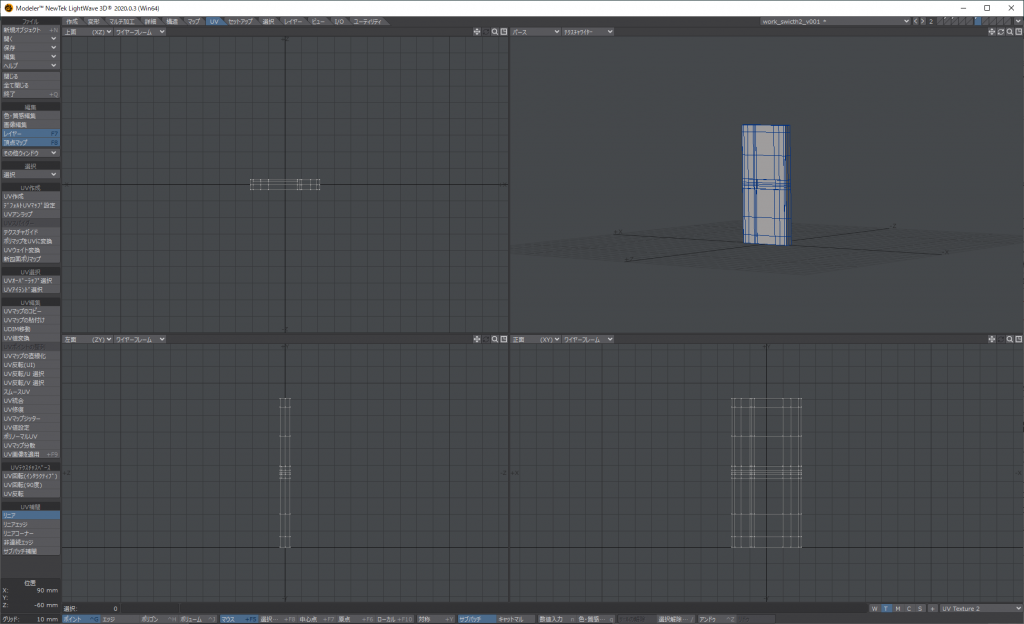
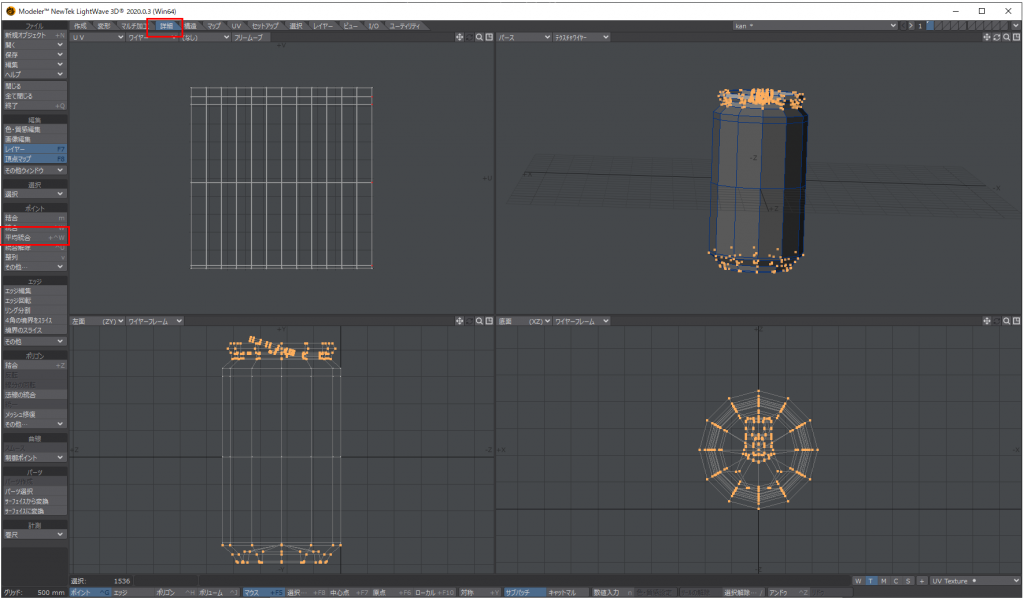
左上ビューの表示選択のプルダウンメニューから「UV」を選択します。基本的には4面どこでも良いが一般的には左上を使用します。フリームーブが解除されている場合は、チェックしておきます。また、サブパッチがかかっていたら解除します。

フリームーブ
フリームーブボタンを有効にしておくと、移動ツールなどを使用して選択したポリゴンを移動する場合はUVマップが切り離され移動することができます。
球体展開
球体の場合は、マップ種別を球状にすることで展開することができます。

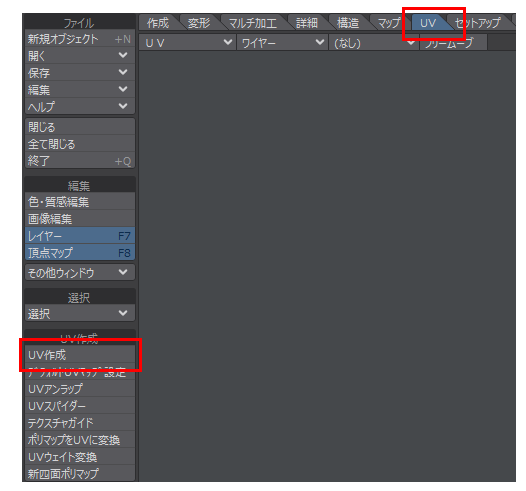
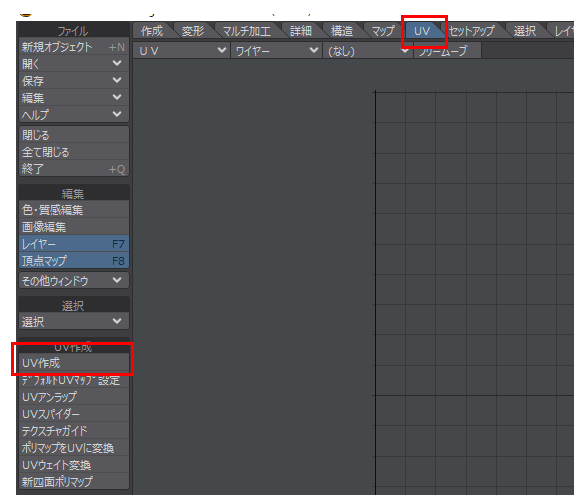
「UV」タブ→UV作成を押します。

