CSS辞典 text-alignプロパティ、text-align-lastプロパティの解説の解説
文章の揃え位置を指定する「text-alignプロパティ」、文章の最終行の揃え位置を指定する「text-align-lastプロパティ」の使用方法を記載
CSS3/2.1
対応ブラウザ






text-alignプロパティ(文章の揃え位置を指定)
| 初期値 | start |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level3 |
| 継承 | あり |
概要・使用方法
{text-align: 揃え位置;}「text-alignプロパティ」は、文章の揃え位置を指定します。
使用方法
| start | 行の開始位置に揃えます。 |
| end | 単語の先頭文字が大文字で表示されま |
| left | 左揃えにします。 |
| right | 右揃えにします。 |
| center | 中央揃えにします。 |
| justify | 均等割付にします。 |
| match-parent | 親要素の値を継承します。親要素の値がstartだった場合はleftを、endだった場合はrigthを適用します。 |
CSS3変更点
CSS3では、新しいキーワード(start、end、match-parent)に加え、たとえば、表にセルにおいて数値を小数点で揃えるなど、配置の基準とする1文字を指定できるようになります。また、値を2個指定して、1行目(折り返しも含む)と、残りの行の配置をそれぞれ指定することも可能です。ただし、各ブラウザはそれらの新しい仕様にまだ対応していません。
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>text-alignプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample1{text-align: start;}
.sample2{text-align: end;}
.sample3{text-align: left;}
.sample4{text-align: right;}
.sample5{text-align: center;}
.sample6{text-align: justify;}
.sample7{text-align: justify-all;}
.sample8{text-align: match-parent;}
.parentsample{text-align: center;}
</style>
</head>
<body>
<h1>設定なし</h1>
<p>マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。</p>
<h1>start</h1>
<p class="sample1">マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。</p>
<h1>end</h1>
<p class="sample2">マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。</p>
<h1>left</h1>
<p class="sample3">マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。</p>
<h1>right</h1>
<p class="sample4">マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。</p>
<h1>center</h1>
<p class="sample5">マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。</p>
<h1>justify</h1>
<p class="sample6">マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。</p>
<h1>justify-all</h1>
<p class="sample7">マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。</p>
<h1>match-parent</h1>
<div class="parentsample">
<p class="sample8">マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。</p>
</div>
</body>
</html>実行結果
設定なし
マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。
start
マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。
end
マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。
left
マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。
right
マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。
center
マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。
justify
マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。
justify-all
マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。
match-parent
マグロは、キハダマグロ、クロマグロ、ミナミマグロ、コシナガマグロなどいます。キハダマグロは、日本近海、日本海に生息。
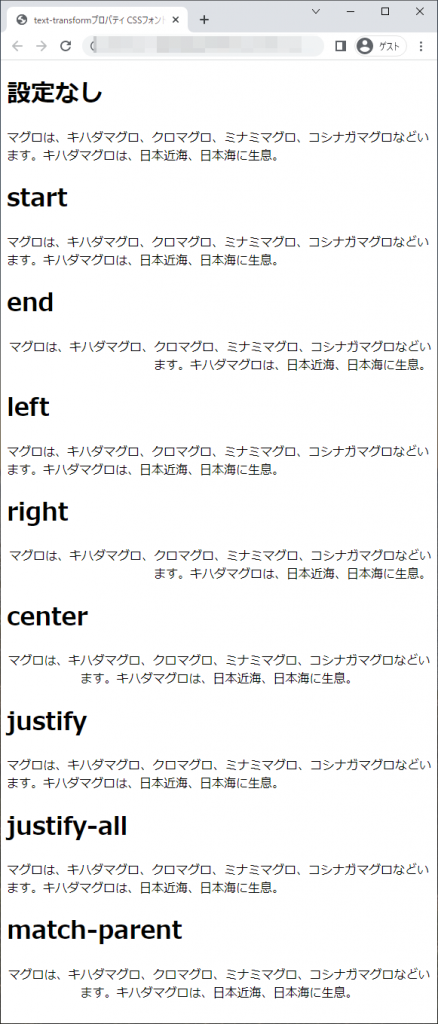
chromeブラウザ実行結果

