JavaScript インベントタイプを取得する
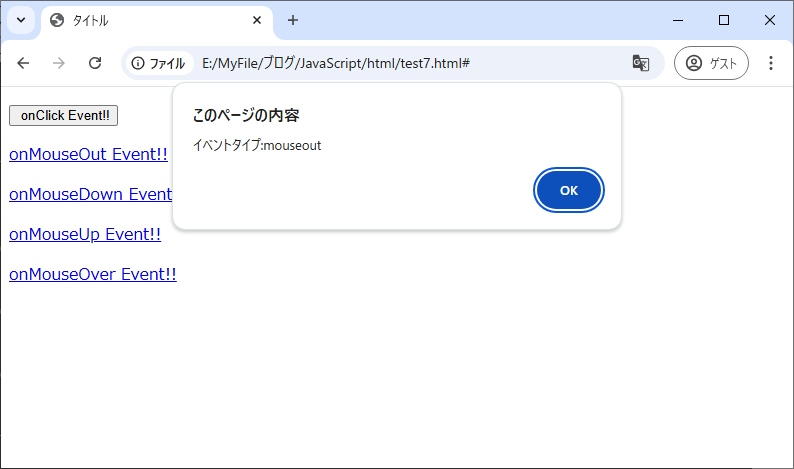
「Type」プロパティは、発生したイベントのタイプの値を持っています。サンプルでは、フォームやリンクに色々なイベントハンドラを設定し、イベントが発生した時に警告用のダイアログボックスにそのイベントタイプを表示しています。「onClick」は、オブジェクトがリンクされた時にイベントを発生し、イベントタイプは「click」を持ちます。同様に、「onMouseOut」はオブジェクトからマウスカーソルが離れた時に発生し「mouseout」を、「onMouseDown」はマウスボタンが押し下げられた時に発生し「mouseouut」を、「onMouseUp」はマウスボタンが離された時に発生し「onmouseup」を、「onMouseOver」はオブジェクト上にマウスポインタが来た時に発生し「onmouseover」を、それぞれ持っています。
JavaScript1.2で追加されたプロパティです。
- プロパティ:event.type
- イベント:onClick
- イベント:onMouseOut
- イベント:onMouseDown
- イベント:onMouseUp
- イベント:onMouseOver
<body>
<p>
<form>
<input type="button" value=" onClick Event!!" onClick="alert('イベントタイプ:' + event.type)">
</form>
</p>
<p>
<a href="#" onMouseout="alert('イベントタイプ:' + event.type )"> onMouseOut Event!!</a>
</p>
<p>
<a href="#" onMouseDown="alert('イベントタイプ:' + event.type )"> onMouseDown Event!!</a>
</p>
<p>
<a href="#" onMouseUp="alert('イベントタイプ:' + event.type )"> onMouseUp Event!!</a>
</p>
<p>
<a href="#" onMouseOver="alert('イベントタイプ:' + event.type )"> onMouseOver Event!!</a>
</p>
</body>