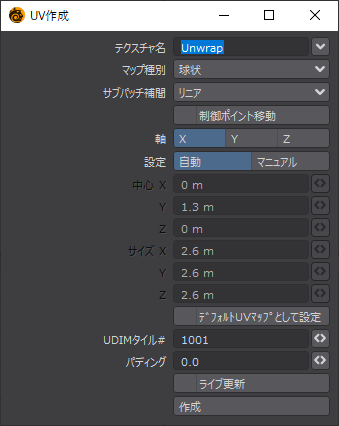
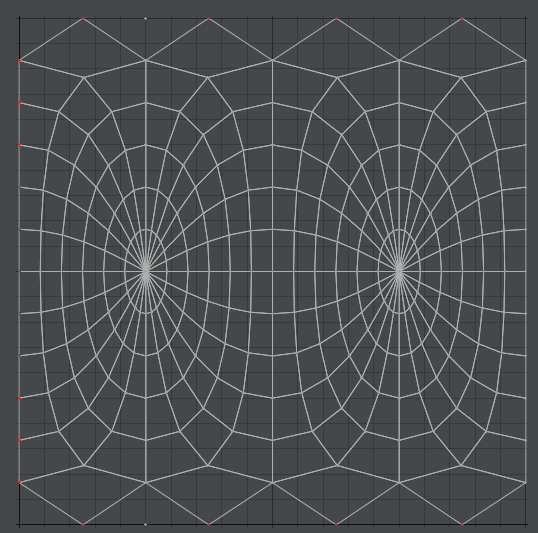
今回は、そのまま作成ボタン押します。以下のように展開されます、以下の画像をガイドに画像編集ソフトでテクスチャを描くことできます。

アトラス展開
マップ種別をアトラスにした展開方法があります。アトラスは、オブジェクトのジオメトリを分割してUVマップを作成します。ポリゴンがひとつも重ならないようにUVを展開するため、マップのゆがみを最小限に抑えることができます。下記のような四角形のモデルに最適です。

「UV」タブ→UV作成を押します。また、サーフェイスかポリゴンセットを指定しておくことで分割するパーツを制御できます。

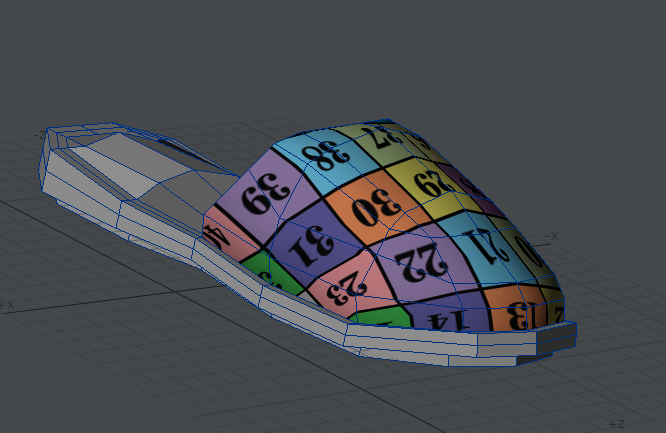
今回は、そのまま作成ボタン押します。以下のように展開されます、以下の画像をガイドに画像編集ソフトでテクスチャを描くことできます。

円柱状と平面上のマッピング方法を使用したUVマップ作成
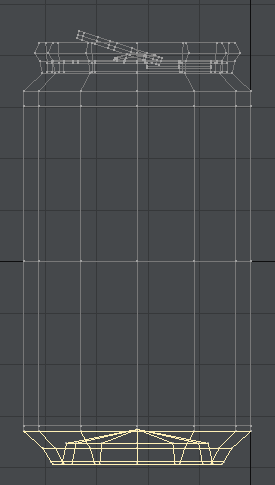
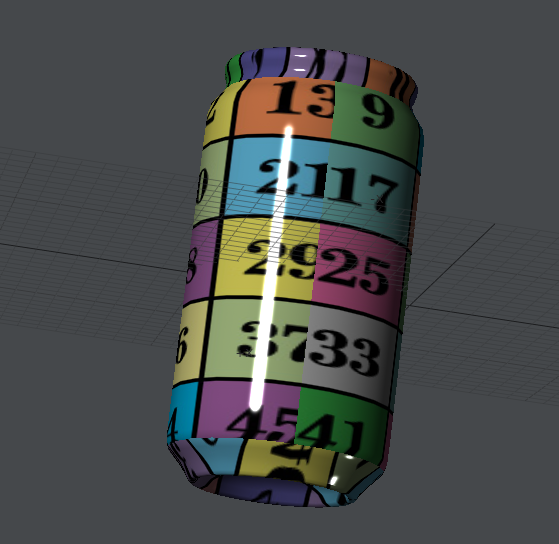
最適モデル:空き缶
円柱状と平面状を切り分け、1つのUVマップを作成します。アトラス展開をする方法もありますが、UVアイランドがバラバラとなり画像編集がやりづらくなります。
UVマップ作成
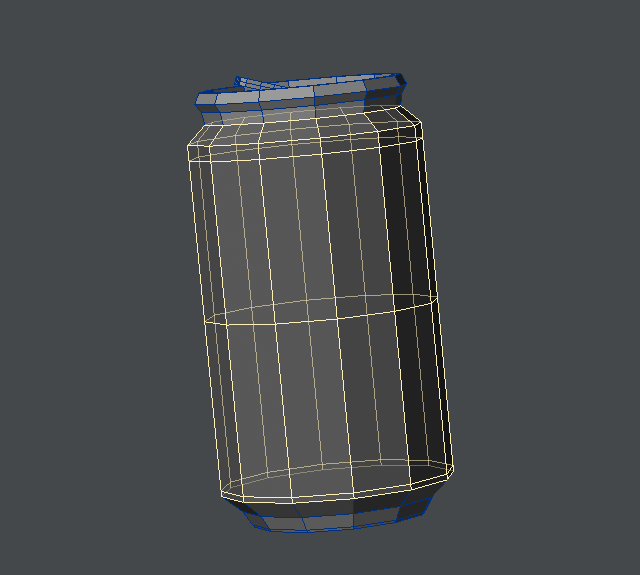
UVマップを作成する対象のメッシュを選択します。今回は缶の側面を選択します。