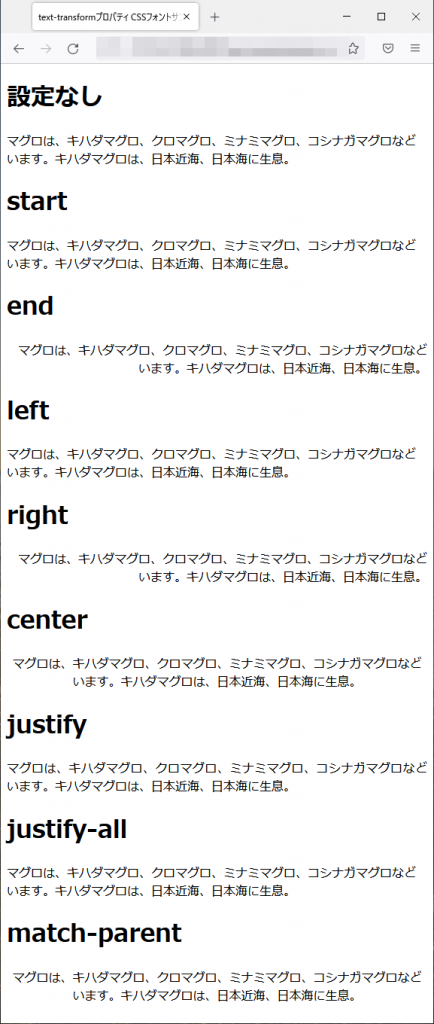
Firefox ブラウザ実行結果

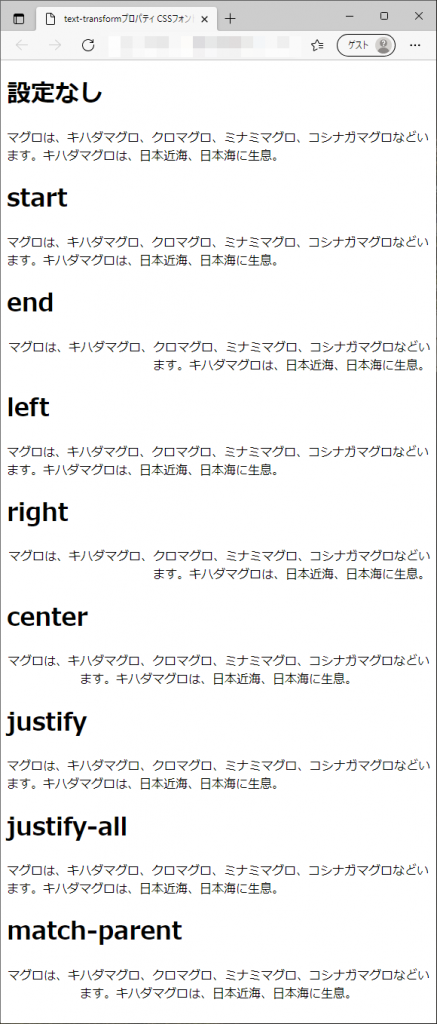
edgeブラウザ実行結果

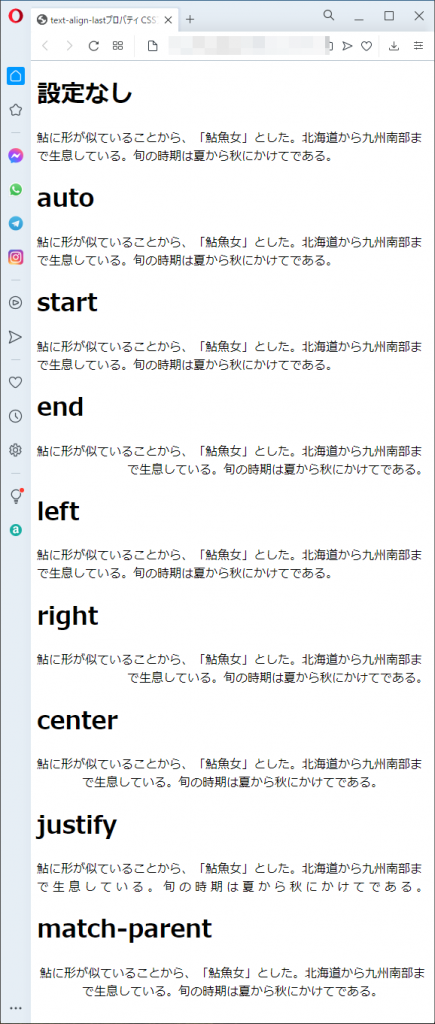
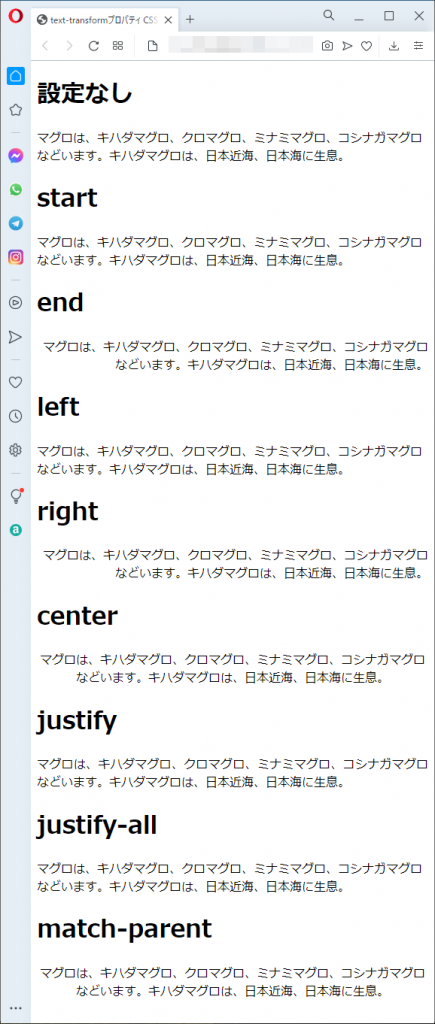
operaブラウザ実行結果

text-align-lastプロパティ(文章の最終行の揃え位置を指定)
| 初期値 | auto |
| 適用される要素 | ブロックコンテナー |
| モジュール | CSS Fonts Module Level3 |
| 継承 | あり |
概要・使用方法
{text-align-last: 揃え位置;}「text-align-lastプロパティ」は、文章の最終行の揃え位置を指定します。
使用方法
| auto | text-alignプロパティの値に従う。ただし、text-alignプロパティの値がjustifyの場合は、startと解釈されます。 |
| start | 行の開始位置に揃えます。文章の記述方向がltrの場合はleftと同様です。 |
| end | 行の終了位置に揃えます。文章の記述方向がltrの場合はrightと同様です。 |
| left | 最終行を左揃えにします。 |
| right | 最終行を右揃えにします。 |
| center | 最終行を中央揃えにします。 |
| justify | 最終行を均等割付にします。 |
| match-parent | 親要素の値を継承します。親要素の値がstartだった場合はleftを、endだった場合はrigthを適用します。 |
サンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<title>text-align-lastプロパティ CSSフォントサンプルページ</title>
<meta charset="uft-8">
<style>
.sample0{text-align-last: auto;}
.sample1{text-align-last: start;}
.sample2{text-align-last: end;}
.sample3{text-align-last: left;}
.sample4{text-align-last: right;}
.sample5{text-align-last: center;}
.sample6{text-align-last: justify;}
.sample7{text-align-last: match-parent;}
.parentsample{text-align: center;}
</style>
</head>
<body>
<h1>設定なし</h1>
<p>鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>auto</h1>