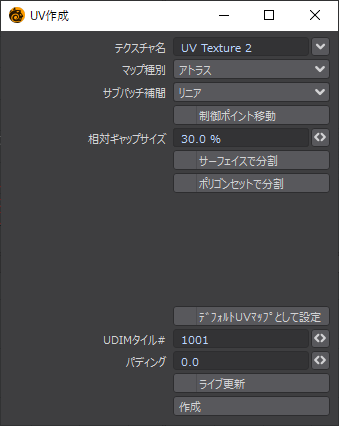
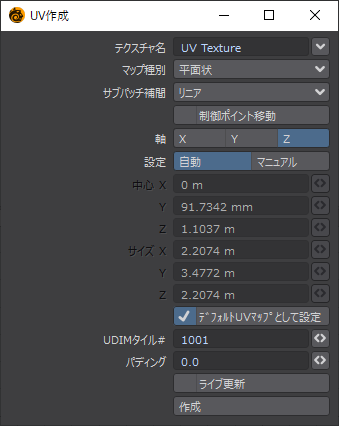
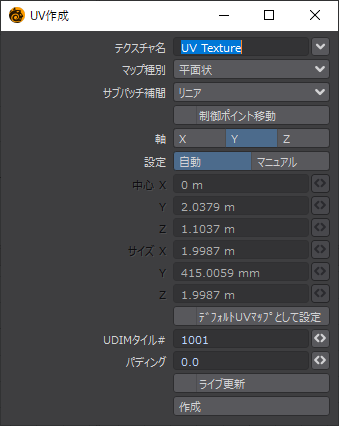
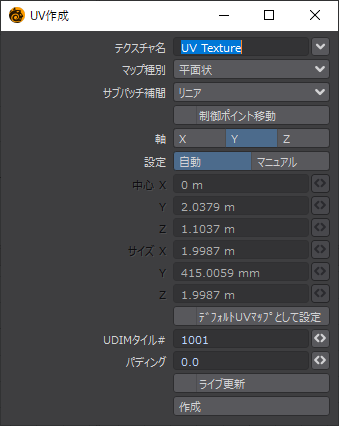
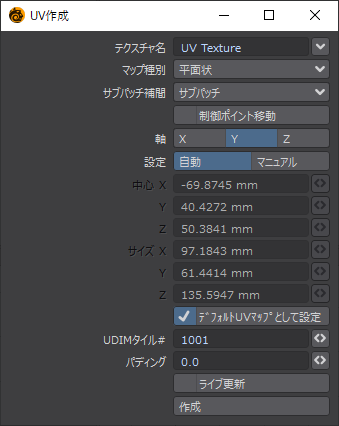
UVタブのUV作成ボタンを押下


- テクスチャ名:任意の値を入力
- マップ種類:平面状
- サブパッチ補間:リニア
- 軸:Z
- 設定:自動
サブパッチを使用している場合は、サブパッチ補間をリニア以外に指定することでUV歪みが少なくなりますが、設定はUV作成後でも可能なためここではリニアにします。

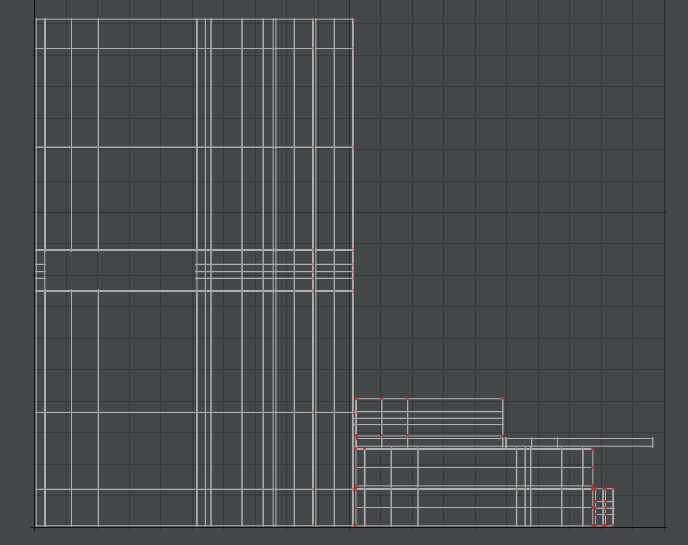
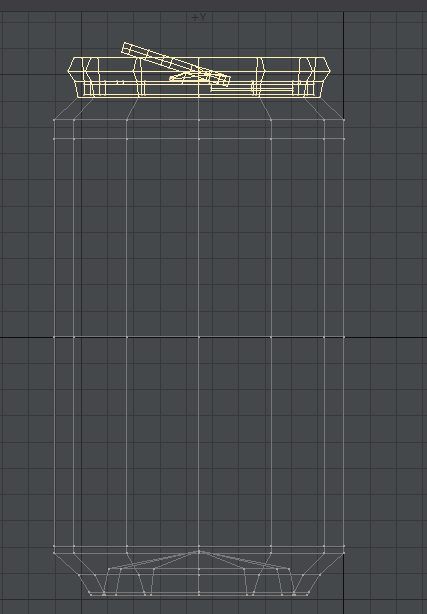
ポイント選択モードに切り替え、UVビュー上で、右マウスボタンをドラッグ(投げ縄)して、下図のように間の上面と底面のつなぎ目のポイントを選択します。

「詳細タブ」→「結合解除」をします。パーツよってUVマップを作成する場合、ポイントが結合状態ですと扱いづらいので、必ず結合は解除します。

上部のフタを選択します。

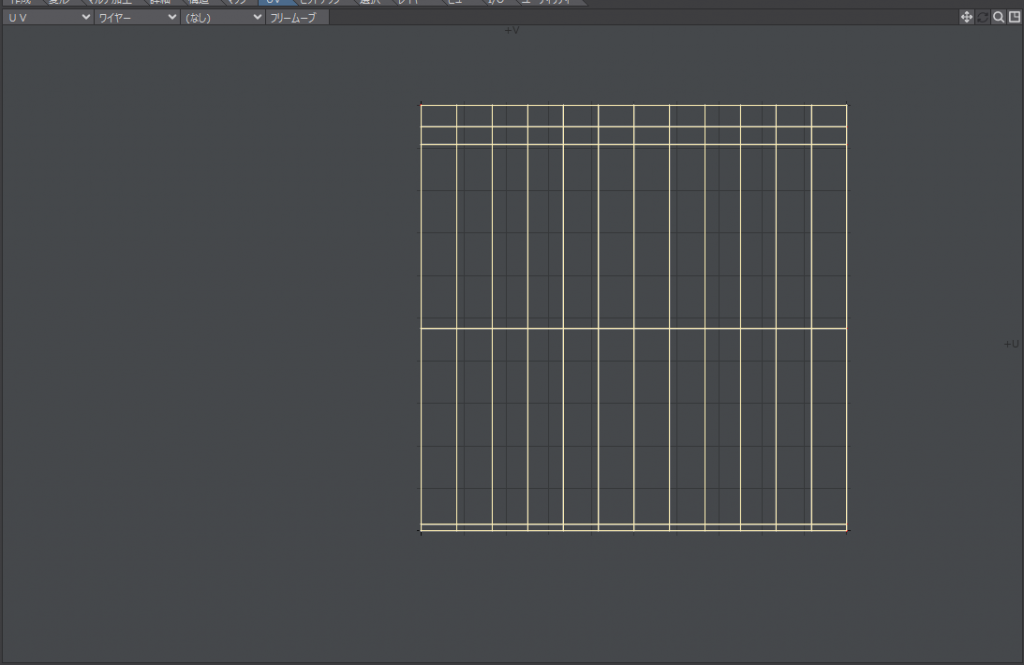
缶の側面を作成したテクスチャ名と同じにしマップ種別を平面状でUV作成を行います。

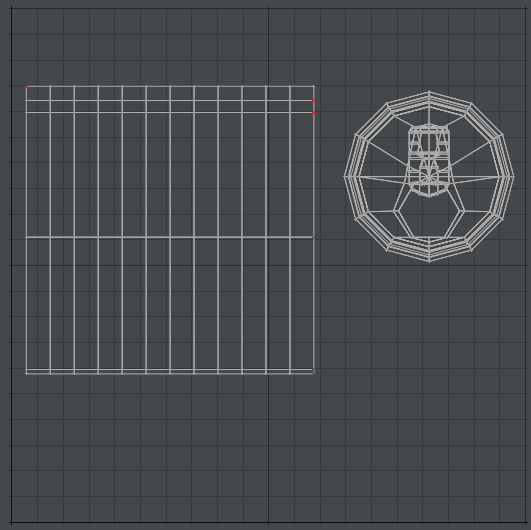
UVビュー画面一般に広がるため、縮小してレイアウトを調整します。

次に空き缶の下側を選択します。

缶の側面を作成したテクスチャ名と同じにし、マップ種別を平面状でUV作成を行います。

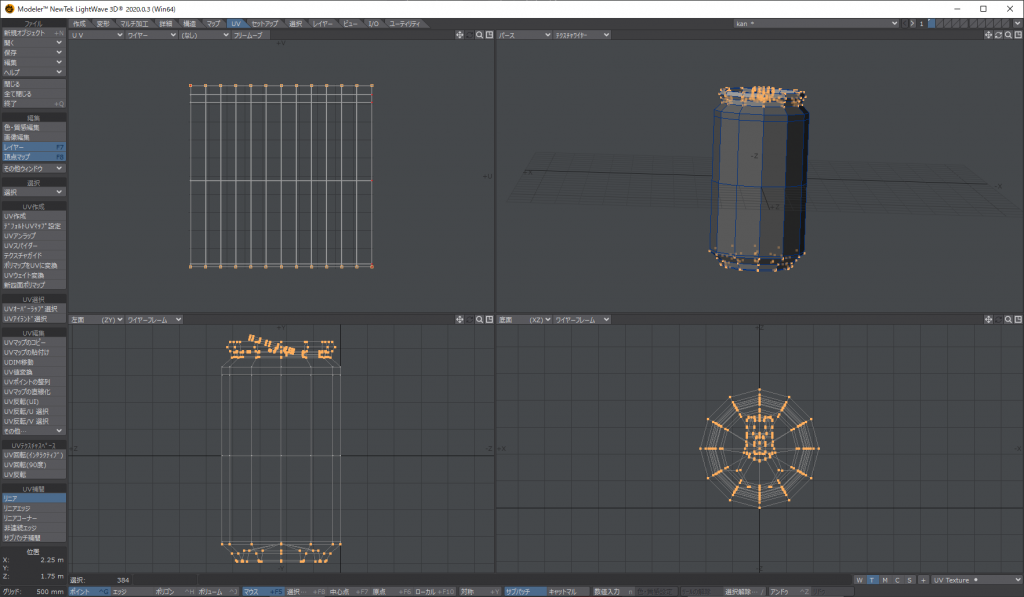
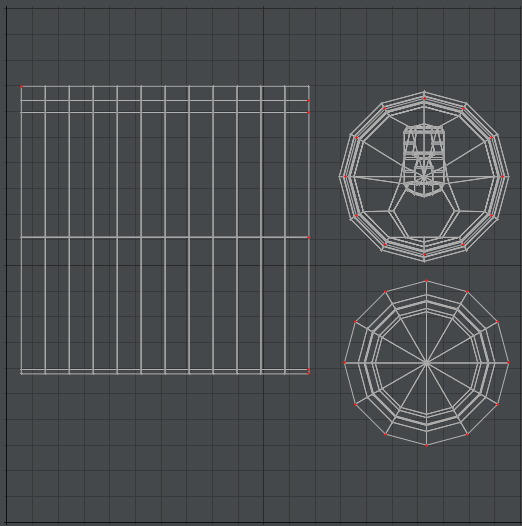
ポイント結合(ショートカットキー:m)で結合します。このように、複数のパーツに分けてUVマップを作成しても1枚のUVマップにすることができます。

UVビュー上でテンキーの0を押下して、画面いっぱいに広げます。PrintScreenでスクリーンショットを取り、画像編集ソフトでテクスチャを作成します。
UV補間を指定
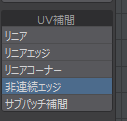
サブパッチを使用している場合は、メッシュが引き伸ばされてしまいUVとテクスチャの間に狂いが生じるため、UV補間を非連続エッジに変更します。