<p class="sample0">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>start</h1>
<p class="sample1">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>end</h1>
<p class="sample2">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>left</h1>
<p class="sample3">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>right</h1>
<p class="sample4">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>center</h1>
<p class="sample5">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>justify</h1>
<p class="sample6">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
<h1>match-parent</h1>
<div class="parentsample">
<p class="sample7">鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。</p>
</div>
</body>
</html>実行結果
設定なし
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
auto
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
start
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
end
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
left
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
right
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
center
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
justify
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
match-parent
鮎に形が似ていることから、「鮎魚女」とした。北海道から九州南部まで生息している。旬の時期は夏から秋にかけてである。
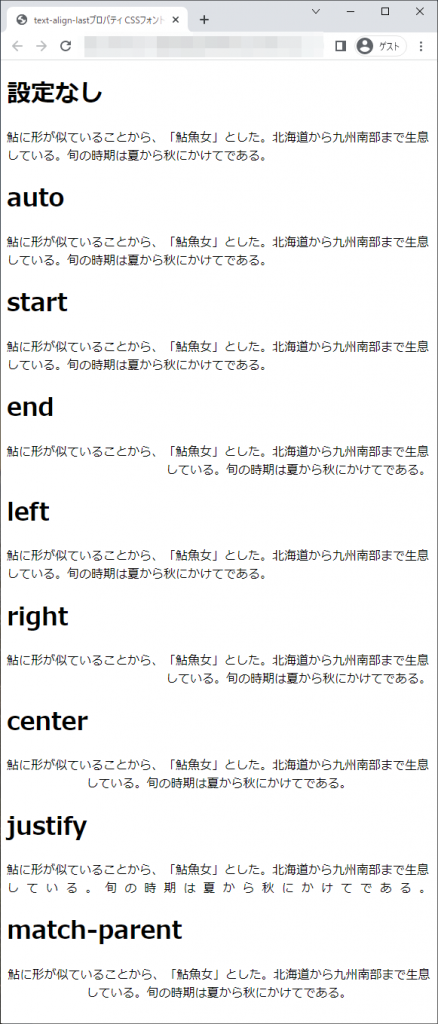
chromeブラウザ実行結果