作成したテクスチャをサーフェイスに設定
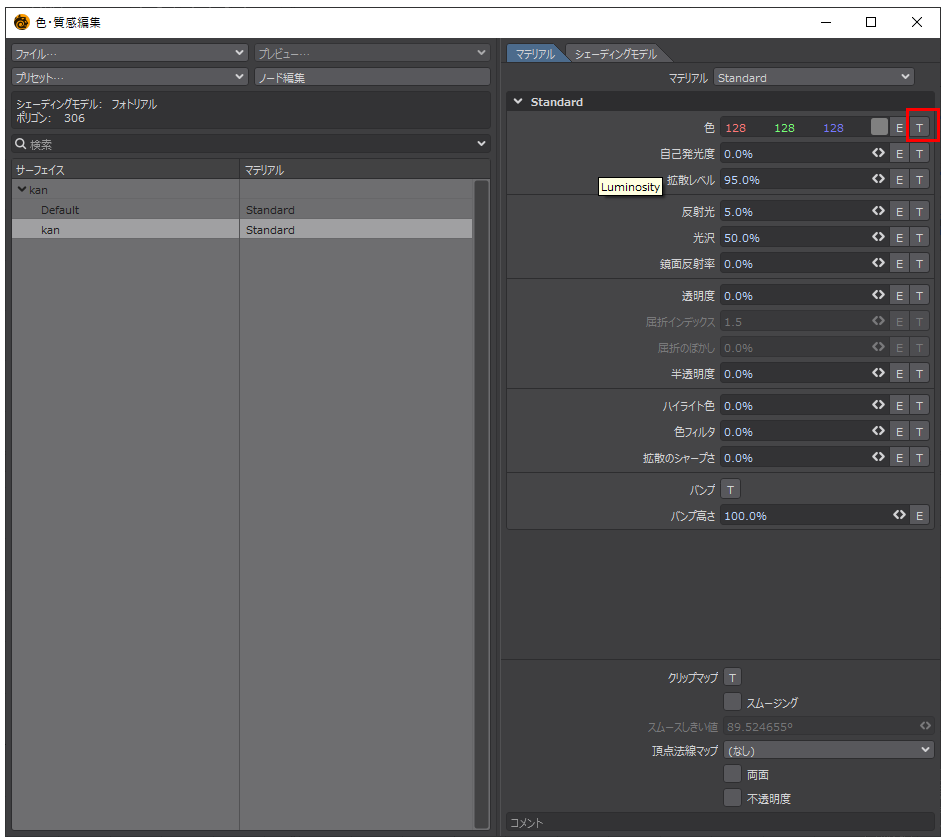
色・質感編集を開きます。色のTをクリックします。

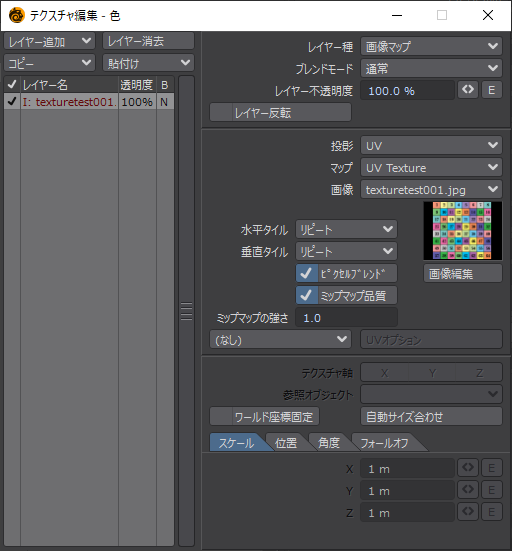
テクスチャ編集・色でテクスチャを指定する。
- 投影:UV
- マップ:UV Texture
- 画像:作成したテクスチャを指定


格子を使用するUVマップ作成方法
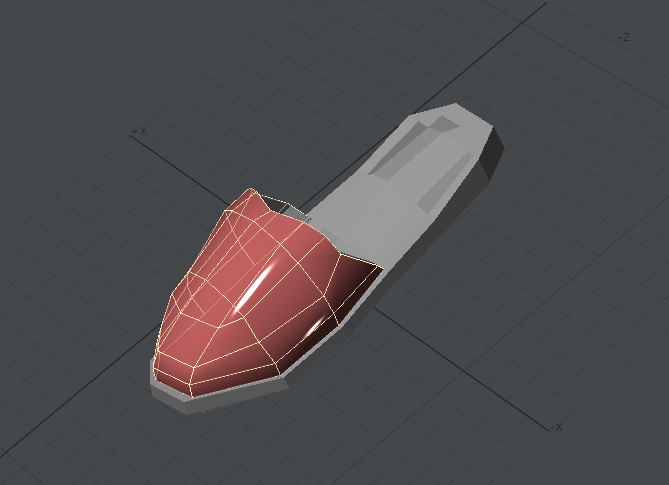
最適なモデル:曲面部分にテクスチャを貼る場合
テクスチャを貼る部分のポリゴンを選択します。

UVタブ→UV作成「UV作成」パネルを開きます。

UV作成パネルで以下の設定で、作成を行う。

マップ種別:平面状
サブパッチ補間:サブパッチ
軸:Y
※軸は上から投影するのでYとしてますが、正面から投影するのであればZとなります。
格子画像を準備
格子画像を準備します。インターネットの素材やPhotoShopやIllustratorなどで格子画像を作成します。
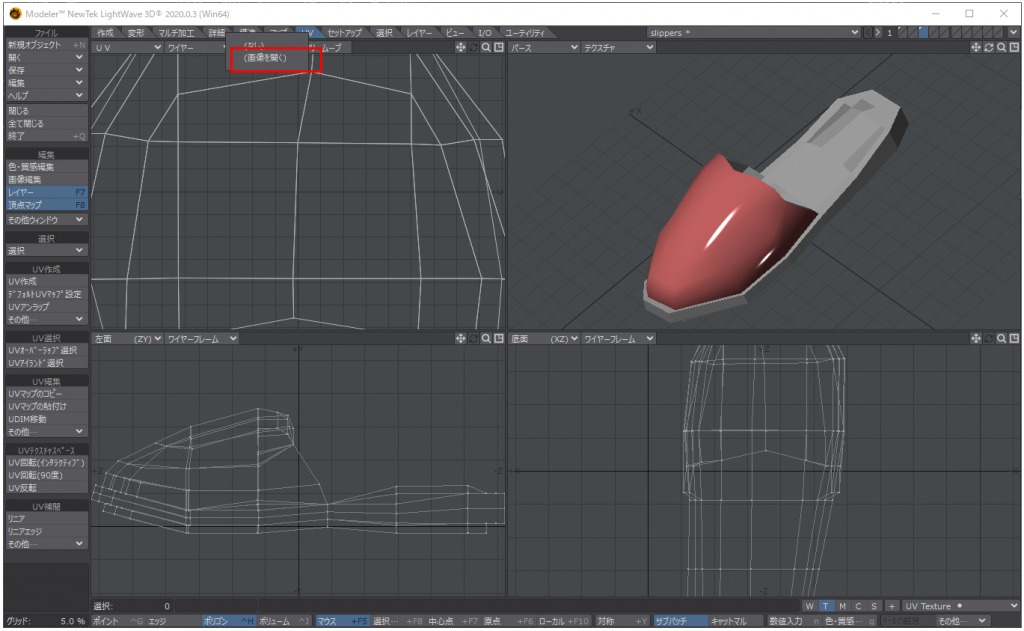
モデラーのUV表示のプルダウンメニューの右側に背景画像を選択するプルダウンメニューがあります。現在は「なし」となっていますが、「画像を開く」を選び作成した格子状の画像を選択します。

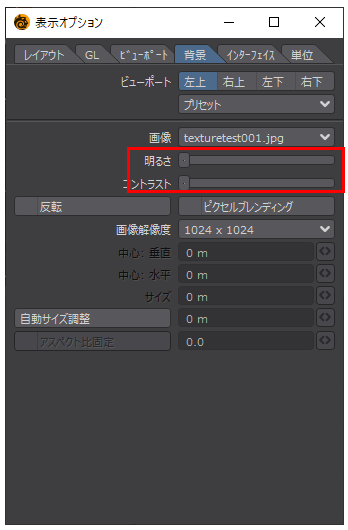
格子画像が明るすぎるので、ショートカットキー「d」を押して表示オプションを表示させます。

明るさとコントラストのスライダーを左いっぱいに設定します。
サーフェイス設定
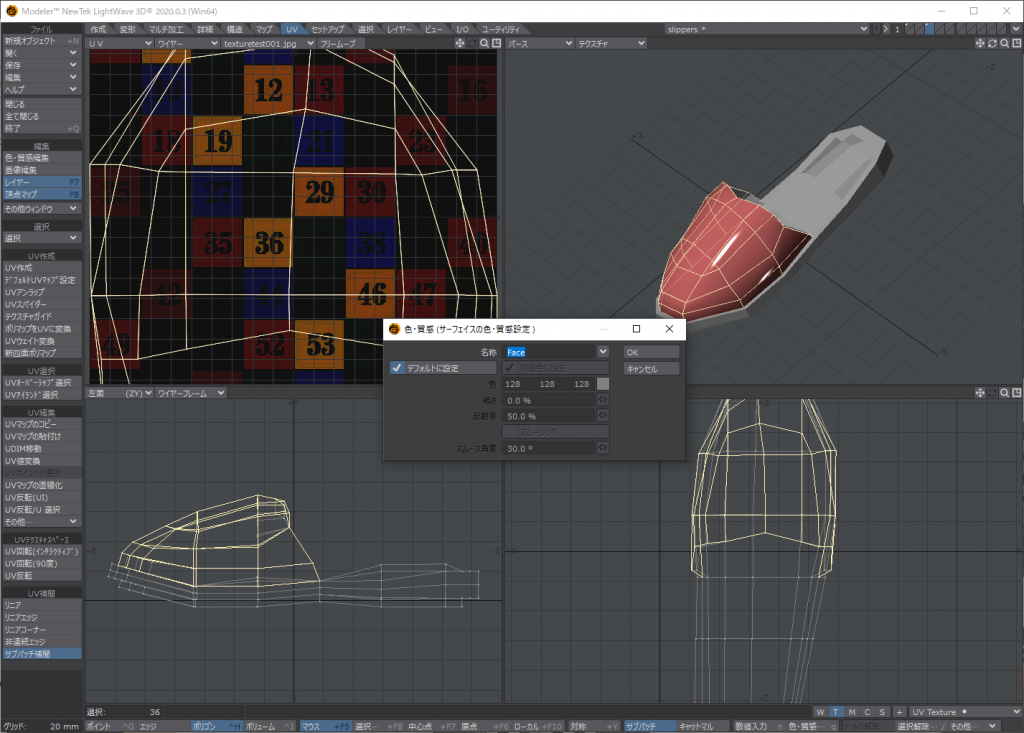
UVマップを設定した、オブジェクトの全面のポリゴンをすべて選択して、ショートカットキー「q」を押して「色・質感」パネルを開き、サーフェイス名(FACE)を付けます。
光沢を設定している場合は、後述のテクスチャ調整の場面で、眩しくて調整しづらいので0を設定しておいたほうがよいでしょう。

左上の「色・質感編集」ボタンをクリックして、「Surface Editor」パネルを開き、今名前を付けたサーフェイス(FACE)を選択し、「色」の「T」ボタンをクリックして「テクスチャ編集」パネルを開きます。※2020では、マテリアルをPrincipled BSDFとなっている場合は、Standardに変更します。

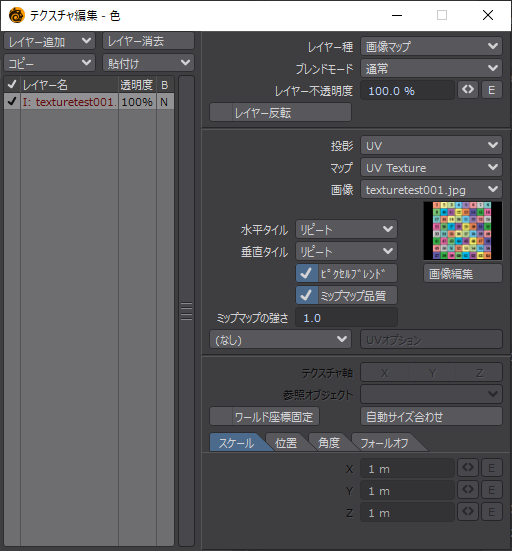
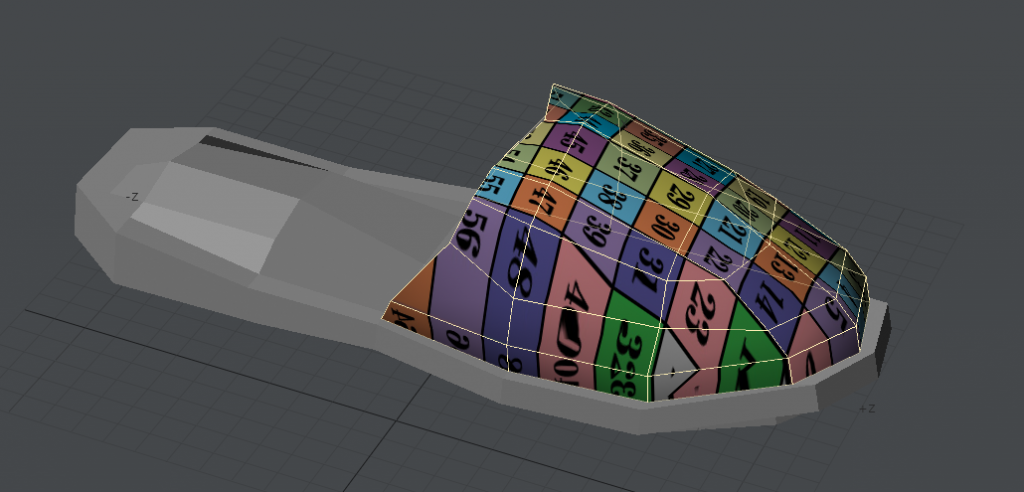
投影をUVに変更し、マップをUV作成で作成したマップを指定します。画像は、作成した格子画像を選択します。設定したサーフェイスに格子テクスチャが貼られます
貼られた画像を見ると歪んでいるのがわかります。これから、この歪みを直す作業をします。