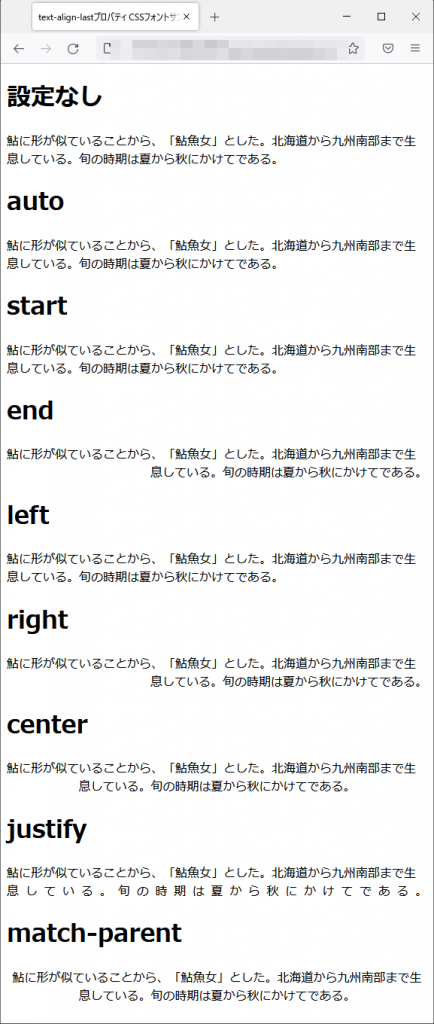
Firefox ブラウザ実行結果

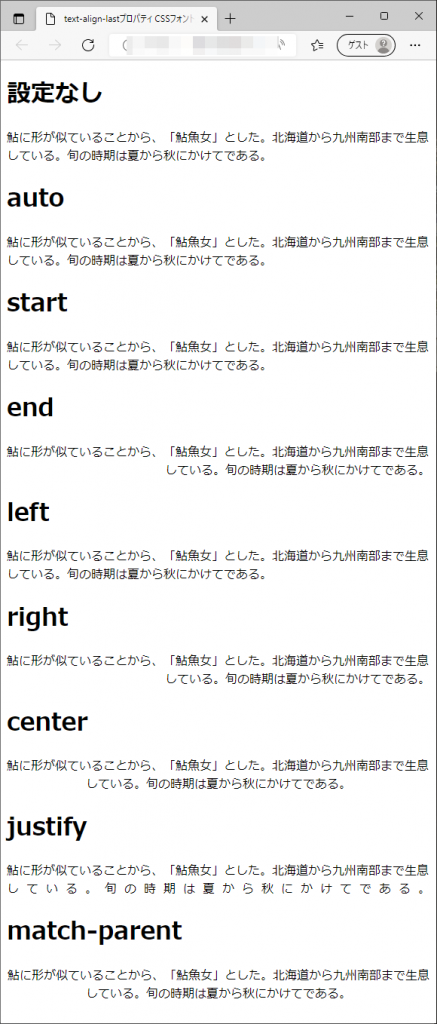
edgeブラウザ実行結果

operaブラウザ実行結果