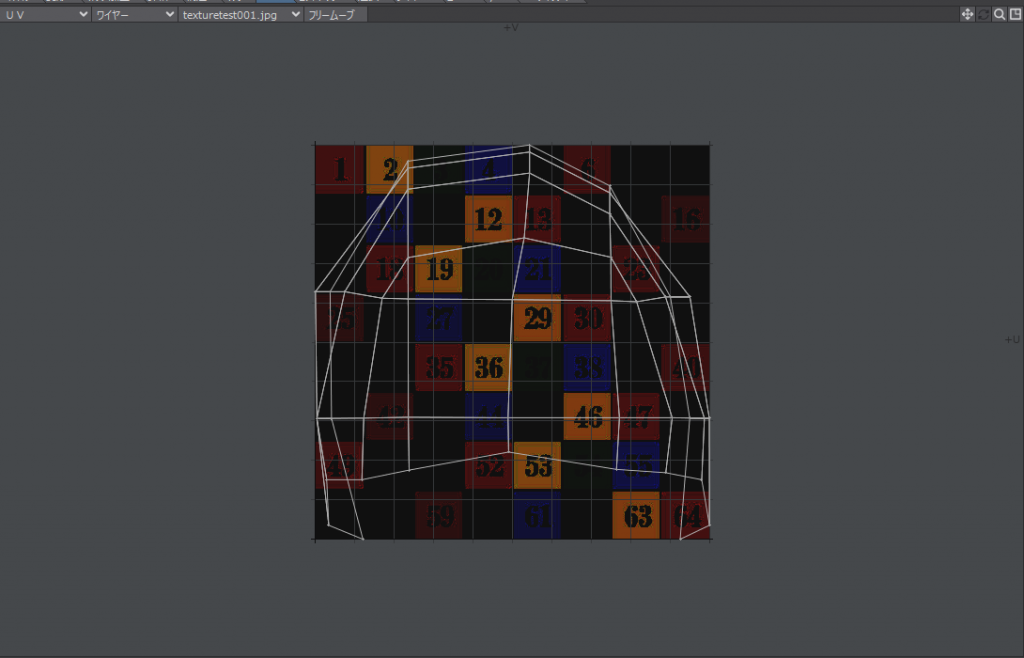
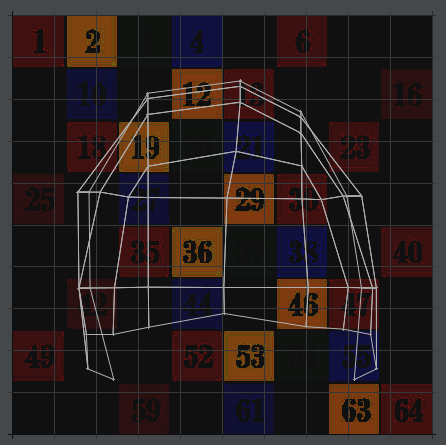
UVビューで枠いっぱいに広がっているワイヤーフレームを拡大・縮小(ctrl+h)で小さくします。

ここからポイント移動で格子模様が不自然に歪まないように移動させていきます。かなり調整が大変です。

以下のように歪みを調整します。

大体整ったら「UV」ビュー上にマウスを載せてテンキーの「0」(ゼロ)でUVビューを最大画面に広げます。そしてキーボードの「Print Screen」ボタンを「Alt」キーと共に押して、LWのモデルー画面のキャプチャを撮ります。PhotoShopでショートカットキー「Ctrl+n」で新規ファイルを開き、画面サイズは現在のメモリ上に一時的に保存しているLW画面のキャプチャサイズですので、そのまま「OK」ボタンをクリックします。
ショートカットキー「Ctrl+v」でキャプチャ画像をペーストしたら、「イメージ」メニュー→「切り抜き」で正方形にします。この画像はアタリとして使用し、UVマップと格子模様を元にオブジェクトに貼り付けたいテクスチャを描いていきます。
テクスチャを描くには、まず先にアルファチャンネルを作成します。テクスチャのファイル形式はアルファチャンネルが含まれた、tga32bitがいいです。
テクスチャを作成したら、元の格子模様のファイルと差し替えます。
UVアンラップ(ABF Unwrap UVs)
角度ベースの平坦UVアンラップツールです。より複雑な形状のオブジェクトに対して、選択しエッジに沿ってUVマップを作成できます。顔モデルを魚の開きのようにするときに使います。
1回の作業でUVマップを作成することができます。
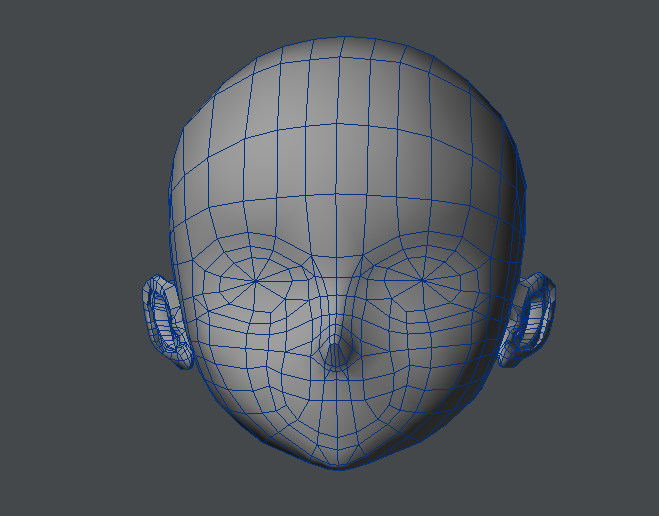
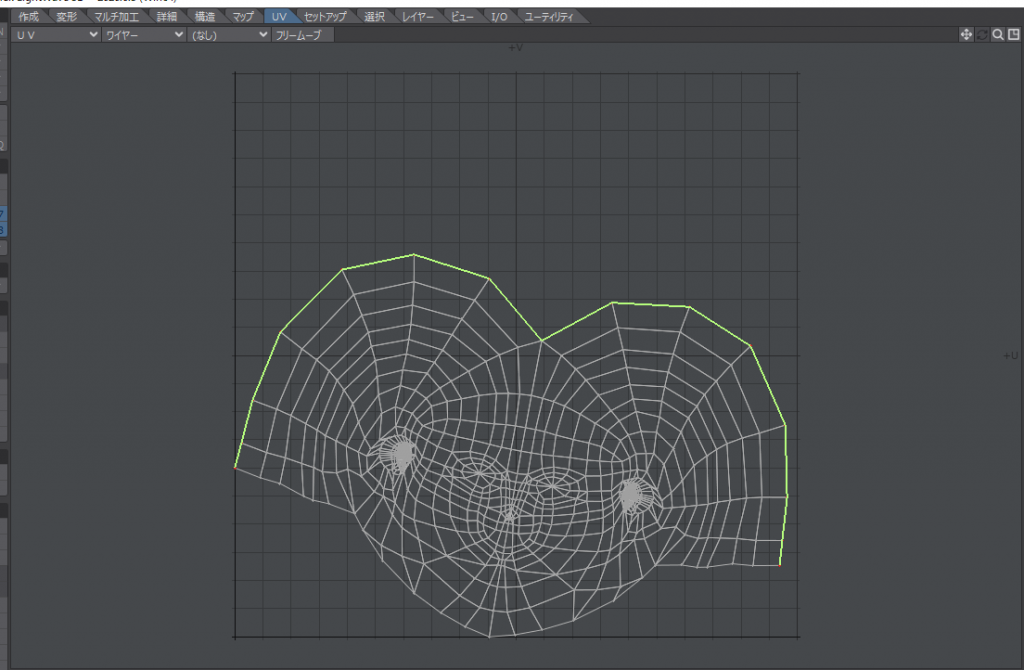
下記の顔モデルのUVマップを作成します。

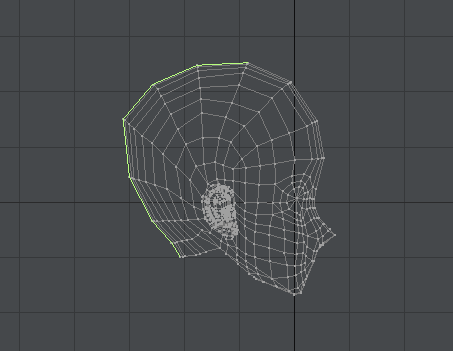
頭の頭頂部から首にかけてエッジを選択します。

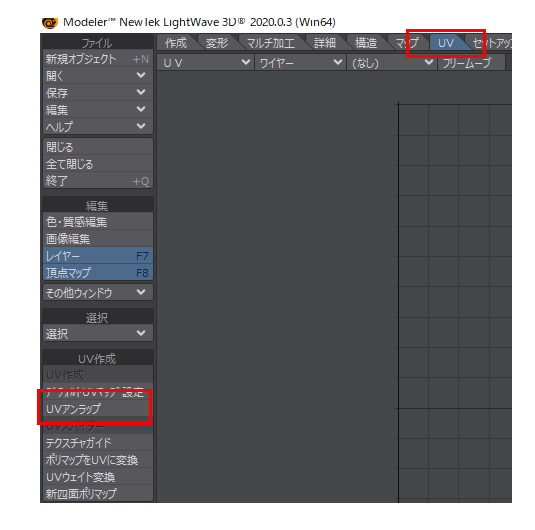
「UVタブ」→「UVアンラップ」をクリックします。

頭の頭頂部から首にかけて開くことができます。耳や鼻のあたりを調整する必要がありますが格段に作業が楽になります。

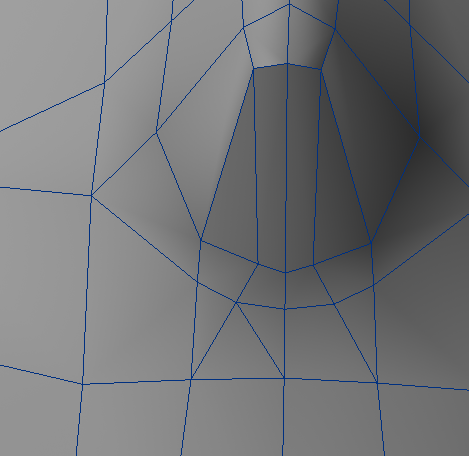
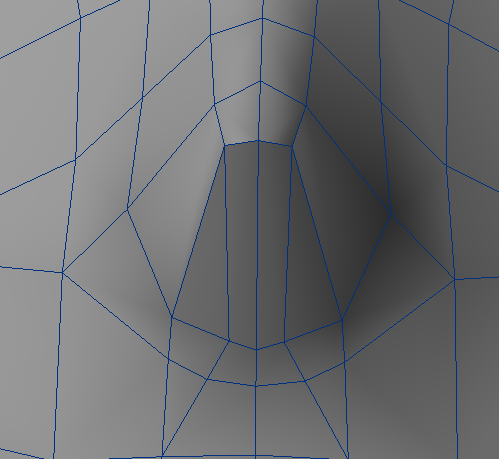
UVラップを使用する場合、ポリゴンの状態によってはエラーが発生する場合があります。中心から魚の開きのように開きますが、中心のエッジに以下のようなポリゴン状態ではエラーが発生します。
以下の左側はエラーとなります。右側は正常にUVアンラップされます。エラーができる場合はモデルを見直す必要があります。


補足
サブパッチ補間
- リニア:UVマップを直線的に保管します。サブパッチは一切行いません。
- サブパッチ:エッジはあたかもUVマップがサブパッチメッシュであるかのように、すべてのサブパッチラインに沿って補間されます。
- リニアコーナー:UVマップの外縁部のエッジ(メッシュのエッジではない)に該当するコーナー部分のポイントが直線的に補間されます。サブパッチよりは幾分マシに見える
- リニアエッジ:UVマップの外縁部のエッジに該当するエッジ部分が直線的に補間されます。部分的な歪みが発生
- 非連続エッジ:非連続エッジに沿って発生する歪みは少なくなります。